AngularJS執(zhí)行流程的示例分析
這篇文章主要介紹了AngularJS執(zhí)行流程的示例分析,具有一定借鑒價(jià)值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
創(chuàng)新互聯(lián)公司-專業(yè)網(wǎng)站定制、快速模板網(wǎng)站建設(shè)、高性價(jià)比東阿網(wǎng)站開發(fā)、企業(yè)建站全套包干低至880元,成熟完善的模板庫,直接使用。一站式東阿網(wǎng)站制作公司更省心,省錢,快速模板網(wǎng)站建設(shè)找我們,業(yè)務(wù)覆蓋東阿地區(qū)。費(fèi)用合理售后完善,十年實(shí)體公司更值得信賴。
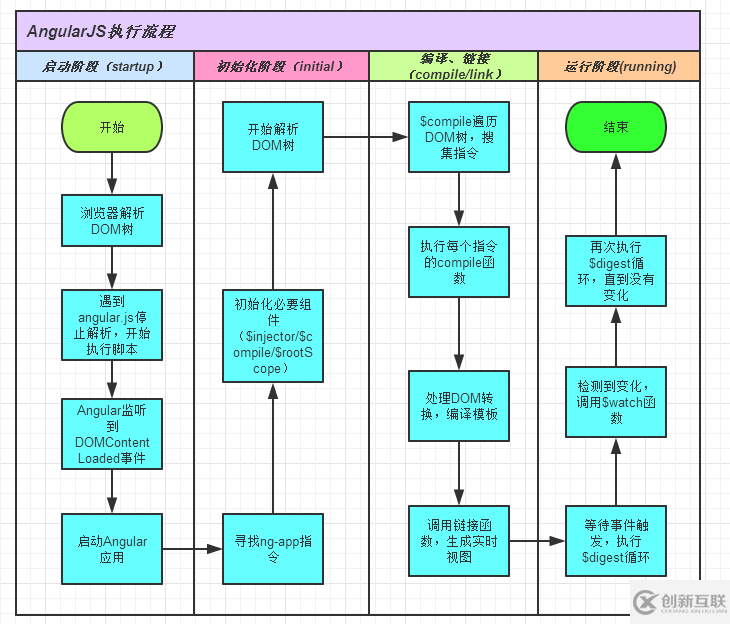
一.啟動(dòng)階段
瀏覽器解析HTML頁面,讀取到angular.js的<script>標(biāo)簽后會(huì)停止解析后面的DOM節(jié)點(diǎn),開始執(zhí)行angular.js,與此同時(shí),Angular會(huì)設(shè)置一個(gè)事件監(jiān)聽器來監(jiān)聽DOMContentLoaded事件,當(dāng)Angular監(jiān)聽到這個(gè)事件后,Angular就啟動(dòng)了。
二.初始化階段
Angular啟動(dòng)后,它會(huì)查找ng-app指令,然后初始化一系列必要的組件(即$injector、$compile服務(wù)以及$rootScope),接著繼續(xù)解析DOM。
三.編譯、鏈接階段
1.Angular使用$compile服務(wù)通過遍歷DOM樹的方式查找?guī)в兄噶畹腄OM元素,然后根據(jù)指令的priority優(yōu)先級(jí)對(duì)這些查找到的指令進(jìn)行排序。
2.之后使用$injector服務(wù)查找和收集每個(gè)指令下面的compile函數(shù),并執(zhí)行它。
3.每個(gè)節(jié)點(diǎn)的compile方法運(yùn)行之后,$compile服務(wù)就會(huì)調(diào)用鏈接函數(shù)。這個(gè)鏈接函數(shù)為綁定了封閉作用域的指令設(shè)置監(jiān)控。這一行為會(huì)創(chuàng)建實(shí)時(shí)視圖。
4.以上所有完成后,Angular啟動(dòng)完成
四.運(yùn)行階段
Angular提供了自己的事件循環(huán)。指令自身會(huì)注冊(cè)事件監(jiān)聽器,因此當(dāng)事件被觸發(fā)時(shí),指令函數(shù)就會(huì)運(yùn)行在AngularJS的$digest循環(huán)中。$digest循環(huán)會(huì)等待$watch表達(dá)式列表,當(dāng)檢測(cè)到模型變化后,就會(huì)調(diào)用$watch函數(shù),然后再次查看$watch列表以確保沒有模型被改變。一旦$digest循環(huán)穩(wěn)定下來,并且檢測(cè)到?jīng)]有潛在的變化了,執(zhí)行過程就會(huì)離開Angular上下文并且通常會(huì)回到瀏覽器中。

感謝你能夠認(rèn)真閱讀完這篇文章,希望小編分享的“AngularJS執(zhí)行流程的示例分析”這篇文章對(duì)大家有幫助,同時(shí)也希望大家多多支持創(chuàng)新互聯(lián),關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,更多相關(guān)知識(shí)等著你來學(xué)習(xí)!
本文題目:AngularJS執(zhí)行流程的示例分析
轉(zhuǎn)載注明:http://m.newbst.com/article10/iicddo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站內(nèi)鏈、響應(yīng)式網(wǎng)站、手機(jī)網(wǎng)站建設(shè)、企業(yè)建站、App設(shè)計(jì)、關(guān)鍵詞優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 企業(yè)網(wǎng)站制作過程需要注意的細(xì)節(jié)問題 2022-05-29
- 企業(yè)網(wǎng)站制作服務(wù)器帶寬有哪些區(qū)別? 2023-01-01
- 中小企業(yè)網(wǎng)站制作方案如何形成? 2023-02-28
- 企業(yè)網(wǎng)站制作的意義及營銷型網(wǎng)站制作核心要素 2021-11-01
- 企業(yè)網(wǎng)站制作時(shí)應(yīng)考慮到用戶的體驗(yàn)度提升問題 2016-09-14
- 企業(yè)網(wǎng)站制作前后都有哪些工作要做 2023-04-02
- 企業(yè)網(wǎng)站制作中 這些點(diǎn)需要注意 2015-08-24
- 企業(yè)網(wǎng)站制作的作用有哪些? 2016-08-29
- 好的企業(yè)網(wǎng)站制作要注意哪幾個(gè)細(xì)節(jié) 2021-10-26
- 注意企業(yè)網(wǎng)站制作有哪些誤區(qū) 2021-10-09
- 企業(yè)網(wǎng)站制作,不要忽略了你的企業(yè)網(wǎng)站 2021-10-31
- 成都網(wǎng)站建設(shè)談企業(yè)網(wǎng)站制作要避免進(jìn)入復(fù)雜的思維誤區(qū) 2016-10-09