如何構建我們自己的輕量級框架-創新互聯
今天就跟大家聊聊有關如何構建我們自己的輕量級框架,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
創新互聯是一家集網站建設,四子王企業網站建設,四子王品牌網站建設,網站定制,四子王網站建設報價,網絡營銷,網絡優化,四子王網站推廣為一體的創新建站企業,幫助傳統企業提升企業形象加強企業競爭力。可充分滿足這一群體相比中小企業更為豐富、高端、多元的互聯網需求。同時我們時刻保持專業、時尚、前沿,時刻以成就客戶成長自我,堅持不斷學習、思考、沉淀、凈化自己,讓我們為更多的企業打造出實用型網站。首先,我們對我們的頁面結構進行一下簡單的調整,加入bootstrap只是為了讓頁面不那么赤裸裸,對其它不會有任何影響
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>demo1</title>
<script src="https://cdn.bootcss.com/vue/2.4.1/vue.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body class="container">
<div id="app" class='row'>
<div class="col-md-6">
<table class="table table-bordered">
<tr>
<th>title</th>
<th>desc</th>
<th></th>
</tr>
<tr v-for="(todoItem,index) in todolist">
<td>{{todoItem.title}}</td>
<td>{{todoItem.desc}}</td>
<td><input type="button" value="remove" @click="remove(index)" class="btn btn-danger" /></td>
</tr>
</table>
</div>
<div class="col-md-6">
<div class="form-inline">
<label for="title" class="control-label col-md-4">title:</label>
<input type="text" v-model="title" class="form-control col-md-8">
</div>
<div class="form-inline">
<label for="desc" class="control-label col-md-4">desc</label>
<input type="text" v-model="desc" class="form-control col-md-8">
</div>
<div class="form-inline">
<input type="button" value="OK" v-on:click="addItem()" class="btn btn-primary offset-md-10" />
</div>
</div>
</div>
<script>
var TodoItem = function (title, desc) {
this.title = title;
this.desc = desc;
}
new Vue({
el: '#app',
data: {
todolist: [],
title: '',
desc: ''
},
methods: {
addItem: function () {
this.todolist.push(new TodoItem(this.title, this.desc))
this.title = this.desc = '';
},
remove: function (index) {
this.todolist.splice(index, 1);
}
}
})
</script>
</body>
</html>js沒有任何變化,只是引入了bootstrap4之后,對html結構進行了微調整,由于我們需要增加編輯操作,我們把增加編輯操作歸納為以下幾個步驟:
1、增加編輯按鈕;
2、點擊編輯按鈕綁定所對應todoitem到表單進行編輯
3、點擊表單中OK按鈕,對編輯結果進行應用。
注意:這里需要區分,在點擊OK按鈕時,進行的是新增操作還是編輯操作,我們對我們數據結構加入自增ID來標示,如果編輯項目有ID,則為保存編輯操作,如果不存在ID則為新增保存操作,對我們的數據結構進行以下微調,由于新增了ID項目,那么在data屬性中也要增加ID屬性,這樣每次新增屬性都要直接修改data屬性,這就是變化點,下面我們對變化點進行簡單封裝,修改代碼如下:
data: {
todolist: [],
todoItem:{
id:'',
title:'',
desc:''
}
},另外我們需要實現自增ID,這里采用最直接的方式,全局ID,使其自增即可,對TodoItem進行簡單的閉包處理:
var TodoItem = (function () {
var id = 1;
return function (title, desc) {
this.title = title;
this.desc = desc;
this.id = id++;
}
})();為了適應新數據結構的變化,則其它修改部分整體貼出來,變化部分見黃色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>demo1</title>
<script src="https://cdn.bootcss.com/vue/2.4.1/vue.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body class="container">
<div id="app" class='row'>
<div class="col-md-6">
<table class="table table-bordered">
<tr>
<th></th>
<th>title</th>
<th>desc</th>
<th></th>
</tr>
<tr v-for="(todoItem,index) in todolist">
<th>{{todoItem.id}}</th>
<td>{{todoItem.title}}</td>
<td>{{todoItem.desc}}</td>
<td><input type="button" value="remove" @click="remove(index)" class="btn btn-danger" /></td>
</tr>
</table>
</div>
<div class="col-md-6">
<div class="form-inline">
<label for="title" class="control-label col-md-4">title:</label>
<input type="hidden" v-bind:value="todoItem.id" />
<input type="text" v-model="todoItem.title" class="form-control col-md-8">
</div>
<div class="form-inline">
<label for="desc" class="control-label col-md-4">desc</label>
<input type="text" v-model="todoItem.desc" class="form-control col-md-8">
</div>
<div class="form-inline">
<input type="button" value="OK" v-on:click="addItem()" class="btn btn-primary offset-md-10" />
</div>
</div>
</div>
<script>
var TodoItem = (function () {
var id = 1;
return function (title, desc) {
this.title = title;
this.desc = desc;
this.id = id++;
}
})();
new Vue({
el: '#app',
data: {
todolist: [],
todoItem: {
id: '',
title: '',
desc: ''
}
},
methods: {
addItem: function () {
// this.todolist.push(new TodoItem(this.title, this.desc))
this.todolist.push(
new TodoItem(
this.todoItem.title,
this.todoItem.desc
)
);
this.todoItem={};
},
remove: function (index) {
this.todolist.splice(index, 1);
}
}
})
</script>
</body>
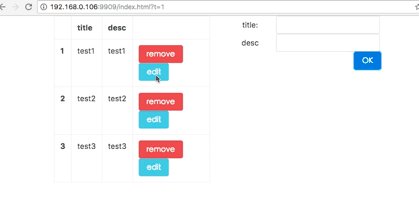
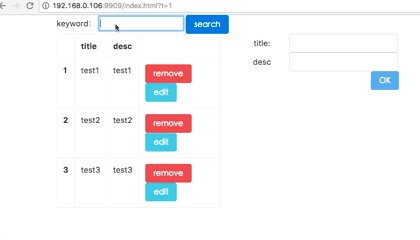
</html>刷新頁面,測試效果如下:

自增ID已經完成,那么添加編輯時綁定,按照上面的步驟,先添加編輯按鈕,在刪除按鈕后添加編輯按鈕,并在methods對象中增加對應的回調函數,對edit操作進行響應,函數中主要實現對todoItem對象進行綁定操作,具體代碼修改如下:
<table class="table table-bordered">
<tr>
<th></th>
<th>title</th>
<th>desc</th>
<th></th>
</tr>
<tr v-for="(todoItem,index) in todolist">
<th>{{todoItem.id}}</th>
<td>{{todoItem.title}}</td>
<td>{{todoItem.desc}}</td>
<td>
<input type="button" value="remove" @click="remove(index)" class="btn btn-danger" />
<input type="button" value="edit" @click="edit(todoItem.id)" class="btn btn-info" />
</td>
</tr>
</table>methods: {
edit: function (id) {
//找到id值等于所傳參數的todoitem
var obj = this.todolist.filter(v => v.id === id)[0];
//對數據進行綁定,則數據會響應到表單上
this.todoItem = obj;
},
...省略其它
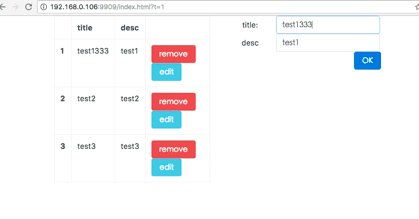
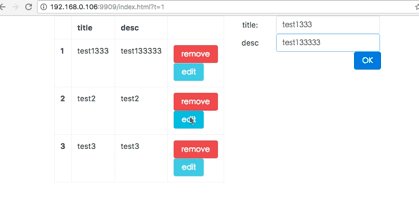
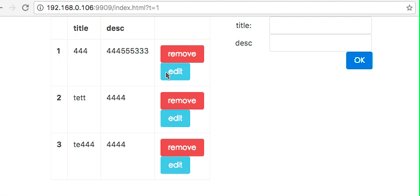
}這樣有沒有問題呢?我們運行看一下效果:

從運行結果上看,我們點擊edit操作,的確完成了綁定,但是在我們修改編輯,還沒有點擊OK按鈕的情況下,表單中的變化已經提現到了列表中,這就不符合正常邏輯了,為什么會有這樣的情況呢,原因就在于this.todoItem=obj;這句代碼就是所謂的引用賦值,所以todoitem和obj指向的是同一個地址,則對this.todoItem的修改,會直接反應到obj上,也就是todoList中的這個元素上,所以在列表中會直接提現出來,避免這種情況的發生的方法,只要避免飲用賦值即可,所以對上述代碼進行如下修改:
//找到id值等于所傳參數的todoitem
var obj = this.todolist.filter(v => v.id === id)[0];
//對數據進行綁定,則數據會響應到表單上
this.todoItem = {
id:obj.id,
title:obj.title,
desc:obj.desc
};刷新運行,發生程序按照預期運行了,接下來,增加更新保存操作,修改OK按鈕的事件綁定方式為save,并通過id判斷新增還是修改操作:
<div class="col-md-6"> <div class="form-inline"> <label for="title" class="control-label col-md-4">title:</label> <input type="hidden" v-bind:value="todoItem.id" /> <input type="text" v-model="todoItem.title" class="form-control col-md-8"> </div> <div class="form-inline"> <label for="desc" class="control-label col-md-4">desc</label> <input type="text" v-model="todoItem.desc" class="form-control col-md-8"> </div> <div class="form-inline"> <input type="button" value="OK" v-on:click="save()" class="btn btn-primary offset-md-10" /> </div> </div>
methods: {
edit: function (id) {
//找到id值等于所傳參數的todoitem
var obj = this.todolist.filter(v => v.id === id)[0];
//對數據進行綁定,則數據會響應到表單上
this.todoItem = {
id: obj.id,
title: obj.title,
desc: obj.desc
};
},
save: function () {
if (this.todoItem.id) {
//編輯保存
var obj = this.todolist.filter(v => v.id === this.todoItem.id)[0];
obj.title = this.todoItem.title;
obj.desc = this.todoItem.desc;
} else {
//新增保存
this.todolist.push(
new TodoItem(
this.todoItem.title,
this.todoItem.desc
)
);
}
//重置表單 這部分筆誤,在實際代碼中已修改,但是貼上來的代碼沒有做修改,具體見最下面代碼,錯誤原因見下方回復
this.todoItem = {};
},
remove: function (index) {
this.todolist.splice(index, 1);
}
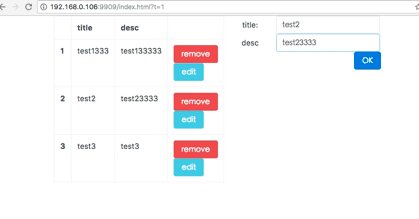
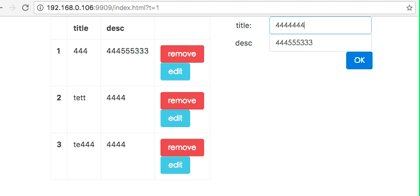
}代碼比較簡單,這里就不再贅述,可以看一下運行效果:

為了逼格更高一點,這里我再介紹一個指令,其實上面已經使用了,v-bind ,這個指令和v-on是類似的,兩者的區別在于后面的參數不同,一般v-bind用來傳遞屬性參數,一般使用縮寫形式:attr,可以綁定自定義屬性,上面代碼中我們對Id值的綁定已經使用了v-bind:value="todoItem.id",這里相當于angular中ng-bind。基于對v-bind的了解,我們可以推理,給v-bind添加disable的屬性,使OK按鈕只有再title不為空的前提下再可用。
<div class="form-inline"> <input type="button" value="OK" v-on:click="save()" class="btn btn-primary offset-md-10" :disabled='!todoItem.title'/> </div>
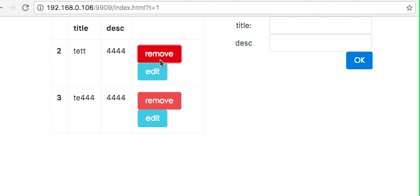
刷新運行:

上面代碼能很好的運行,但是現在如果我需要修改一下驗證規則,在title和desc都不為空的情況下,才使用OK按鈕可用,如何做?你當然會說,很簡單,直接加入一個&&條件不就行了,但是問題在于,現在我的模型比較小,屬性比較少,如果我存在一個大量屬性的對象,做類似的驗證,這樣來修改代碼就是一個坑了,說到這里,其實已經可以想到,既然驗證規則再變,那么可以考慮作為一個變化點封裝起來,最直觀的方式,是封裝為一個方法,但是vue提供了更好的方式:computed,計算屬性,這個計算屬性應該是來自于knockout的概念,有興趣的可以看一下knockout中計算屬性,修改代碼如下:
new Vue({
el: '#app',
data: {
todolist: [],
todoItem: {
id: '',
title: '',
desc: ''
}
},
computed:{
canSave:function(){
return !this.todoItem.title || !this.todoItem.desc;
}
},
...省略其它
}
})可以看到computed屬性是以方法的方式來定義的,這里是最簡單方式,只讀的方式,當然還可以通過get set方式進行讀寫控制,我們后期的代碼中可能會見到,如果捉急,可以去查看官方文檔。在computed使用的時候,和方法調用截然不同,而是和data屬性中代理的模式一樣,如果你使用過knockout,那么你對這種用法就見怪不怪了,html部分修改如下:
<div class="form-inline"> <input type="button" value="OK" v-on:click="save()" class="btn btn-primary offset-md-10" :disabled='canSave'/> </div>
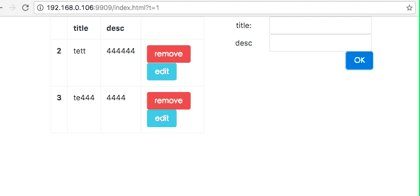
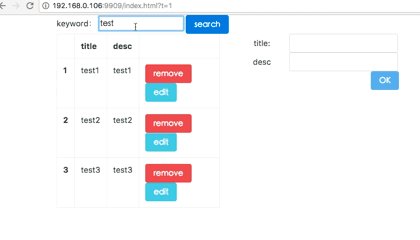
刷新頁面,運行效果如圖:

ok,編輯這部分內容就到這里吧,在沒有后端接口的前提下,保存操作都是模擬的,接下來對我們的查詢進行一下簡單的介紹,這里查詢,由于沒有后端接口,咱們只做最簡單的演示,對代碼做如下處理:
1、增加查詢輸入框,keyword,添加查詢按鈕
2、點擊查詢操作,預期結果:根據輸入的查詢關鍵字,過濾列表
按照上面思路對我們代碼進行修改:
<div class="row toolbar"> <div class="col-md-8"> keyword: <input type="text" v-model="keyword" /> <input type="button" @click="query()" value="search" /> </div> </div>
data中增加keyword屬性,以實現對輸入框的綁定,在methods中添加query方法:
//全局變量,用來緩存所有數據
var list = [];
data: {
todolist: [],
todoItem: {
id: '',
title: '',
desc: ''
},
keyword:''
},query: function () {
//過濾title中不包含keyword的數據
//這里必須通過list全局變量過濾,而不能通過this.todolist,因為需要給this.todolist賦值,賦值后無法還原原來的列表。
this.todolist = list.filter(v => v.title.indexOf(this.keyword) !== -1);
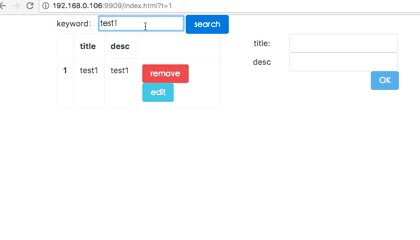
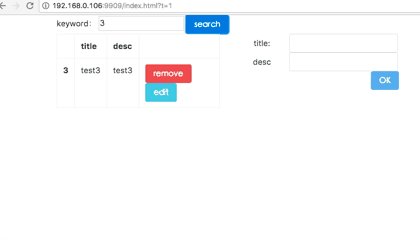
}刷新頁面運行效果如圖:

代碼部分注釋中已經寫的很清楚了,有疑問可提價comment。本章就到這里,文章有點水,在(三)中會加入添加服務端支持,并使用axios和服務端rest接口進行交互敬請期待,準備睡覺。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>demo1</title>
<script src="https://cdn.bootcss.com/vue/2.4.1/vue.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body class="container">
<div id="app">
<div class="row toolbar">
<div class="col-md-8">
keyword:
<input type="text" v-model="keyword" />
<input type="button" @click="query()" value="search" />
</div>
</div>
<div class='row'>
<div class="col-md-6">
<table class="table table-bordered">
<tr>
<th></th>
<th>title</th>
<th>desc</th>
<th></th>
</tr>
<tr v-for="(todoItem,index) in todolist">
<th>{{todoItem.id}}</th>
<td>{{todoItem.title}}</td>
<td>{{todoItem.desc}}</td>
<td>
<input type="button" value="remove" @click="remove(index)" class="btn btn-danger" />
<input type="button" value="edit" @click="edit(todoItem.id)" class="btn btn-info" />
</td>
</tr>
</table>
</div>
<div class="col-md-6">
<div class="form-inline">
<label for="title" class="control-label col-md-4">title:</label>
<input type="hidden" v-bind:value="todoItem.id" />
<input type="text" v-model="todoItem.title" class="form-control col-md-8">
</div>
<div class="form-inline">
<label for="desc" class="control-label col-md-4">desc</label>
<input type="text" v-model="todoItem.desc" class="form-control col-md-8">
</div>
<div class="form-inline">
<input type="button" value="OK" v-on:click="save()" class="btn btn-primary offset-md-10" :disabled='canSave' />
</div>
</div>
</div>
</div>
<script>
var list=[];
var TodoItem = (function () {
var id = 1;
return function (title, desc) {
this.title = title;
this.desc = desc;
this.id = id++;
}
})();
new Vue({
el: '#app',
data: {
todolist: [],
todoItem: {
id: '',
title: '',
desc: ''
},
keyword: ''
}, computed: {
canSave: function () {
return !this.todoItem.title || !this.todoItem.desc;
}
},
methods: {
query: function () {
//過濾title中不包含keyword的數據
//這里必須通過list全局變量過濾,而不能通過this.todolist,因為需要給this.todolist賦值,賦值后無法還原原來的列表。
this.todolist = list.filter(v => v.title.indexOf(this.keyword) !== -1);
},
edit: function (id) {
//找到id值等于所傳參數的todoitem
var obj = this.todolist.filter(v => v.id === id)[0];
//對數據進行綁定,則數據會響應到表單上
this.todoItem = {
id: obj.id,
title: obj.title,
desc: obj.desc
};
},
save: function () {
if (this.todoItem.id) {
//編輯保存
var obj = this.todolist.filter(v => v.id === this.todoItem.id)[0];
obj.title = this.todoItem.title;
obj.desc = this.todoItem.desc;
} else {
//新增保存
this.todolist.push(
new TodoItem(
this.todoItem.title,
this.todoItem.desc
)
);
}
//重置表單
this.todoItem = { title: '', desc: '' };
},
remove: function (index) {
this.todolist.splice(index, 1);
}
}
})
</script>
</body>
</html>看完上述內容,你們對如何構建我們自己的輕量級框架有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注創新互聯網站建設公司行業資訊頻道,感謝大家的支持。
另外有需要云服務器可以了解下創新互聯建站m.newbst.com,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前名稱:如何構建我們自己的輕量級框架-創新互聯
轉載源于:http://m.newbst.com/article10/cepego.html
成都網站建設公司_創新互聯,為您提供面包屑導航、網站建設、定制網站、網站設計公司、營銷型網站建設、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 營銷型網站建設有哪些優點? 2022-12-09
- 營銷型網站建設、營銷型網站怎么提高用戶體驗 2022-05-03
- 營銷型網站建設的價值研究 2015-06-16
- 怎樣做營銷型網站建設才能幫企業實現盈利 2021-01-29
- 成都詳解什么是成都營銷型網站建設? 2023-03-22
- 戶外游樂設備外貿企業,營銷型網站建設,靠譜嗎? 2016-03-26
- 營銷型網站建設是企業擁有市場的保證 2022-09-16
- 營銷型網站建設需要介紹那些地方 2022-12-30
- 想要做好營銷型網站建設,你需要了解多少? 2016-08-29
- 精密機械營銷型網站建設風格 2022-06-19
- 解決營銷型網站建設效果差及規劃設計技巧 2021-10-06
- 營銷型網站建設的特點和優勢 2016-08-13