微信小程序實現(xiàn)蒙版彈出窗功能

10年積累的網(wǎng)站建設、網(wǎng)站設計經(jīng)驗,可以快速應對客戶對網(wǎng)站的新想法和需求。提供各種問題對應的解決方案。讓選擇我們的客戶得到更好、更有力的網(wǎng)絡服務。我雖然不認識你,你也不認識我。但先網(wǎng)站設計后付款的網(wǎng)站建設流程,更有扶綏免費網(wǎng)站建設讓你可以放心的選擇與我們合作。
話不多說 上代碼。
wxml:
<view class="page">
<button bindtap="showMask"> 彈出 </button>
<view catchtouchmove="preventTouchMove" class="alert-mask" wx:if="{{showModal}}"></view>
<view class="modalDlg" wx:if="{{showModal}}">
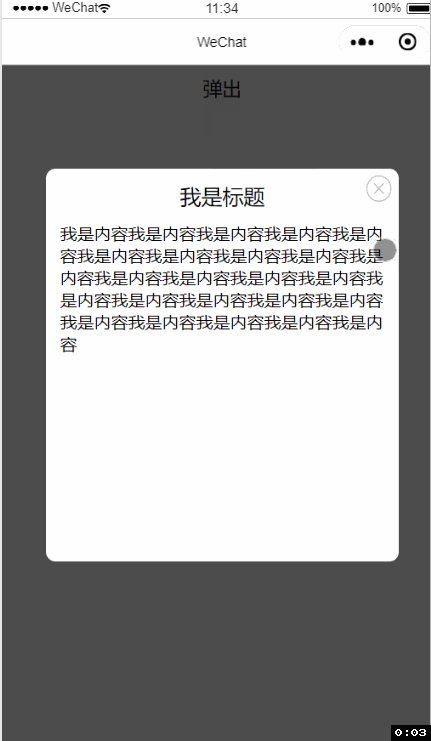
<view class="modelTitle">我是標題</view>
<view class="modeContent">
我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容我是內(nèi)容
</view>
<image class="hide-btn" bindtap="hideMask" src="./../images/tripDetailAlertHide.png"></image>
</view>
</view>wxss:
/* 彈窗蒙版 start */
.alert-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
z-index: 9000;
opacity: 0.7;
}.modalDlg {
width: 80%;
height: 55%;
position: fixed;
top: 45%;
left: -1%;
z-index: 9999;
box-sizing: border-box;
padding: 25rpx;
margin: -370rpx 85rpx;
background-color: #fff;
border-radius: 18rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.modelTitle{
font-size: 38rpx;
margin-bottom: 20rpx;
}
.hide-btn {
position: absolute;
top: 10rpx;
right: 10rpx;
width: 50rpx;
height: 50rpx;
}/* 彈窗蒙版 end*/
js:
Page({
data: {
showModal: false
},
onLoad(o) {
},
showMask: function () {
this.setData({
showModal: true
})
},
hideMask: function () {
this.setData({
showModal: false
})
},
})總結
以上所述是小編給大家介紹的微信小程序實現(xiàn)蒙版彈出窗功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對創(chuàng)新互聯(lián)網(wǎng)站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
本文名稱:微信小程序實現(xiàn)蒙版彈出窗功能
瀏覽路徑:http://m.newbst.com/article18/ijsidp.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供外貿(mào)網(wǎng)站建設、用戶體驗、網(wǎng)站維護、商城網(wǎng)站、域名注冊、自適應網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 做網(wǎng)站推廣針對長尾關鍵詞的好處 2021-07-04
- 企業(yè)做網(wǎng)站,營銷型網(wǎng)站策劃思路 2022-12-26
- 做網(wǎng)站需要掌握哪些專業(yè)技術? 2016-08-28
- 網(wǎng)站建設公司做網(wǎng)站的模式有哪些? 2022-05-29
- 做網(wǎng)站優(yōu)化如何獲得外鏈四大方法值得一試 2023-01-22
- 輕松做網(wǎng)站對于企業(yè)來說是一件很愉快的事情 2021-03-28
- 找成都網(wǎng)絡公司做網(wǎng)站,需要深入了解成都網(wǎng)站建設公司實力 2022-12-30
- 做網(wǎng)站你把握這些格局了嗎? 2021-09-27
- 怎樣做網(wǎng)站可以達到最優(yōu)的效果呢? 2013-09-25
- 企業(yè)建站-企業(yè)做網(wǎng)站時這些要點不容忽視 2016-11-11
- 新手做網(wǎng)站容易出現(xiàn)異常的幾個問題 2022-10-15
- 企業(yè)做網(wǎng)站推廣有哪些好處? 2022-06-04