Dreamweaver如何繪制視化表格
這篇文章主要介紹了Dreamweaver如何繪制視化表格,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
創新互聯專業為企業提供扎囊網站建設、扎囊做網站、扎囊網站設計、扎囊網站制作等企業網站建設、網頁設計與制作、扎囊企業網站模板建站服務,十載扎囊做網站經驗,不只是建網站,更提供有價值的思路和整體網絡服務。
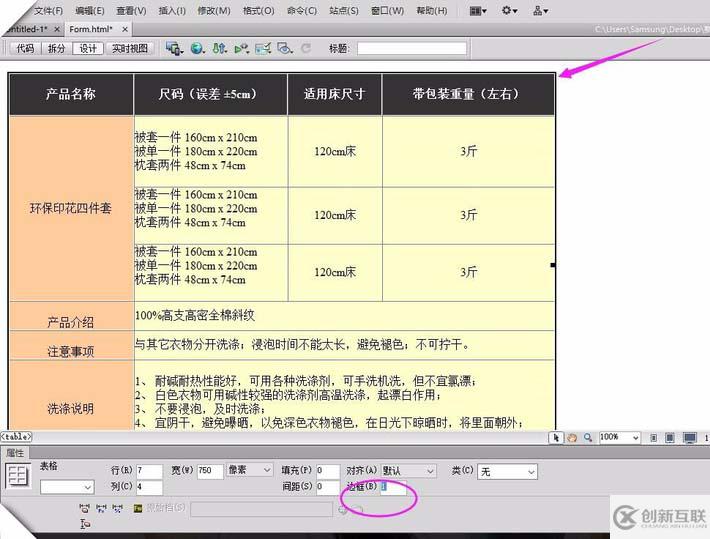
1、如圖這樣的表格在DW怎么做出來?
.jpg)
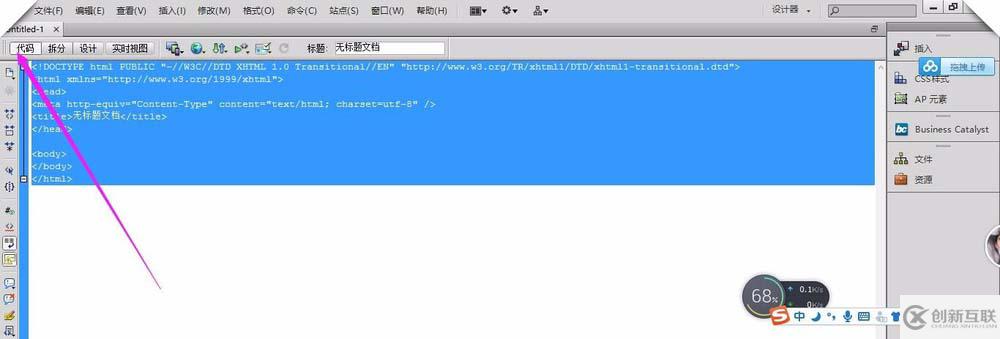
2、打開DW新建HTML,點擊代碼把自動生成的代碼按DELETE刪除

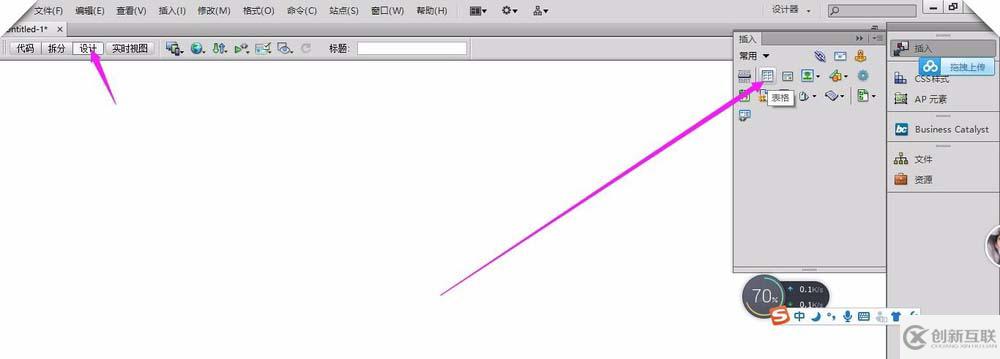
3、右邊點插入——選表格點擊

4、填寫表格大小5行4列寬度750像素如圖:
.jpg)
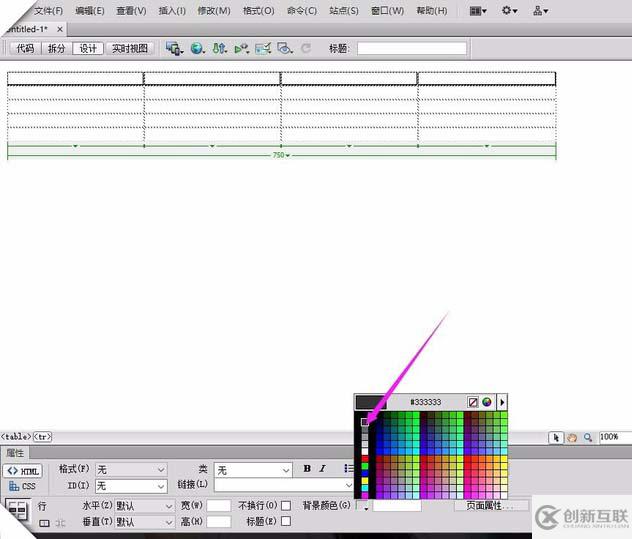
5、選首行表格點擊背景顏色添加背景

6、選中5行右邊三個表格點擊合并所選表格如圖3.4行同樣操作
.jpg)
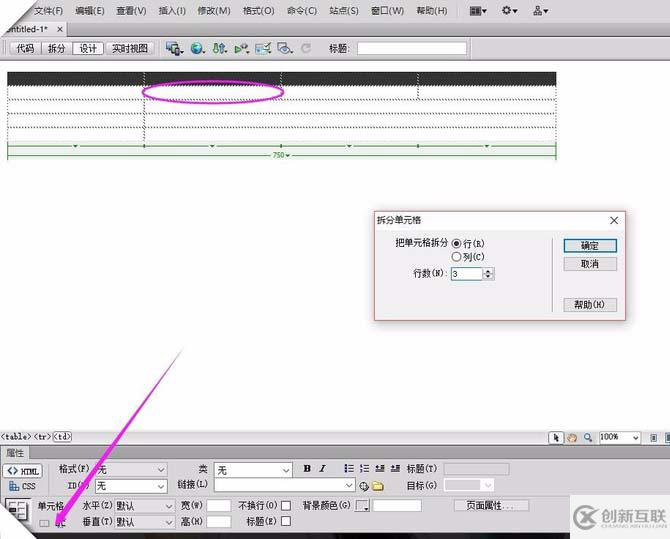
7、選中2很第二個單元格點擊拆分單元格如圖,第三、四個單元格同樣操作

8、如圖大體表格框架出來啦

9、接著輸入文字+背景,選中整個表格邊框設置1

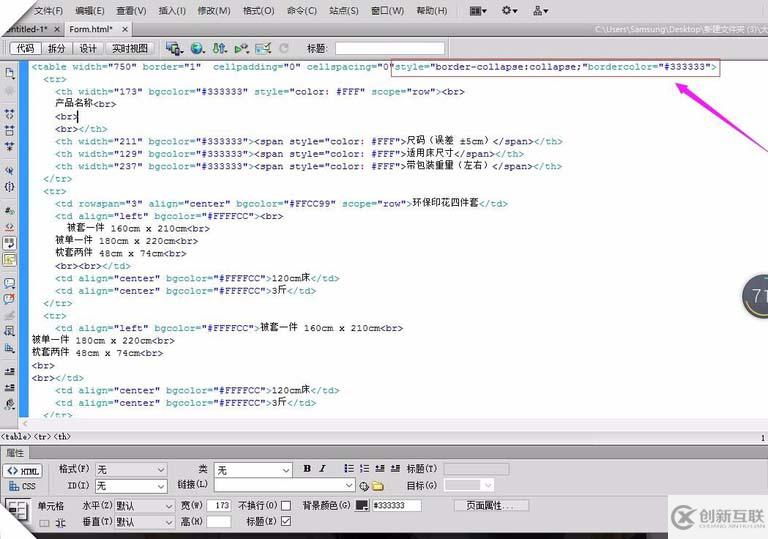
10、點擊代碼填加如圖代碼。

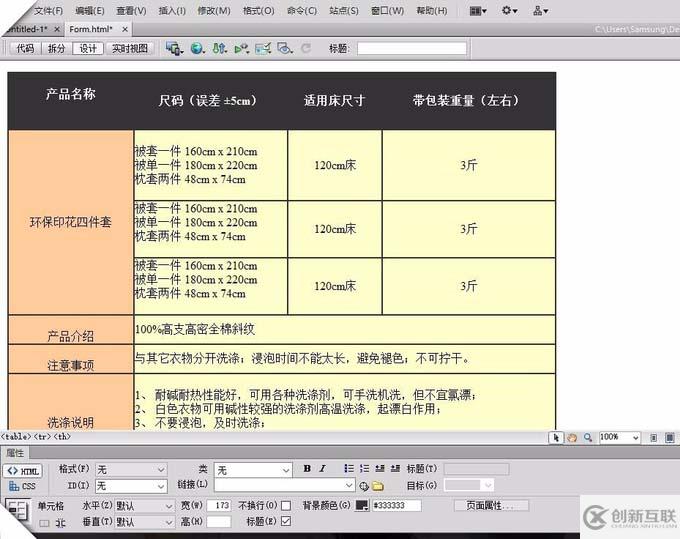
11、整個表格看起來不錯吧。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Dreamweaver如何繪制視化表格”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯,關注創新互聯行業資訊頻道,更多相關知識等著你來學習!
網站題目:Dreamweaver如何繪制視化表格
網頁路徑:http://m.newbst.com/article0/gpgpoo.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、軟件開發、全網營銷推廣、標簽優化、網站建設、ChatGPT
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站策劃必須遵守的三條基本準則 2022-11-12
- 網站策劃應尋找創意尋求商業價值 2022-09-30
- 建網站策劃先行-企業做好網站策劃四步走 2022-12-09
- 網站建設前的網站策劃有多重要? 2016-11-02
- 網站策劃應注意幾個問題 2016-11-12
- 北京網站策劃的核心要素 2022-02-07
- 網站搭建過程中要做好網站策劃! 2022-07-28
- 淄博網站建設-網站策劃說明書的書寫 2021-11-16
- 網站建設:論營銷網站策劃的重要性,學到了! 2022-08-17
- 一個成功的網站策劃方案是什么樣的 2016-09-18
- 營銷型網站策劃是網站建設成功的開始 2013-06-23
- 如何做好企業網站策劃方案(一) 2021-10-23