JS如何跨域取XML
小編給大家分享一下JS如何跨域取XML,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
目前累計服務客戶千余家,積累了豐富的產品開發及服務經驗。以網站設計水平和技術實力,樹立企業形象,為客戶提供成都做網站、網站設計、網站策劃、網頁設計、網絡營銷、VI設計、網站改版、漏洞修補等服務。成都創新互聯始終以務實、誠信為根本,不斷創新和提高建站品質,通過對領先技術的掌握、對創意設計的研究、對客戶形象的視覺傳遞、對應用系統的結合,為客戶提供更好的一站式互聯網解決方案,攜手廣大客戶,共同發展進步。
父頁面HTML:
代碼如下:
<iframe id="hiddenIframe" ></iframe>
<button value="獲取數據" onclick="getData()"></button>
<!-- 為什么沒有直接display:none;或者visibility: hidden;? 【稍后解釋:標記】-->
父頁面JS:
代碼如下:
document.domain = "xxx.com";
function getData(data) {
if (data == "" || data == undefined || data == null) {
sendData("a=1&b=2"); //參數格式任意,相當于你get請求時發的參數
}
else {
alert("獲取的數據:" + data)
} }
function sendData(param) {
var childWindow = document.getElementById('testIframe').contentWindow;
childWindow.sendData(param); //驅動作用,驅動隱藏域內的方法去調用AS中獲取XML的API方法
}
function change() {
document.getElementById("testIframe").src = "xx.html"; //隱藏域URL
}
子頁面JS:
代碼如下:
document.domain = "xxx.com";
function sendData(paramFromParent) {
var severUrl = 'xxx.com';
//此處對paramFromParent進行處理 獲得完整的方位xxx.xml的URL
//然后調用AS的URLLoader方法去獲取URL下的數據
//獲取成功后調用下面的方法驅動父頁面中的getData方法
}
function getData(backData) {
window.parent.getData(backData);
}
標記:沒有用display或者visibility是因為:在IE瀏覽器下,當你的iframe元素設置樣式為此兩點時候,框架內的JS不進行加載,也就無法進行通信了......
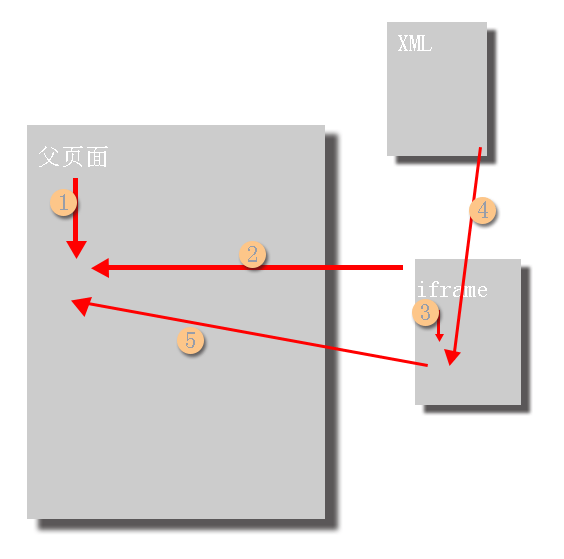
方便理解,上圖說話
程序流程:
1.加載JS,聲明父頁面window下的sendData和getData方法
2.加載iframe
3.iframe中運行其中的AS代碼
4.AS跨域獲取xml文件解析處理
5.調用window.parent.getData以驅動父頁面JS,傳遞數據解析處理好的數據
以上是“JS如何跨域取XML”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
新聞標題:JS如何跨域取XML
文章轉載:http://m.newbst.com/article0/jeshio.html
成都網站建設公司_創新互聯,為您提供品牌網站建設、手機網站建設、網站排名、企業建站、電子商務、
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 該如何布置網站建設的面包屑導航 2021-05-05
- 網站制作面包屑導航為訪客指明方向 2022-08-12
- 公司制作網站時該如何正確的使用面包屑導航 2023-02-13
- 如何設計更好的面包屑導航 2023-02-18
- 面包屑導航的優化攻略 2022-05-25
- 網站如何正確使用面包屑導航? 2016-12-28
- 成都網站推廣中使用面包屑導航有哪些優勢 2023-04-06
- 【網站建設】網站建設中面包屑導航的設計技巧有哪些? 2022-03-22
- 解析面包屑導航對SEO有什么作用呢? 2021-11-21
- 面包屑導航和樹狀導航對SEO優化有什么作用 2014-01-20
- 網站設計中面包屑導航應注意什么? 2016-11-08
- 綿陽建網站:在制作網站時如何才能做好面包屑導航? 2021-11-26