CSSOverviewPanel有什么用-創(chuàng)新互聯(lián)
這篇文章主要介紹了CSS Overview Panel有什么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
宕昌ssl適用于網(wǎng)站、小程序/APP、API接口等需要進行數(shù)據(jù)傳輸應(yīng)用場景,ssl證書未來市場廣闊!成為創(chuàng)新互聯(lián)建站的ssl證書銷售渠道,可以享受市場價格4-6折優(yōu)惠!如果有意向歡迎電話聯(lián)系或者加微信:13518219792(備注:SSL證書合作)期待與您的合作!CSS概覽面板(CSS Overview Panel)提供了關(guān)于你的CSS的有趣信息。你可以查看高級別的CSS指標,這些指標在重構(gòu)時特別有用。
如何使用此功能
啟用此功能:
從“DevTools實驗(Experiments pane)”窗格中啟用CSS Overview(Cmd + Shift + P>Show Experiments)
從“DevTools”Command Menu中選擇“Show CSS Overview”(Cmd + Shift + P)
在CSS Overview面板中,您可以導航到不同的部分:
概述摘要(Overview Summary)-CSS上有趣的指標,例如元素數(shù)量,樣式表,類vs ID選擇器,復(fù)雜選擇器等等。
顏色(Colors)-可視化預(yù)覽背景色、文字色、填充色和邊框色。顏色本身是可以點擊的,所以你可以準確地查看哪些元素使用了這些顏色。
字體信息(Font info) -衡量字體的使用情況以及它們在樣式表中出現(xiàn)的頻率。包括字體重量和行高指標。可以選擇字體指標來顯示受影響的元素。
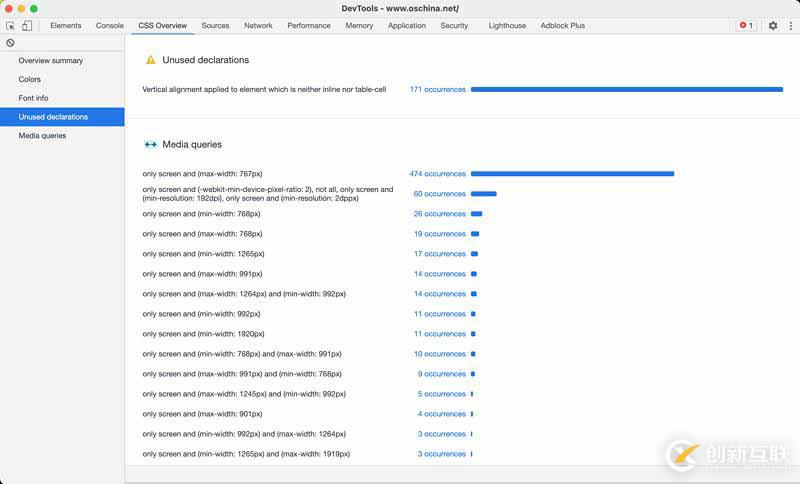
未使用的聲明(Unused declarations)-未使用的CSS聲明,可以照常單擊。
媒體查詢(Media queries)-CSS媒體查詢的細節(jié)(如最小/較大寬度值)以及它們在樣式表中出現(xiàn)的頻率。你可以點擊這些來直接跳到源面板。如果你啟用了源映射,你將能夠看到原始樣式,例如Sass。

何時使用此功能
當重構(gòu)你的代碼,或規(guī)范各頁面的品牌風格時,請使用此功能。例如,如果你注意到一種『顏色』的輕微變化散布在你的CSS中,概覽面板中的這個顏色面板(Colors pane)是識別這種東西的好地方。
您還可以使用CSS概覽面板中的媒體查詢面板來檢查您是否針對預(yù)期的媒體查詢斷點集,并確保您的頁面在各種屏幕尺寸上看起來都很好。
未使用的聲明面板可能會通過告知您可以刪除哪些CSS來幫助改善網(wǎng)絡(luò)和渲染性能。
最后,你可以使用CSS概覽面板向你的前端團隊的其他成員,特別是新入職者傳達CSS代碼的狀態(tài)信息,包括可能需要重點關(guān)注的領(lǐng)域。
CSS概覽面板可以提供關(guān)于CSS的有價值的指標,而Lighthouse面板則提供整個網(wǎng)站的指標,包括JavaScript。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS Overview Panel有什么用”這篇文章對大家有幫助,同時也希望大家多多支持創(chuàng)新互聯(lián)網(wǎng)站建設(shè)公司,,關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,更多相關(guān)知識等著你來學習!
網(wǎng)站題目:CSSOverviewPanel有什么用-創(chuàng)新互聯(lián)
當前路徑:http://m.newbst.com/article12/ccjgdc.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制開發(fā)、建站公司、網(wǎng)站維護、網(wǎng)頁設(shè)計公司、App開發(fā)、網(wǎng)站排名
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 符合skyline的3dml網(wǎng)絡(luò)發(fā)布服務(wù)-創(chuàng)新互聯(lián)
- AGG第三十六課gsv_text_outline渲染環(huán)繞的字符-創(chuàng)新互聯(lián)
- c++對文件操作-創(chuàng)新互聯(lián)
- 如何使用Jdbc連接不同數(shù)據(jù)庫-創(chuàng)新互聯(lián)
- phpRE自定義PHP運行開發(fā)環(huán)境安裝程序-創(chuàng)新互聯(lián)
- 【MySQL】【翻譯】MySQL5.7的內(nèi)部臨時表新特性-創(chuàng)新互聯(lián)
- SpringCloud中API網(wǎng)關(guān)服務(wù)Zuul的示例分析-創(chuàng)新互聯(lián)

- Google優(yōu)化算法的學習 2014-04-01
- 網(wǎng)站內(nèi)容排名在Google首頁需要關(guān)注的幾大因素是什么? 2015-12-15
- 百度與Google做SEO的方式不同,主要有兩大因素:算法和搜索結(jié)果頁。 2016-02-27
- 怎么投放Google網(wǎng)絡(luò)廣告效益較高? 2014-06-14
- 蘇州網(wǎng)站建設(shè)Google代理商告訴你通過Google Pay啟用簡易而又安全的結(jié)算流程 2016-04-04
- 讓GOOGLE收錄你的網(wǎng)站? 2016-06-15
- 做Google seo優(yōu)化,內(nèi)容質(zhì)量和平臺規(guī)則孰輕孰重? 2020-09-15
- 外貿(mào)推廣:讓海量關(guān)鍵詞覆蓋google的秘訣 2016-03-17
- Google成功之謎 2016-05-18
- 做外貿(mào)網(wǎng)站需了解GOOGLE搜索引擎的檢索和排名機制 2022-04-09
- 怎么解決網(wǎng)站被百度和google封了的問題 2014-09-22
- 谷歌借助 Google Analytics for Firebase 提升轉(zhuǎn)化次數(shù) 2015-04-12