css中使用outline-style屬性的案例-創(chuàng)新互聯(lián)
這篇文章主要介紹了css中使用outline-style屬性的案例,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。

輪廓是繪制于元素周圍的一條線,位于邊框邊緣的外圍。outline-style屬性用于設(shè)置元素的整個輪廓的樣式;不能設(shè)置該屬性的值為none,否則輪廓不會出現(xiàn)。
css outline-style屬性怎么用?
outline-style屬性用于設(shè)置元素的整個輪廓的樣式。樣式不能是 none,否則輪廓不會出現(xiàn)。
語法:
outline-style : none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit;
屬性值:
● none:默認。定義無輪廓。
● dotted:定義點狀的輪廓。
● dashed:定義虛線輪廓。
● solid:定義實線輪廓。
● double:定義雙線輪廓。雙線的寬度等同于 outline-width 的值。
● groove:定義 3D 凹槽輪廓。此效果取決于 outline-color 值。
● ridge:定義 3D 凸槽輪廓。此效果取決于 outline-color 值。
● inset:定義 3D 凹邊輪廓。此效果取決于 outline-color 值。
● outset:定義 3D 凸邊輪廓。此效果取決于 outline-color 值。
● inherit:規(guī)定應該從父元素繼承輪廓樣式的設(shè)置。
說明:outline-style 屬性需始終在 outline-color 屬性之前聲明 ,因為元素只有獲得輪廓以后才能改變其輪廓的顏色。
注釋:
outline是圍繞元素,它是圍繞元素的邊距;但是,它是來自不同的邊框?qū)傩浴?/p>
輪廓不是元素尺寸的一部分,因此元素的寬度和高度屬性不包含輪廓的寬度。輪廓線不會占據(jù)空間,也不一定是矩形。
css outline-style屬性 示例
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
p.dotted {
outline-style: dotted;
}
p.dashed {
outline-style: dashed;
}
p.solid {
outline-style: solid;
}
p.double {
outline-style: double;
}
p.groove {
outline-style: groove;
}
p.ridge {
outline-style: ridge;
}
p.inset {
outline-style: inset;
}
p.outset {
outline-style: outset;
}
</style>
</head>
<body>
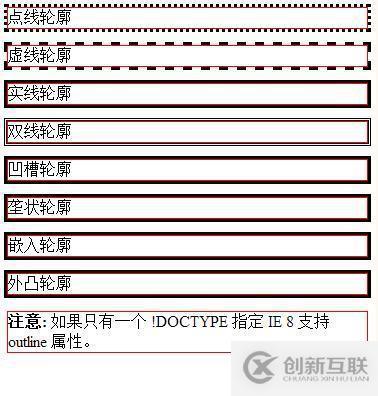
<p class="dotted">點線輪廓</p>
<p class="dashed">虛線輪廓</p>
<p class="solid">實線輪廓</p>
<p class="double">雙線輪廓</p>
<p class="groove">凹槽輪廓</p>
<p class="ridge">壟狀輪廓</p>
<p class="inset">嵌入輪廓</p>
<p class="outset">外凸輪廓</p>
<p><b>注意:</b> 如果只有一個 !DOCTYPE 指定 IE 8 支持 outline 屬性。</p>
</body>
</html>效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享css中使用outline-style屬性的案例內(nèi)容對大家有幫助,同時也希望大家多多支持創(chuàng)新互聯(lián)建站,關(guān)注創(chuàng)新互聯(lián)網(wǎng)站制作公司行業(yè)資訊頻道,遇到問題就找創(chuàng)新互聯(lián)建站,詳細的解決方法等著你來學習!
名稱欄目:css中使用outline-style屬性的案例-創(chuàng)新互聯(lián)
文章URL:http://m.newbst.com/article2/dsojoc.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供動態(tài)網(wǎng)站、網(wǎng)站收錄、服務器托管、網(wǎng)頁設(shè)計公司、網(wǎng)站設(shè)計公司、ChatGPT
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 虛擬機軟件之Virtualbox的安裝篇-創(chuàng)新互聯(lián)
- jQuery如何實現(xiàn)form表單序列化轉(zhuǎn)換為json對象功能-創(chuàng)新互聯(lián)
- ES6fetch函數(shù)與后臺交互實現(xiàn)-創(chuàng)新互聯(lián)
- phpcmsv9前臺getshell-創(chuàng)新互聯(lián)
- python創(chuàng)建學生成績管理系統(tǒng)-創(chuàng)新互聯(lián)
- 電信服務器有什么特點怎么選擇電信服務器
- Python:用函數(shù)還是用復雜的表達式-創(chuàng)新互聯(lián)

- 全網(wǎng)營銷的網(wǎng)站建設(shè)有哪些特點? 2016-11-12
- 互聯(lián)網(wǎng)營銷時代全網(wǎng)營銷推廣是重點 2021-01-27
- 機械設(shè)備行業(yè)如何做好全網(wǎng)營銷好 2014-04-20
- 網(wǎng)絡(luò)營銷中全網(wǎng)營銷對企業(yè)有什么幫助? 2014-08-02
- 全網(wǎng)營銷公司如何選擇? 2015-06-22
- 全網(wǎng)營銷推廣,讓成交變得簡單 2016-11-08
- 外貿(mào)營銷新思路:O2O全網(wǎng)營銷 2016-03-09
- 全網(wǎng)營銷推廣的方式有幾種? 2015-06-22
- 如何利用問答平臺來做全網(wǎng)營銷? 2015-08-06
- 你知道全網(wǎng)營銷推廣具體指的哪些方面嗎 2021-09-05
- 全網(wǎng)營銷的優(yōu)勢是什么? 2015-06-23
- 全網(wǎng)營銷你到底知道幾點 2016-09-07