怎么通過Java實現時間軸過程
小編給大家分享一下怎么通過Java實現時間軸過程,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
成都創新互聯公司主營呼蘭網站建設的網絡公司,主營網站建設方案,成都app開發,呼蘭h5重慶小程序開發搭建,呼蘭網站營銷推廣歡迎呼蘭等地區企業咨詢
1.需要添加FastJson的依賴處理數據。
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.47</version> </dependency>
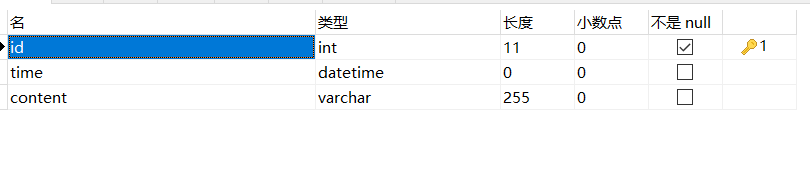
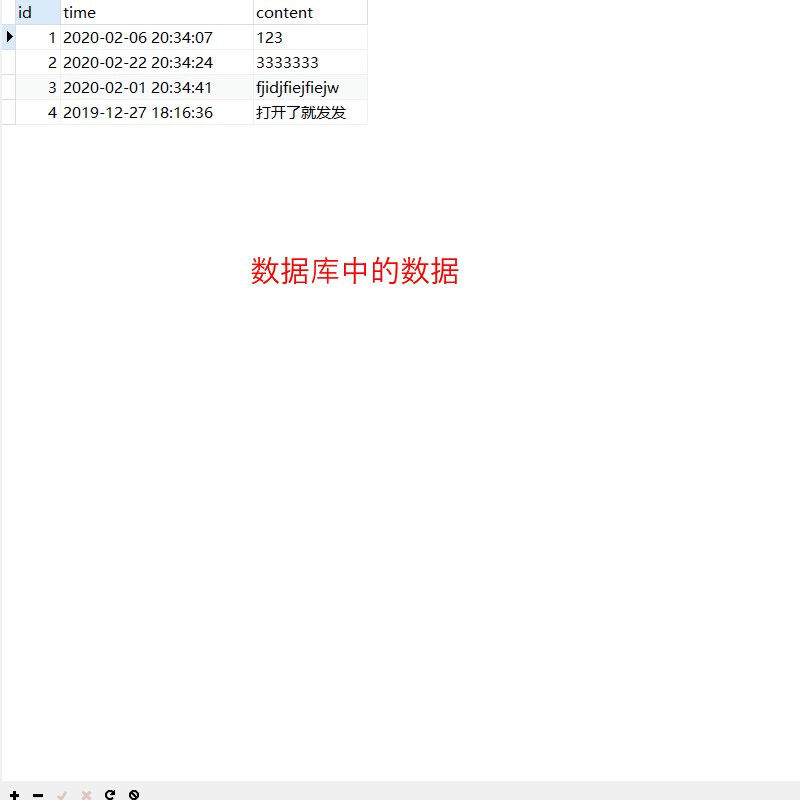
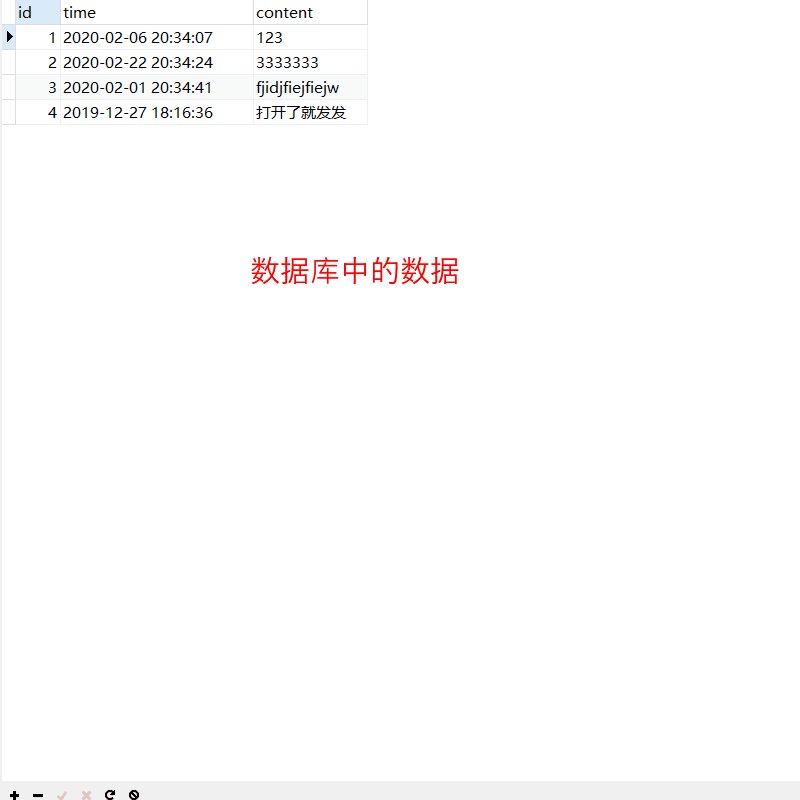
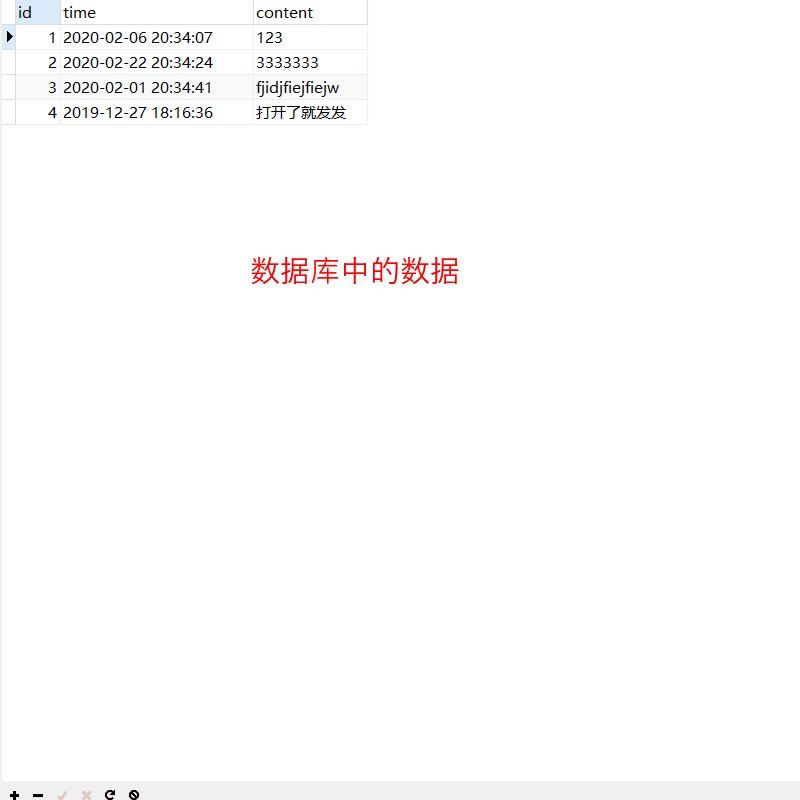
2.創建測試數據庫和表。

3.創建entity、dao、service、controller各層,可以使用EasyCode快速生成(之前博客有教程),然后增減代碼。
entity
private static final long serialVersionUID = 423496079020131231L;
private Integer id;
@JSONField(format = "yyyy-MM-dd HH:mm:ss")
private Date time;
private String content;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public Date getTime() {
return time;
}
public void setTime(Date time) {
this.time = time;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}dao
/** * 獲取所有數據 * @return */ List<Info> getAllData();
service
/** * 獲取所有數據 * @return */ List<Info> getAllData();
serviceimpl
@Resource
private InfoDao infoDao;
/**
* 獲取所有數據
* @return
*/
public List<Info> getAllData(){
return this.infoDao.getAllData();
}controller
@Resource
private InfoDao infoDao;
/**
* 獲取所有數據
* @return
*/
public List<Info> getAllData(){
return this.infoDao.getAllData();
}mapper
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.example.dao.InfoDao"> <resultMap type="com.example.entity.Info" id="InfoMap"> <result property="id" column="id" jdbcType="INTEGER"/> <result property="time" column="time" jdbcType="TIMESTAMP"/> <result property="content" column="content" jdbcType="VARCHAR"/> </resultMap> <!-- 查詢所有數據 --> <select id="getAllData" resultMap="InfoMap"> select * from ideatest.info order by time desc </select> </mapper>
4.前端js、css、html文件編寫。
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>時間軸</title> <link rel="stylesheet" href="../static/css/tl.css"/> <script type="text/javascript" src="../static/jquery-3.4.1.js"></script> <script src="../static/js/tl.js"></script> </head> <body> <div class="container"> <div class="time-line"> </div> </div> </body> </html>
css
* {
margin: 0;
padding: 0;
}
.container {
margin: 20px;
}
.container .time-line {
position: relative;
width: 0;
border-right: 1px gray dashed;
}
.container .square {
position: absolute;
width: 10px;
height: 10px;
margin-left: -5px;
background-color: gray;
}
.container .square .time {
position: absolute;
width: 300px;
height: 30px;
margin-top: -10px;
margin-left: 20px;
line-height: 30px;
}
.container .square .content {
position: absolute;
width: 300px;
height: 60px;
margin-top: 20px;
margin-left: 20px;
line-height: 60px;
}js
$.ajax({
url: "/info/getAllData",
type: "GET",
success: function(data) {
success(data);
}
});
function success(data) {
var result = JSON.parse(data);
$(".container .time-line").css({
"height": result.length * 100 + "px"
});
for (var i = 0; i < result.length; i++) {
var childNode = "<div class='square' style='top:" + i * 100 + "px'>" +
"<div class='time'>"+result[i].time+"</div>" +
"<div class='content'>" + result[i].content + "</div>" +
"</div>";
$(".container .time-line").append(childNode);
}
}Ps:因為數據庫的時區問題,所以可在數據庫的連接URL后添加如下參數:
serverTimezone=Hongkong
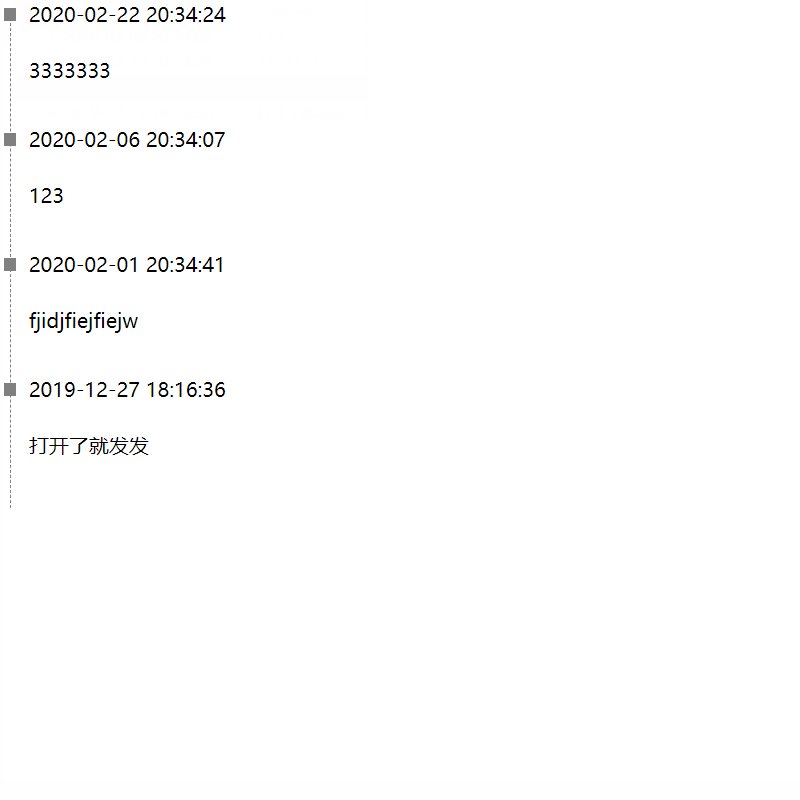
5.效果展示

看完了這篇文章,相信你對“怎么通過Java實現時間軸過程”有了一定的了解,如果想了解更多相關知識,歡迎關注創新互聯行業資訊頻道,感謝各位的閱讀!
本文名稱:怎么通過Java實現時間軸過程
網頁路徑:http://m.newbst.com/article20/jeedjo.html
成都網站建設公司_創新互聯,為您提供、標簽優化、域名注冊、移動網站建設、定制開發、定制網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 想成為一名的Java軟件開發工程師,應該在哪些方面做好準備 2021-06-09
- 軟件開發中的跨平臺這件事兒 2021-05-28
- 上海網站設計、上海網站建設軟件開發應用 2020-11-04
- 南安APP軟件開發如何從同行里脫穎而出? 2020-12-12
- 軟件開發中,我們應該保持的工匠心態 2021-05-14
- 成都軟件開發企業定制軟件只是一個開始 2022-05-28
- 青島app軟件開發需要多長時間? 2023-02-12
- 成都物流軟件開發該注意哪些問題? 2022-06-08
- 網頁制作基本注意事項及常用軟件開發工具介紹 2023-03-18
- 成都電商APP軟件開發,成都電商APP軟件制作 2022-06-28
- 物聯網軟件開發是一個雷區。市場需要高質量,可擴展,強大,安全且用戶友好的解決方案 2016-08-07
- 你不得不用的MAC軟件開發工具軟件,個個萬里挑 2016-08-06