dw在html鏈接css文件的方法
小編給大家分享一下dw在html鏈接css文件的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
創新互聯建站是一家集網站建設,巴中企業網站建設,巴中品牌網站建設,網站定制,巴中網站建設報價,網絡營銷,網絡優化,巴中網站推廣為一體的創新建站企業,幫助傳統企業提升企業形象加強企業競爭力。可充分滿足這一群體相比中小企業更為豐富、高端、多元的互聯網需求。同時我們時刻保持專業、時尚、前沿,時刻以成就客戶成長自我,堅持不斷學習、思考、沉淀、凈化自己,讓我們為更多的企業打造出實用型網站。
dw在html鏈接css文件的方法:首先在dw軟件中建立一個站點并在站點中新建一個CSS文件夾和一個html文件;然后在右上角點擊【CSS設計器】,并選擇好css文件夾;最后把添加為設置成【鏈接】,把點擊【確定】按鈕即可。
本教程操作環境:Windows7系統、dreamweaverCC 2020&&html5&&css3版本、Dell G3電腦。
dw怎么在html鏈接css文件?
1、在軟件中先建立一個站點并在站點中新建一個CSS文件夾和一個html文件。(可以點擊下方引用經驗查看如何創建一個站點)
.jpg)
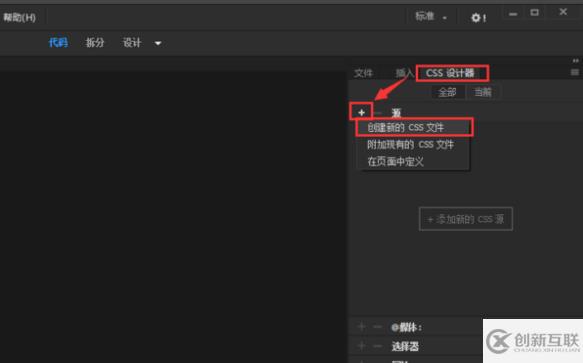
2、在右上角點擊【CSS設計器】,并在下方點擊【+號】,然后選擇【創建新的CSS文件】。

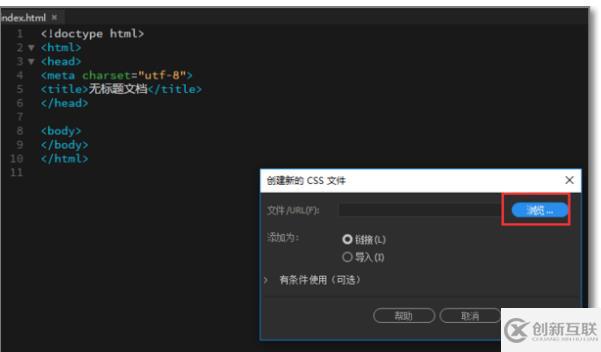
3、在創建窗口中,點擊【瀏覽】按鈕。

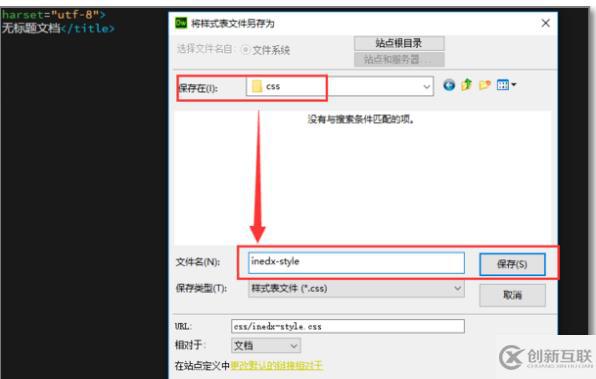
4、然后選擇站點中已經創建好的名字是CSS的文件夾,然后輸入想創建的CSS的名字(要用英文哦),點擊【保存】。

5、然后把添加為設置成【鏈接】,點擊【確定】按鈕。
.jpg)
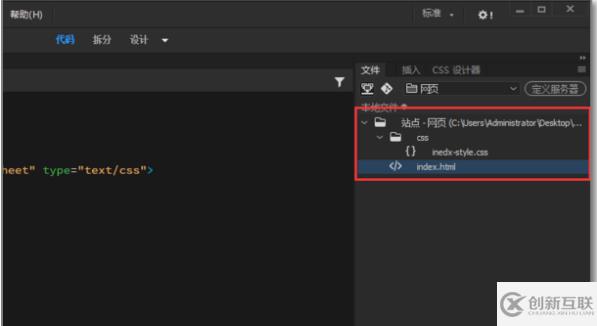
6、添加完成后就可以在右側的站點中的CSS文件夾下看到剛創建好的CSS樣式表文件了。

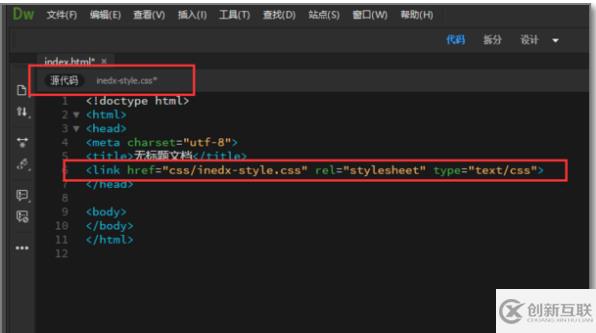
7、在左側的【head】標簽中,就多了一行鏈接到CSS文件的代碼。在頂部tab標簽中也可以看到鏈 接的樣式表。

8、接下來寫一個簡單的網頁來看下CSS樣式表是否鏈 接成功。打開html網頁編輯頁面,在【body】標簽中輸入一個div。如下圖:
.jpg)
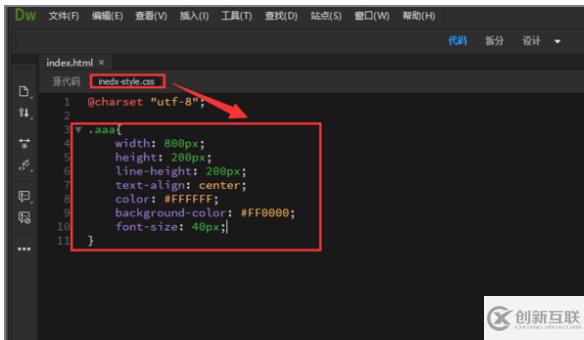
9、然后在頂部tab標簽中選擇剛才創建的CSS樣式表,并在樣式表中寫一個樣式,命名為【aaa】,并保存樣式表【快捷鍵Ctrl+S】。

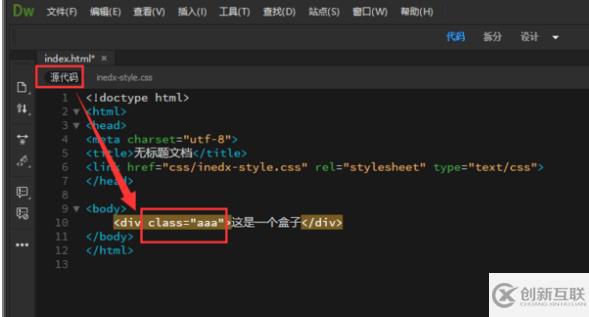
10、然后回到html編輯頁面,在div標簽中引入class,輸入剛才寫的樣式的名稱【aaa】并保存網頁【快捷鍵Ctrl+S】。

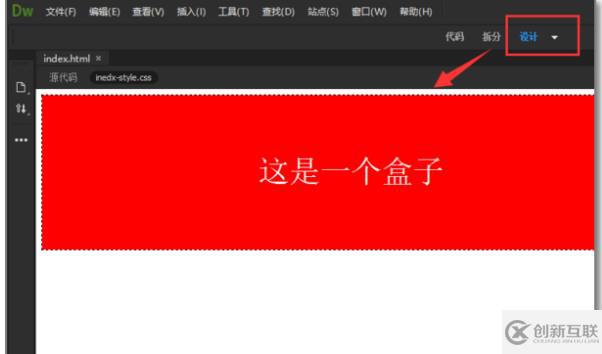
11、點擊頂部的設計按鈕,就可以看到實時效果。

12、也可以按快捷鍵F12,直接用瀏覽器打開,可以看到真實的效果。證明我們的CSS鏈接到html中是沒有問題。
.jpg)
以上是“dw在html鏈接css文件的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
當前題目:dw在html鏈接css文件的方法
文章地址:http://m.newbst.com/article22/jeiecc.html
成都網站建設公司_創新互聯,為您提供App開發、電子商務、響應式網站、靜態網站、企業網站制作、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站上線后,網站維護的重要性 2021-10-07
- 對電子商務的現狀分析和對策的探討 2015-05-23
- 網站維護優質網站內容如何編輯 2023-01-16
- 網站維護的主要維護地方在哪里呢 2016-10-29
- 網站維護需要做好哪些事情呢? 2021-04-17
- 如何把移動端手機網站做好經驗分享 2016-09-11
- 如何通過工具查看一個網站維護做的好不好,用實際數據說話 2023-03-04
- 網站改版會碰到什么難題? 2016-03-16
- 想做一名優秀的軟件開發經理?看看你是否具備這5個特征 2016-08-04
- 手機建站平臺建設出來的網站好不好 2016-01-20
- 企業要如何選擇虛擬主機才能避免入坑呢?記住這三點! 2015-10-13
- 手機網站的完美建設是要做好哪些? 2016-09-15