css如何把字體顏色改為白色-創新互聯
這篇文章主要介紹了css如何把字體顏色改為白色,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

在css中,可以通過color屬性把字體顏色改為白色,只需要將color屬性的值設置為“white”、“#FFFFFF”、“rgb(255,255,255)”、“hsl(0,0%,100%)”中的一個即可。
在css中,可以通過color屬性把字體顏色改為白色。Color屬性用于指定文本的顏色。
語法:
color:顏色值;
而顏色值“白色”的不同表示方法:
顏色的名稱:white
十六進制:#FFFFFF
RGB值:rgb(255,255,255)
HSL值:hsl(0,0%,100%)
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: #92a8d1;
}
</style>
</head>
<body>
<p>測試文本,字體顏色為默認的黑色</p>
<p style="color: white;">測試文本,字體顏色為白色</p>
<p style="color: #FFFFFF;">測試文本,字體顏色為白色</p>
<p style="color: rgb(255,255,255);">測試文本,字體顏色為白色</p>
<p style="color: hsl(0,0%,100%)">測試文本,字體顏色為白色</p>
</body>
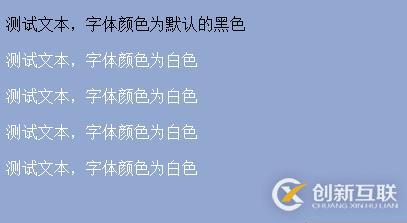
</html>效果圖:

說明:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css如何把字體顏色改為白色”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯網站建設公司,,關注創新互聯行業資訊頻道,更多相關知識等著你來學習!
當前名稱:css如何把字體顏色改為白色-創新互聯
分享路徑:http://m.newbst.com/article16/dpgddg.html
成都網站建設公司_創新互聯,為您提供品牌網站制作、網站設計、網站改版、電子商務、ChatGPT、虛擬主機
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站制作對公司發展有什么好處 2015-02-04
- 公司網站制作需要準備哪些 2014-08-28
- 網站維護服務的具體內容是什么? 2021-01-08
- 網站制作完成了如何讓客戶找到 2014-01-01
- 影響微信小程序的運營成效的因素有哪些? 2016-09-12
- 手機端跟PC端的有哪些區別 2016-08-11
- (非產品)項目類網站維護套餐 2015-05-09
- 商城網站怎么建設才能吸引客戶? 2016-10-19
- 分享常用的網站維護優化方法技巧 2023-02-24
- 網站維護需要做些什么 2021-10-28
- 新上線網站怎樣才能讓內頁有很好的收錄 2016-08-05
- 建站之初要考慮的用戶體驗因素 2016-10-12