Python如何使用Chrome插件實現爬蟲-創新互聯
小編這次要給大家分享的是Python如何使用Chrome插件實現爬蟲,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。

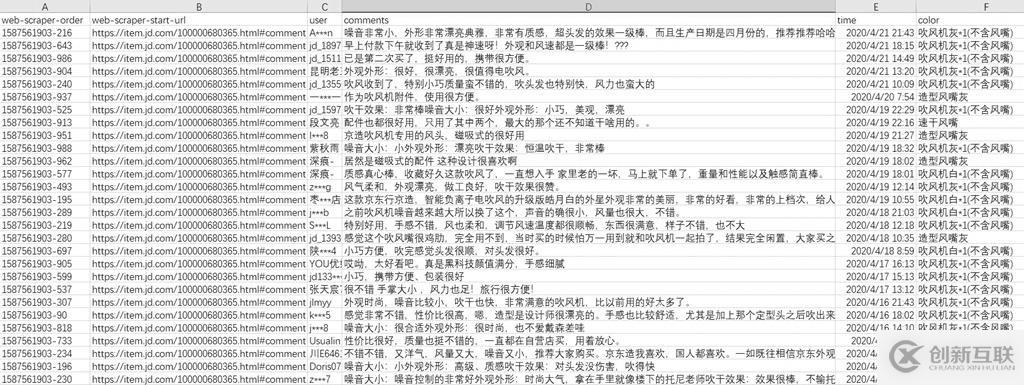
做電商時,消費者對商品的評論是很重要的,但是不會寫代碼怎么辦?這里有個Chrome插件可以做到簡單的數據爬取,一句代碼都不用寫。下面給大家展示部分抓取后的數據:

可以看到,抓取的地址,評論人,評論內容,時間,產品顏色都已經抓取下來了。那么,爬取這些數據需要哪些工具呢?就兩個:
1. Chrome瀏覽器;
2. 插件:Web Scraper
插件下載地址:https://chromecj.com/productivity/2018-05/942.html
最后,如果你想自己動手抓取一下,這里是這次抓取的詳細過程:
1. 首先,復制如下的代碼,對,你不需要寫代碼,但是為了便于上手,復制代碼還是需要的,后續可以自己定制和選擇,不需要寫代碼。
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/100000680365.html#comment"
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "color",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
分享標題:Python如何使用Chrome插件實現爬蟲-創新互聯
網頁鏈接:http://m.newbst.com/article12/deopdc.html
成都網站建設公司_創新互聯,為您提供商城網站、網站建設、外貿網站建設、靜態網站、微信小程序、搜索引擎優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站內鏈可以帶來的好處 2023-04-10
- SEO優化之網站內鏈的作用是什么 2013-06-22
- 如何優化營銷網站內鏈提升網站收錄和關鍵詞排名? 2022-08-13
- 網站內鏈的重要性-大連網站建設 2022-07-25
- 成都網站內鏈建設的重要性 2016-11-06
- 讓網站內鏈建設一鳴驚人的要點 2023-03-11
- SEO優化如何合理設置網站內鏈結構? 2013-06-25
- 網站內鏈優化建設具有何重要意義? 2020-09-06
- 網站排名優化中如何合理的優化網站內鏈結構 2023-05-01
- 網站優化之怎樣的網站內鏈才是合理的 2016-03-05
- 做好網站內鏈乃需按這樣 2016-11-01
- 北京網站建設-淺談企業網站內鏈建設指南 2021-11-11