css行內樣式是不是內部樣式
這篇文章主要講解了“css行內樣式是不是內部樣式”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css行內樣式是不是內部樣式”吧!
為楊浦等地區用戶提供了全套網頁設計制作服務,及楊浦網站建設行業解決方案。主營業務為做網站、網站建設、楊浦網站設計,以傳統方式定制建設網站,并提供域名空間備案等一條龍服務,秉承以專業、用心的態度為用戶提供真誠的服務。我們深信只要達到每一位用戶的要求,就會得到認可,從而選擇與我們長期合作。這樣,我們也可以走得更遠!
css行內樣式不是內部樣式。行內樣式是通過style屬性把CSS樣式直接放在代碼行內的標簽中;而內部樣式是將CSS樣式寫在網頁源文件的頭部head中,通過使用HTML標簽中的“<style>”標簽將其包圍。
本教程操作環境:windows7系統、CSS3版、Dell G3電腦。
行內樣式
行內樣式就是把 CSS 樣式直接放在代碼行內的標簽中,一般都是放入標簽的style屬性中,由于行內樣式直接插入標簽中,故是最直接的一種方式,同時也是修改最不方便的樣式。
【示例1】針對段落、<h3> 標簽、<em> 標簽、<strong>標簽以及 <div> 標簽,分別應用 CSS 行內樣式。
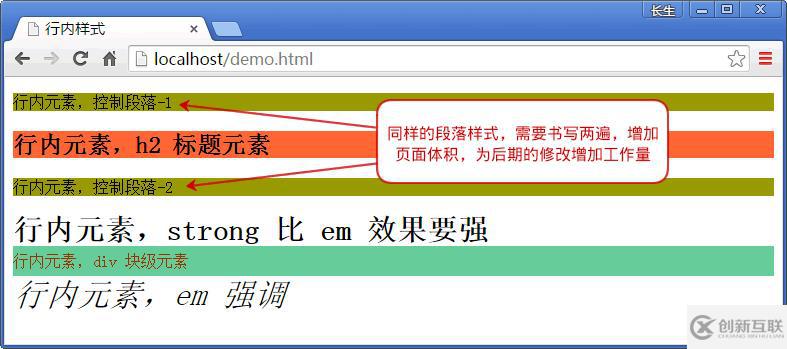
<!doctype html> <html> <head> <meta charset="utf-8"> <title>行內樣式</title> </head> <body> <p style="background-color: #999900">行內元素,控制段落-1</p> <h3 style="background-color: #FF6633">行內元素,h3 標題元素</h3> <p style="background-color: #999900">行內元素,控制段落-2</p> <strong style="font-size:30px;">行內元素,strong 比 em 效果要強</strong> <div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行內元素,div 塊級元素</div> <em style="font-size:2em;">行內元素,em 強調</em> </body> </html>
頁面演示效果如下圖所示:

在上面示例中,行內樣式由 HTML 元素的 style 屬性,即將 CSS 代碼放入style=""引號內即可,多個 CSS 屬性值則通過分號間隔,例如示例中 <div> 標簽塊級元素
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行內元素,div 塊級元素 </div>
的編寫,我們拋棄過去 HTML 結構和樣式放在一起的寫法,即<body bgcolor="#33ffff">。
段落 <p> 標簽設置背景色為褐色(background-color: #999900),標題 <h3> 標簽設置背景色為紅色(background-color: #FF6633)。
<strong> 標簽設置字體為 30 像素(font-size:30px;),<div> 標簽設置高度和行高為 30 像素以及進行背景色、顏色的設置(background-color:#66CC99; color:#993300; height:30px; line-height:30px;),<em> 標簽設置字體大小為相對單位(font-size: 2em;)。
兩個段落 <p> 標簽,雖內容不同,但使用一樣的背景色設置,卻添加兩次 CSS 行內屬性設置背景色 background-color: #999900。
<h3> 標簽、<p> 標簽、<div> 標簽為塊級元素,設置其 CSS 屬性,瀏覽器支持;<strong> 標簽、<em> 標簽為行內元素,設置其 CSS 屬性,瀏覽器支持;故無論行內元素、塊級元素,CSS 行內樣式都有效。
總之,行內元素雖然編寫簡單,但通過示例可以發現存在以下缺陷:
每一個標簽要設置樣式都需要添加 style 屬性。
與過去網頁制作者將 HTML 的標簽和樣式糅雜在一起的效果,不同的是現在是通過 CSS 編寫行內樣式,過去釆用的是 HTML 標簽屬性實現的樣式效果,雖方式不同但結果是一致的:后期維護成本高,即當修改頁面時需要逐個打開網站每個頁面一一修改,根本看不到 CSS 所起到的作用。
添加如此多的行內樣式,頁面體積大,門戶網站若釆用這種方式編寫,那將浪費服務器帶寬和流量。
網絡上有些網頁通過查看源文件可以看到這種編寫方式,雖然一個網頁只有一部分是如此做的, 但需要分情況:
若網頁制作者編寫這樣的行內樣式,可以快速更改當前樣式,不必考慮以前編寫的樣式沖突問題;
網頁中若存在這種情況則是后臺編輯時,通過編輯器生成的樣式,或后臺未開發完整,需為編輯人員開發可選擇樣式的選項而非通過編輯器直接改變顏色、粗細、背景色、傾斜等效果。
內部樣式
內部樣式通過將 CSS 寫在網頁源文件的頭部,即在 <head> 和 <head> 之間,通過使用 HTML 標簽中的 <style> 標簽將其包圍,其特點是該樣式只能在此頁使用,解決行內樣式多次書寫的弊端。
【示例2】為段落設置內嵌式樣式書寫方法,減少代碼量。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>內部樣式</title>
<style type="text/css">
p{
text-align: left; /*文本左對齊*/
font-size: 18px; /*字體大小 18 像素*/
line-height: 25px; /*行高 25 像素*/
text-indent: 2em; /*首行縮進2個文字大小空間*/
width: 500px; /*段落寬度 500 像素*/
margin: 0 auto; /*瀏覽器下居中*/
margin-bottom: 20px; /*段落下邊距 20 像素*/
}
</style>
</head>
<body>
<p>測試文本!測試文本!測試文本!測試文本!測試文本!</p>
<p>測試文本!測試文本!測試文本!測試文本!測試文本!</p>
<p>測試文本!測試文本!測試文本!測試文本!測試文本!</p>
</body>
</html>在上面示例中,段落進行如下設置:文本左對齊、字體為 14 號、行高 25 像素、寬度 500 像素、下邊距 20 像素、瀏覽器下居中、首行縮進兩個文字大小空間。首行縮進使用相對單位,此設置的作用是當字體大小改變時,如font-size: 18px;依然能夠實現縮進兩個文字大小空間。
行內樣式帶來了樣式修改的不方便,例如上個示例中兩個段落都使用同樣的樣式,但需要編寫兩遍;而使用內嵌式樣式后,就可以將所有的段落樣式放在一起。
style 不僅可定義 CSS 樣式,還可以定義 JavaScript 腳本,故使用 style 時需要注意。當 style 的 type 值為text/css時,內部編寫 CSS 樣式;若 style 的 type 值為text/javascript時,內部編寫 JavaScript 腳本。
style 標簽的 title 屬性
style 中有一個比較特殊的屬性 title,使用 title 可以為不同的樣式設置一個標題,瀏覽者就可以根據標題選擇不同的樣式達到瀏覽器中切換的效果,但 IE 瀏覽器不支持,Firefox 瀏覽器支持此效果。
感謝各位的閱讀,以上就是“css行內樣式是不是內部樣式”的內容了,經過本文的學習后,相信大家對css行內樣式是不是內部樣式這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是創新互聯,小編將為大家推送更多相關知識點的文章,歡迎關注!
當前名稱:css行內樣式是不是內部樣式
轉載注明:http://m.newbst.com/article16/jesddg.html
成都網站建設公司_創新互聯,為您提供ChatGPT、建站公司、網站策劃、關鍵詞優化、移動網站建設、全網營銷推廣
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
