render函數如何ElementUi中應用
本篇文章給大家分享的是有關render函數如何ElementUi中應用,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
創新互聯是一家專業提供吉木乃企業網站建設,專注與成都做網站、成都網站設計、H5場景定制、小程序制作等業務。10年已為吉木乃眾多企業、政府機構等服務。創新互聯專業網絡公司優惠進行中。
首先引入官方demo
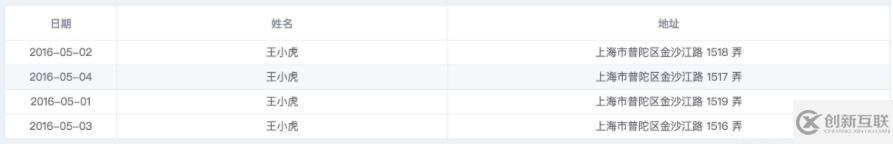
<el-table :data="tableData" :border="true"> <el-table-column prop="date" label="日期" min-width="20%" align="center"> </el-table-column> <el-table-column prop="name" label="姓名" min-width="60%" align="center"> </el-table-column> <el-table-column prop="address" label="地址" align="center"> </el-table-column> </el-table>
實現效果

之后為姓名列添加 :render-header=”renderHeader” 綁定render函數
<el-table-column :render-header="renderHeader" prop="name" label="姓名" min-width="60%" align="center" > </el-table-column>
在methods中實現renderHeader方法
methods: {
renderHeader (createElement) {
let self = this
return createElement('div', {
domProps: {
innerHTML: `
<span class="span">姓名</span>
<input type="text" class="input">
`
},
style: {
padding: '0',
lineHeight: '1',
marginTop: '5px',
width: '100%'
},
on: {
'!click': function (e) {
let span = document.getElementsByClassName('span')[0]
let input = document.getElementsByClassName('input')[0]
span.style.display = 'none'
input.style.display = 'inline-block'
input.focus()
event.stopPropagation()
}
}
})
}
},在less文件中配合實現DOM的展示和隱藏
.span {
display: inline-block;
}
.input {
display: none;
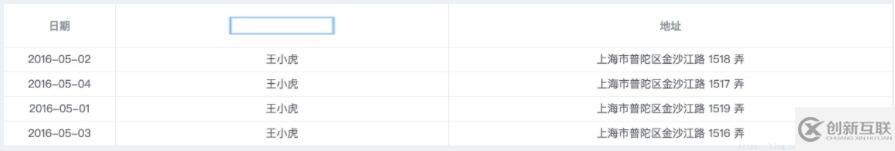
}此時已經可以實現點擊表頭出現輸入框

之后需要為其綁定input事件
on: {
'!click': function (e) {
let span = document.getElementsByClassName('span')[0]
let input = document.getElementsByClassName('input')[0]
span.style.display = 'none'
input.style.display = 'inline-block'
input.focus()
event.stopPropagation()
},
input: function (event) {
self.inputValue = event.target.value // 在data中定義inputValue
}
}之后我們就可以監聽data中的inputValue,實現一些列業務邏輯
watch: {
inputValue: function () {
console.log(this.inputValue)
}
}以上就是render函數如何ElementUi中應用,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注創新互聯行業資訊頻道。
網頁題目:render函數如何ElementUi中應用
文章分享:http://m.newbst.com/article2/jesdoc.html
成都網站建設公司_創新互聯,為您提供動態網站、定制網站、網站設計公司、自適應網站、網站排名、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 微信小程序開發為什么那么火? 2020-12-15
- 成都小程序開發,教你制作信息反饋的小程序 2022-07-23
- 微信小程序改變“店家等客”到“客戶找店”實現最大盈利 2014-06-05
- 教你怎樣選擇一家靠譜的小程序開發公司 2022-08-06
- 微信小程序開發的價格分析 2023-03-27
- 深圳實體門店不能錯過微信小程序開發 2023-03-26
- 微信小程序開發制作的好處有哪些? 2022-05-02
- 健身行業小程序開發微信端能帶來哪些優勢 2020-12-07
- 小程序開發為電商帶來五大優勢 2021-02-17
- 怎樣盡可能地將成都小程序開發的成本降低? 2022-07-18
- 小程序的賺錢模式 2016-09-16
- 企業微信小程序開發前應該注意哪些 2016-10-22