啟動一個vue.js項目的方法
小編給大家分享一下啟動一個vue.js項目的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
龍城網站建設公司創新互聯建站,龍城網站設計制作,有大型網站制作公司豐富經驗。已為龍城上千多家提供企業網站建設服務。企業網站搭建\成都外貿網站制作要多少錢,請找那個售后服務好的龍城做網站的公司定做!
方法:1、安裝node.js;2、安裝vue-cli腳手架構建工具;3、使用“vue init webpack 項目名稱”命令構建項目;4、使用“cnpm install”命令項目依賴;5、使用“npm run dev”命令運行項目。
首先,列出來我們需要的東西:
node.js環境(npm包管理器)
vue-cli 腳手架構建工具
cnpm npm的淘寶鏡像
安裝node.js
從node.js官網下載并安裝node,安裝過程很簡單,一路“下一步”就可以了(傻瓜式安裝)。
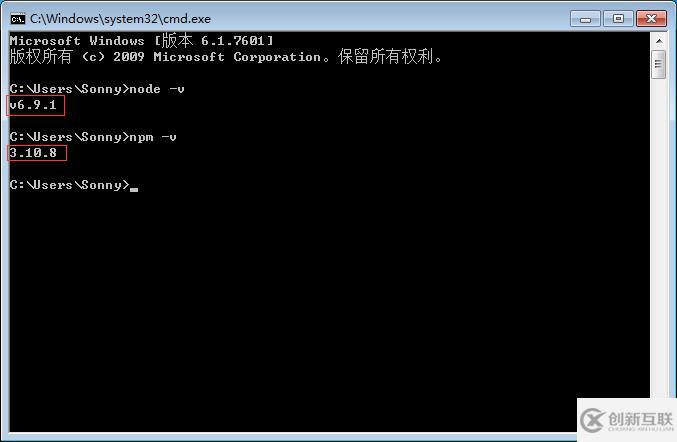
安裝完成之后,打開命令行工具,輸入 node -v,如下圖,如果出現相應的版本號,則說明安裝成功。
.jpg)
npm包管理器,是集成在node中的,所以,直接輸入 npm -v就會如下圖所示,顯示出npm的版本信息。

OK!node環境已經安裝完成,npm包管理器也有了。由于有些npm有些資源被屏蔽或者是國外資源的原因,經常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的國內鏡像---cnpm。
安裝cnpm
在命令行中輸入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安裝完成如下圖。
.jpg)
完成之后,我們就可以用cnpm代替npm來安裝依賴包了。
安裝vue-cli腳手架構建工具
在命令行中運行命令 cnpm install -g vue-cli ,然后等待安裝完成。(注意,這里使用cnpm來替代npm,不然速度超級慢,會導致卡在那)
通過以上三部,我們需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來構建項目。
用vue-cli構建項目
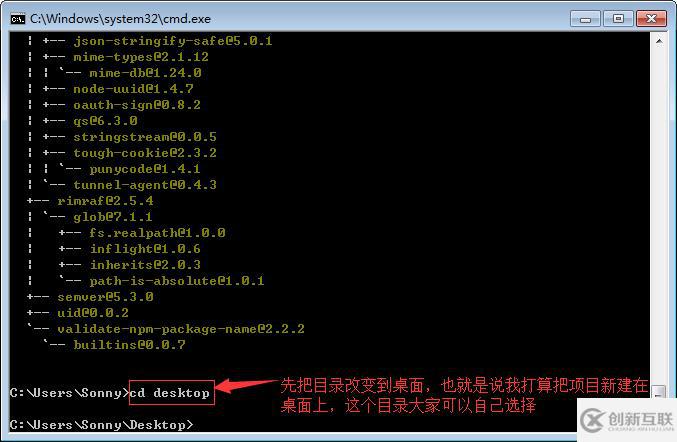
要創建項目,首先我們要選定目錄,然后再命令行中把目錄轉到選定的目錄。在這里,我選擇桌面來存放新建的項目,則我們需要先把目錄cd到桌面,如下圖。

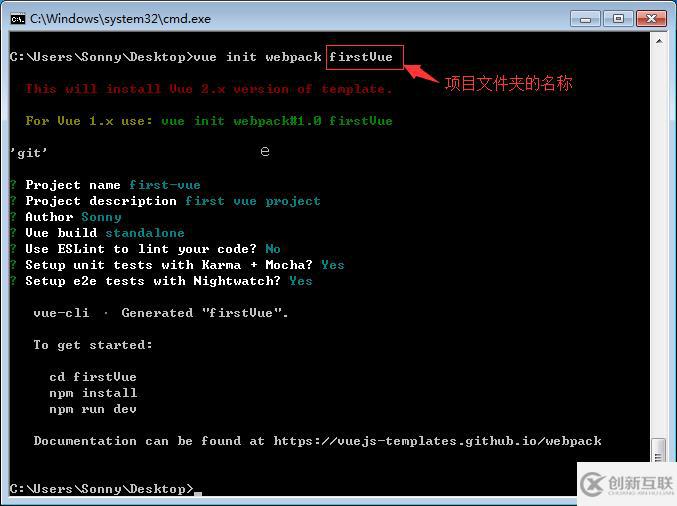
在桌面目錄下,在命令行中運行命令 vue init webpack firstVue 。解釋一下這個命令,這個命令的意思是初始化一個項目,其中webpack是構建工具,也就是整個項目是基于webpack的。其中firstVue是整個項目文件夾的名稱,這個文件夾會自動生成在你指定的目錄中(我的實例中,會在桌面生成該文件夾),如下圖。

運行初始化命令的時候回讓用戶輸入幾個基本的選項,如項目名稱,描述,作者等信息,如果不想填直接回車默認就好。

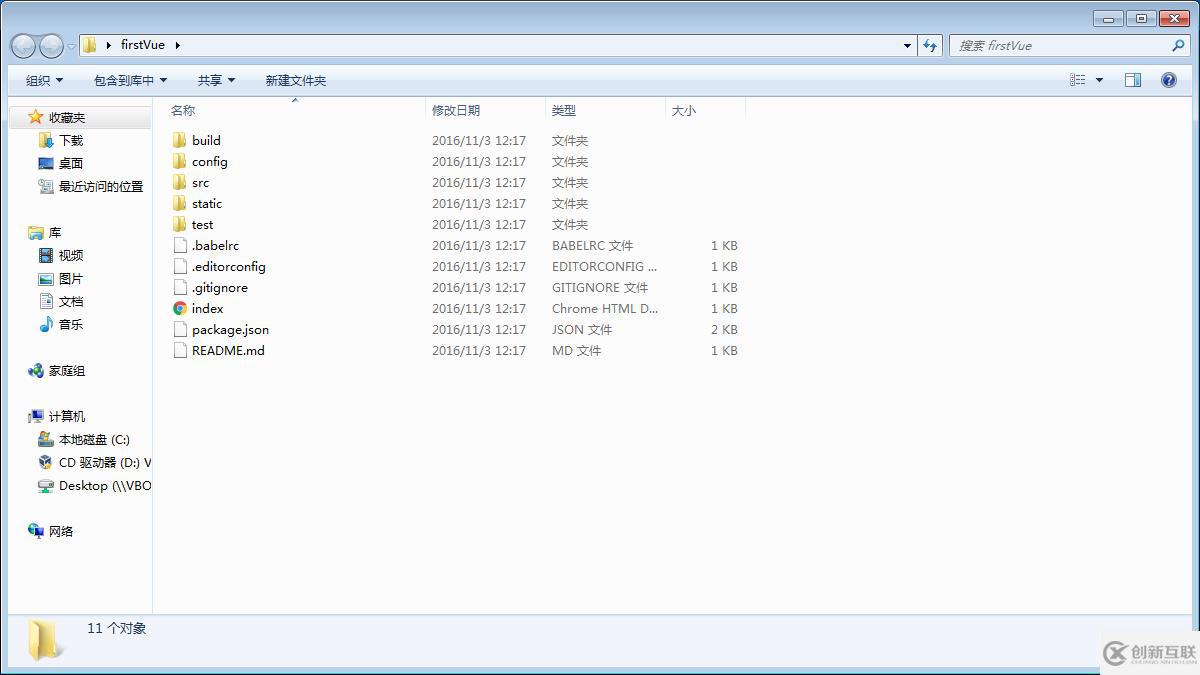
打開firstVue文件夾,項目文件如下所示。

這就是整個項目的目錄結構,其中,我們主要在src目錄中做修改。這個項目現在還只是一個結構框架,整個項目需要的依賴資源都還沒有安裝,如下圖。

安裝項目所需的依賴
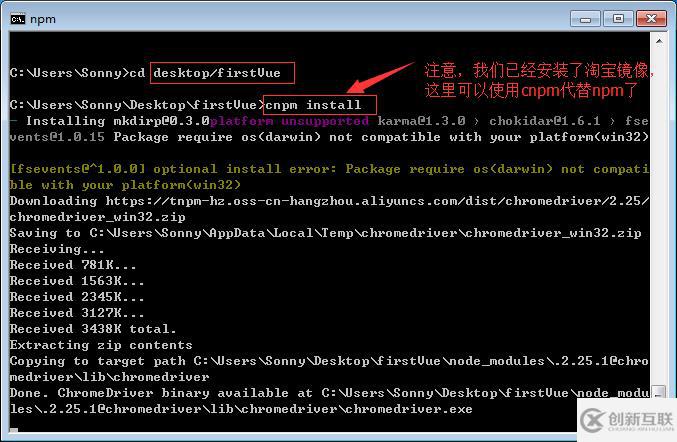
要安裝依賴包,首先cd到項目文件夾(firstVue文件夾),然后運行命令 cnpm install ,等待安裝。

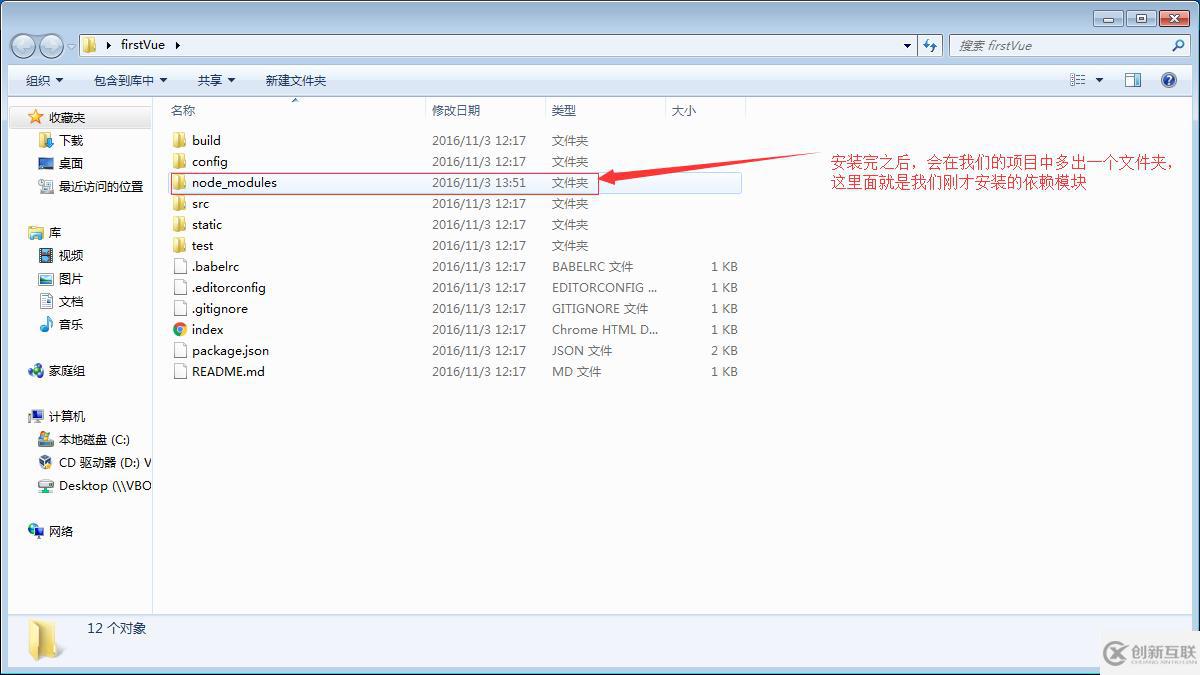
安裝完成之后,會在我們的項目目錄firstVue文件夾中多出一個node_modules文件夾,這里邊就是我們項目需要的依賴包資源。

安裝完依賴包之后,就可以運行整個項目了。
運行項目
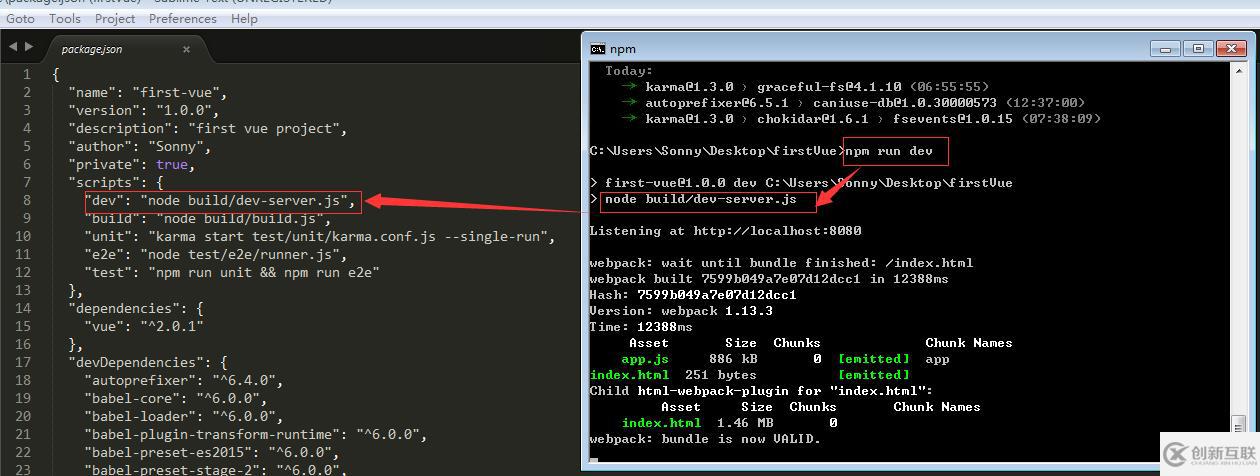
在項目目錄中,運行命令 npm run dev ,會用熱加載的方式運行我們的應用,熱加載可以讓我們在修改完代碼后不用手動刷新瀏覽器就能實時看到修改后的效果。

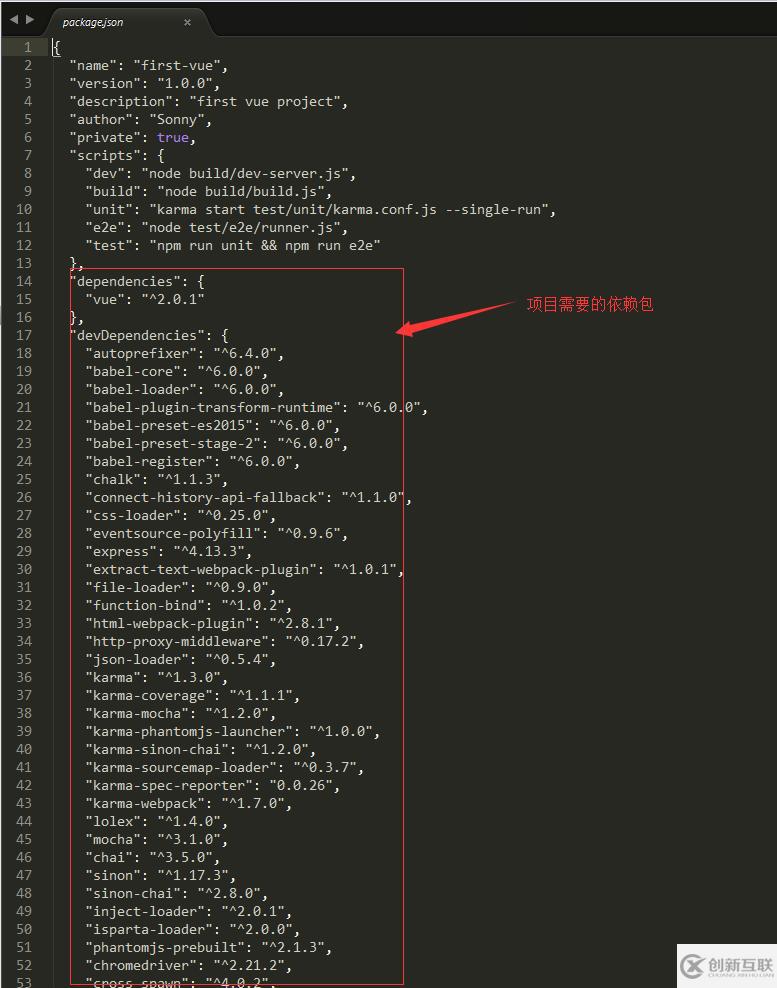
這里簡單介紹下 npm run dev 命令,其中的“run”對應的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一個快捷方式。
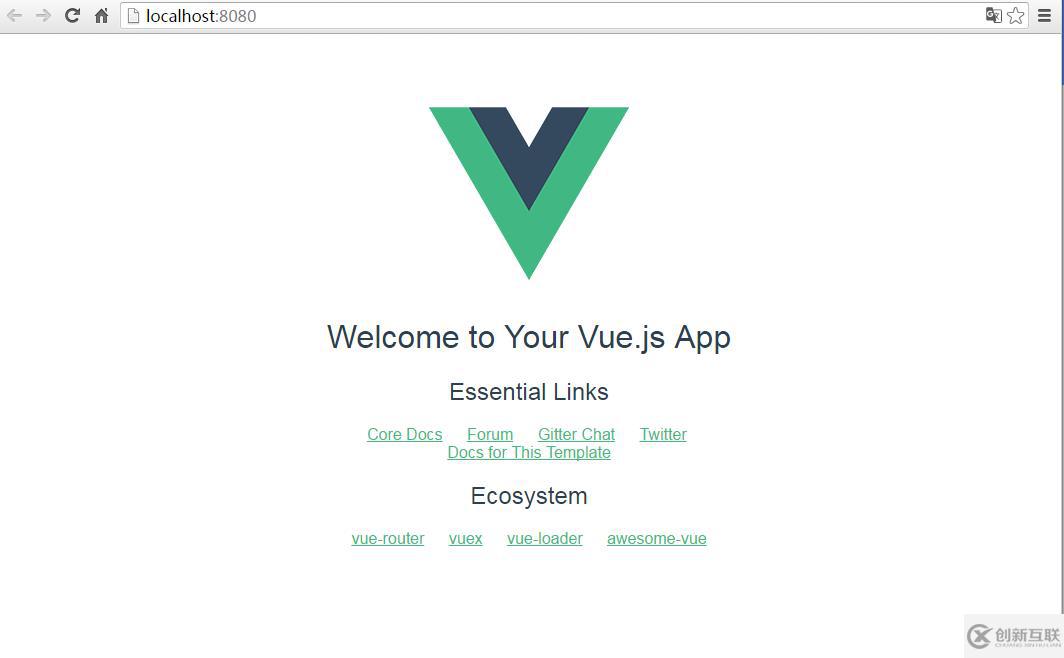
項目運行成功后,瀏覽器會自動打開localhost:8080(如果瀏覽器沒有自動打開,可以手動輸入)。運行成功后,會看到如下所示的界面。

如果看到這個頁面,說明項目運行成功了。
以上是“啟動一個vue.js項目的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
分享標題:啟動一個vue.js項目的方法
分享鏈接:http://m.newbst.com/article20/iigcjo.html
成都網站建設公司_創新互聯,為您提供響應式網站、用戶體驗、Google、網站策劃、移動網站建設、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 不同的建站公司為何給出的網站制作價格不一樣呢? 2022-07-16
- 網站制作中常用中英文對照表 2023-02-02
- 成都網站制作公司需要重點考察的項目 2016-10-30
- 北京網站建設,北京網站改版,北京網站制作公司 2021-02-03
- 深圳網站制作過程中應該注重哪方面 2021-10-07
- 企業網站推廣-企業網站制作完成后怎么去推廣? 2016-11-10
- 網站制作明細報價表深圳做網站需要多少錢 2021-11-22
- 企業建站網絡安全的重要性 2017-08-21
- 網站制作中圖片優化的好處 2021-04-21
- 從“藍海”到“火海” 一文了解企業建站發展史 2015-10-09
- 定制開發的網站為什么要比模板網站貴呢? 2016-11-12
- 網站制作公司打造品質服務! 2022-05-01