使用vue如何實現(xiàn)一個分頁組功能
本文小編為大家詳細介紹“使用vue如何實現(xiàn)一個分頁組功能”,內(nèi)容詳細,步驟清晰,細節(jié)處理妥當,希望這篇“使用vue如何實現(xiàn)一個分頁組功能”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
創(chuàng)新互聯(lián)長期為超過千家客戶提供的網(wǎng)站建設(shè)服務(wù),團隊從業(yè)經(jīng)驗10年,關(guān)注不同地域、不同群體,并針對不同對象提供差異化的產(chǎn)品和服務(wù);打造開放共贏平臺,與合作伙伴共同營造健康的互聯(lián)網(wǎng)生態(tài)環(huán)境。為托克托企業(yè)提供專業(yè)的網(wǎng)站設(shè)計、成都網(wǎng)站設(shè)計,托克托網(wǎng)站改版等技術(shù)服務(wù)。擁有十多年豐富建站經(jīng)驗和眾多成功案例,為您定制開發(fā)。
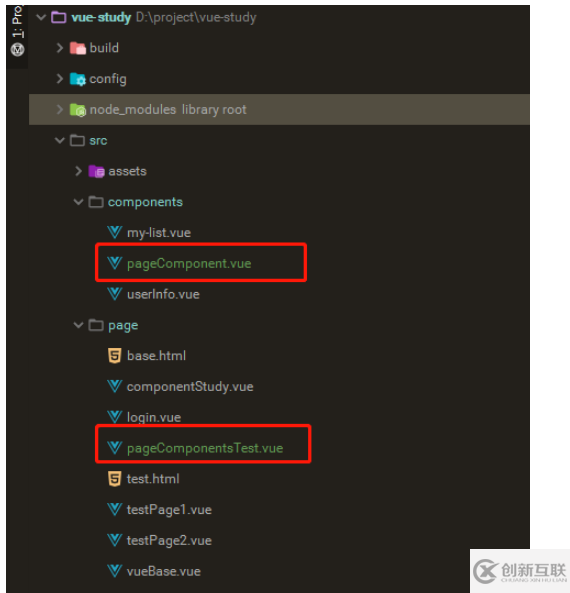
文件的目錄:

我們在 pageComponentsTest.vue 頁面引入了 pageComponent.vue 分頁組件。整體思路是通過 props
來達到組件的靈活通用的效果,整體語法是使用vue的VM語法。
pageComponent.vue實現(xiàn)
首先實現(xiàn)一個分頁,需要知道數(shù)據(jù)總條數(shù),一個頁面顯示的數(shù)據(jù)條數(shù)和當前顯示第幾頁的數(shù)據(jù)。那么我們在 pageComponent.vue 里面的 props 就有了。看下面的代碼:
props: {
// 分頁配置
pageConfig: {
type: Object, require: true, default() {
return {
pageSize: 10, //一頁的數(shù)據(jù)條數(shù)
pageNo: 0, //當前頁的索引
total: 0, //總的數(shù)據(jù)條數(shù)
pageTotal: 0 //總的頁數(shù)
}
}
}根據(jù)用戶入?yún)ⅲ覀兛梢允褂糜嬎銓傩詠碛嬎阋粋€總頁數(shù)的變量:
computed: {
//計算總頁數(shù),如果傳了pageTotal,直接取pageTotal的值,如果傳了total,那么根據(jù)pageSize去計算
pageTotal(){
const config = this.pageConfig
if(config.pageTotal){
return config.pageTotal
}else {
if(config.pageSize && config.total){
return Math.ceil(config.total/config.pageSize)
}else {
return 0
}
}
}
}有了總頁數(shù),和當前頁,就需要各種判斷來實現(xiàn)我們的html部分了,這里分4中情況
總頁數(shù)小于8,只需要直接遍歷到8就行了。
總頁數(shù)大于8,但當前頁小于4的。
總頁數(shù)大于8,當前頁靠后的。
總頁數(shù)大于8,當前頁在中間的。
下面看具體的實現(xiàn):
<!--上一頁-->
<button @click="prePage" :disabled="currentPage === 1">上一頁</button>
<!--總頁數(shù)小于8的-->
<template v-if="pageTotal <= showPageNo">
<button v-for="i in pageTotal" @click="changeCurrentPage(i)" :class="{active:i === currentPage}" :key="i">{{i}}</button>
</template>
<template v-else-if="currentPage < 4">
<button v-for="i in 6" @click="changeCurrentPage(i)" :class="{active:i === currentPage}" :key="i">{{i}}</button>
<button :disabled="true">···</button>
<button>{{pageTotal}}</button>
</template>
<template v-else-if="currentPage > pageTotal - 4">
<button>1</button>
<button :disabled="true">···</button>
<button v-for="i in 6" @click="changeCurrentPage(i + (pageTotal - 6))" :class="{active:(i + (pageTotal - 6)) === currentPage}" :key="i">{{i + (pageTotal - 6)}}</button>
</template>
<template v-else>
<button>1</button>
<button :disabled="true">···</button>
<button @click="changeCurrentPage(currentPage - 2)">{{currentPage - 2}}</button>
<button @click="changeCurrentPage(currentPage - 1)">{{currentPage - 1}}</button>
<button class="active">{{currentPage}}</button>
<button @click="changeCurrentPage(currentPage + 1)">{{currentPage + 1}}</button>
<button @click="changeCurrentPage(currentPage + 2)">{{currentPage + 2}}</button>
<button :disabled="true">···</button>
<button @click="changeCurrentPage(pageTotal)">{{pageTotal}}</button>
</template>
<!--下一頁-->
<button @click="nextPage" :disabled="currentPage === pageTotal">下一頁</button>可以看到頁面上需要實現(xiàn)3個方法,分別是上下頁,和點擊頁面的方法。
methods: {
prePage(){
this.currentPage -= 1
this.$emit('changeCurrentPage',this.currentPage)
},
nextPage(){
this.currentPage += 1
this.$emit('changeCurrentPage',this.currentPage)
},
changeCurrentPage(i){
this.currentPage = i
this.$emit('changeCurrentPage',this.currentPage)
}
}以上就是 pageComponent.vue 的大致實現(xiàn)了,每次頁面改變,都會觸發(fā)一個 changeCurrentPage 方法的回調(diào),用來通知當前使用組件的頁面當前頁已經(jīng)改變。
pageComponentsTest.vue的實現(xiàn)
引用頁面就比較簡單了,只要傳入組件需要的對應(yīng)的參數(shù),就能顯示我們的組件了。 引用部分:
<template> <div class="pageComponentsTest"> <page-component :page-config="pageConfigTotal" @changeCurrentPage="changePage"></page-component> <page-component :page-config="pageConfigPageTotal"></page-component> </div> </template>
配合入?yún)⒉糠郑?/p>
{
name: "pageComponentsTest",
data() {
return {
pageConfigTotal:{total:21,pageSize:10,pageNo:1},
pageConfigPageTotal:{total:21,pageSize:10,pageNo:1,pageTotal:50}
}
},
components:{'page-component':pageComponent},
methods: {
changePage(page){
this.pageConfigTotal.pageNo = page
}
}
}讀到這里,這篇“使用vue如何實現(xiàn)一個分頁組功能”文章已經(jīng)介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領(lǐng)會,如果想了解更多相關(guān)內(nèi)容的文章,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道。
當前文章:使用vue如何實現(xiàn)一個分頁組功能
標題來源:http://m.newbst.com/article14/gpjige.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)網(wǎng)站制作、關(guān)鍵詞優(yōu)化、用戶體驗、App設(shè)計、手機網(wǎng)站建設(shè)、定制網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 外貿(mào)建站過程中 這些點你必須了解 2015-10-03
- 外貿(mào)建站沒有你想的那么簡單 2015-04-16
- 外貿(mào)建站需要哪些東西??? 2014-07-23
- 外貿(mào)建站不得不說的秘密 2015-05-07
- 成都外貿(mào)建站公司哪家好? 2015-03-21
- 外貿(mào)建站前必看的四大技巧及優(yōu)化系統(tǒng) 2022-05-27
- 外貿(mào)建站在租賃美國服務(wù)器時要注意什么? 2022-10-02
- 外貿(mào)建站完成后如何繼續(xù)完善 2021-08-25
- 為什么要選擇外貿(mào)建站? 2015-04-27
- 外貿(mào)建站推廣怎么做效果最好? 2016-03-23
- 談?wù)勍赓Q(mào)建站為什么要選擇香港服務(wù)器? 2022-10-03
- 第一節(jié). 外貿(mào)建站前必須要了解的網(wǎng)站SEO優(yōu)化知識 2016-03-02