vscode設置成中文失敗的解決方法-創新互聯
這篇文章給大家分享的是有關vscode設置成中文失敗的解決方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

vscode設置成中文失敗怎么辦?
在locale.json界面設置”locale":"zh-cn"也未能實現界面為中文,在網上找了參考了,以下教程真實測試有效!
首先:
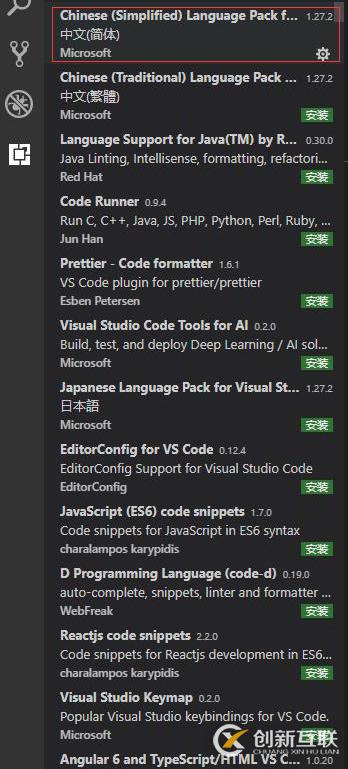
下載插件:Chinese (Simplified) Language Pack for Visual Studio Code(現在直接下載安裝已經起效)

在Chinese (Simplified) Language Pack for Visual Studio Code界面中點擊Reload(重新加載)
其次:
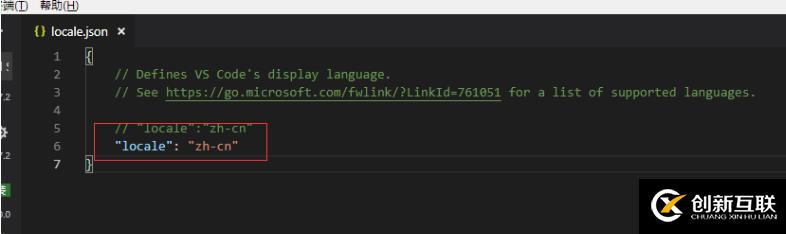
使用快捷鍵在Ctrl+Shift+p 打開命令面板 輸入“config” 進入locale.json(配置顯示語言)
將"locale"設置為"locale":"zh-cn"

最后:
保存 關閉vscode編輯器 等待幾秒重新配置好后 重新啟動便是中文界面
感謝各位的閱讀!關于“vscode設置成中文失敗的解決方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
新聞標題:vscode設置成中文失敗的解決方法-創新互聯
鏈接URL:http://m.newbst.com/article10/dpehdo.html
成都網站建設公司_創新互聯,為您提供軟件開發、響應式網站、靜態網站、營銷型網站建設、虛擬主機、小程序開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- app軟件開發公司:電商新零售平臺應該如何開發? 2020-11-16
- 2019 年軟件開發新趨勢必知! 2019-08-07
- APP軟件開發外包需要多少錢 2020-12-26
- 軟件開發和測試的 30 個最佳實踐 2021-06-09
- 教育軟件開發——現代教育的墊腳石 2016-08-21
- 為什么我不建議你在創業初期外包軟件開發 2016-08-04
- 鋼琴APP軟件開發詳細優勢介紹 2022-06-06
- 上海理財APP軟件開發需要多少錢? 2020-11-29
- 分銷電商APP軟件開發的流程步驟有哪些 2022-05-26
- 預訂民宿APP軟件開發具有什么好處 2022-05-31
- 怎么來判斷一些軟件開發培訓機構是否靠譜? 2016-08-25
- 軟件開發選什么語言比較好呢? 2016-08-12