phpkindeditor使用方法是什么
php kindeditor使用方法是什么?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家?guī)淼膮⒖純热荩屛覀円黄饋砜纯窗桑?/p>
為陽明等地區(qū)用戶提供了全套網頁設計制作服務,及陽明網站建設行業(yè)解決方案。主營業(yè)務為成都網站建設、網站建設、陽明網站設計,以傳統(tǒng)方式定制建設網站,并提供域名空間備案等一條龍服務,秉承以專業(yè)、用心的態(tài)度為用戶提供真誠的服務。我們深信只要達到每一位用戶的要求,就會得到認可,從而選擇與我們長期合作。這樣,我們也可以走得更遠!
php kindeditor使用方法:首先下載kindeditor并解壓到項目中;然后刪除不需要的文件夾;最后初始化kindeditor富文本編輯器即可。

下載kindeditor
可以選擇去官網下載(http://kindeditor.net/down.php),不過要翻墻;或者直接CSDNhttp://download.csdn.net/download/dknightl/9813052下載解壓完放入自己的項目中
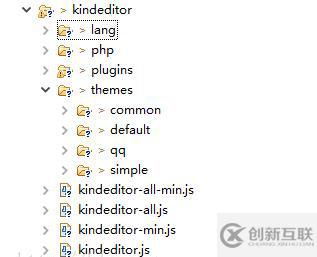
在解壓完后可以刪除不需要的文件夾,我是刪除了asp、asp.net、jsp、php,examples可以放到其他地方,用作代碼參考。
初始化kindeditor富文本編輯器
- 首先先導入下面css和js文件
<link rel="stylesheet" href="../themes/default/default.css" />
<script charset="utf-8" src="../kindeditor-min.js"></script>
<script charset="utf-8" src="../lang/zh_CN.js"></script>- 然后初始化(textarea 為富文本編輯器主題,script代碼初始化)
<textarea id="mul_input" name="content" style="width:700px;height:200px;visibility:hidden;display: block;">KindEditor</textarea>
<script>
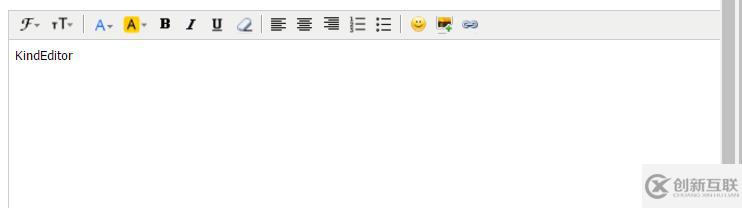
//簡單模式初始化
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
resizeType : 1,
allowPreviewEmoticons : false,
allowImageUpload : false,
items : [ 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons', 'image', 'link']
});
}); </script>
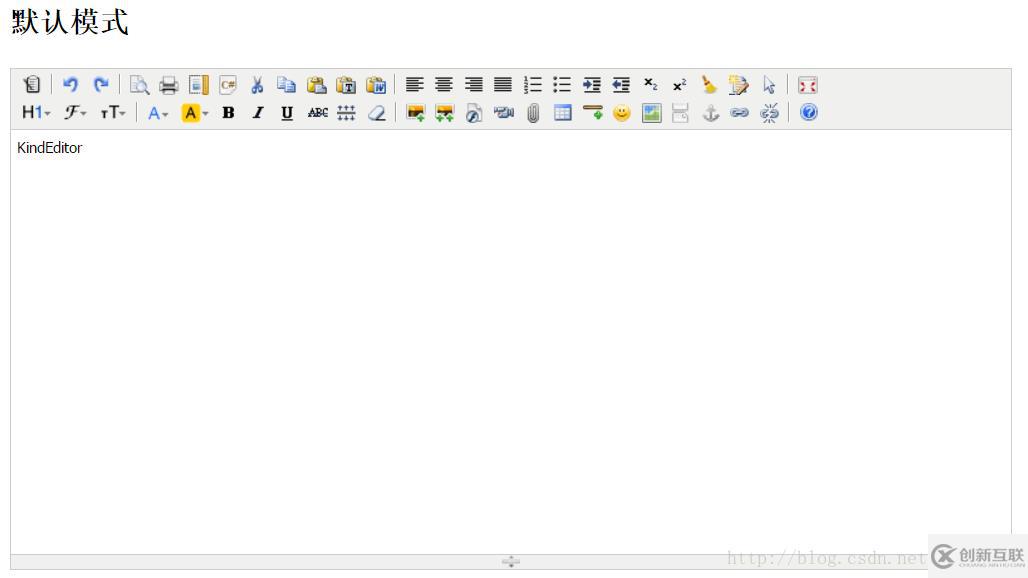
//默認模式 <script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
K('input[name=getHtml]').click(function(e) {
alert(editor.html());
});
K('input[name=isEmpty]').click(function(e) {
alert(editor.isEmpty());
});
K('input[name=getText]').click(function(e) {
alert(editor.text());
});
K('input[name=selectedHtml]').click(function(e) {
alert(editor.selectedHtml());
});
K('input[name=setHtml]').click(function(e) {
editor.html('<h4>Hello KindEditor</h4>');
});
K('input[name=setText]').click(function(e) {
editor.text('<h4>Hello KindEditor</h4>');
});
K('input[name=insertHtml]').click(function(e) {
editor.insertHtml('<strong>插入HTML</strong>');
});
K('input[name=appendHtml]').click(function(e) {
editor.appendHtml('<strong>添加HTML</strong>');
});
K('input[name=clear]').click(function(e) {
editor.html('');
});
}); </script>
</head>
<body>
<h4>默認模式</h4>
<form style="margin: 0;">
<textarea name="content" style="width:800px;height:400px;visibility:hidden;display: block;">KindEditor</textarea>
<p>
<input type="button" name="getHtml" value="取得HTML" />
<input type="button" name="isEmpty" value="判斷是否為空" />
<input type="button" name="getText" value="取得文本(包含img,embed)" />
<input type="button" name="selectedHtml" value="取得選中HTML" />
<br />
<br />
<input type="button" name="setHtml" value="設置HTML" />
<input type="button" name="setText" value="設置文本" />
<input type="button" name="insertHtml" value="插入HTML" />
<input type="button" name="appendHtml" value="添加HTML" />
<input type="button" name="clear" value="清空內容" />
<input type="reset" name="reset" value="Reset" />
</p>
</form>
</body>
感謝各位的閱讀!看完上述內容,你們對php kindeditor使用方法是什么大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注創(chuàng)新互聯(lián)行業(yè)資訊頻道。
網頁名稱:phpkindeditor使用方法是什么
標題URL:http://m.newbst.com/article0/jeeioo.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供做網站、外貿建站、虛擬主機、網站導航、品牌網站制作、定制網站
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 國內虛擬主機和國外虛擬主機的優(yōu)缺點對比 2022-10-10
- 虛擬主機被惡意攻擊怎么辦 2016-09-19
- 成都做網站怎么選域名服務器和虛擬主機? 2023-04-06
- 網站建設選擇虛擬主機時有哪些技巧 2021-02-23
- 阿里云獨享虛擬主機搭建個人網站步驟 2022-10-07
- 國內外虛擬主機有哪種優(yōu)缺點? 2022-05-12
- 淺談裸金屬服務器與虛擬主機的幾個區(qū)別 2022-10-08
- LNMP添加、刪除虛擬主機及偽靜態(tài)使用教程 2022-10-02
- 企業(yè)網站制作一定要選好虛擬主機 2021-11-14
- 做網站虛擬主機空間和網站建設費用介紹 2021-05-25
- 百度推廣怎么做?收費標準是什么? 2022-06-10
- 虛擬主機和vps的區(qū)別 2021-03-07