vue-router二級導航切換路由及高亮顯示的實現方法
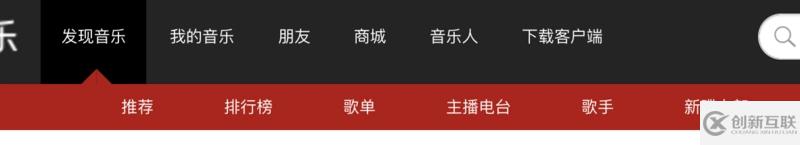
這里以網易云音樂作為示例,效果圖:
成都創(chuàng)新互聯公司專注于茂名企業(yè)網站建設,成都響應式網站建設公司,商城網站定制開發(fā)。茂名網站建設公司,為茂名等地區(qū)提供建站服務。全流程按需定制開發(fā),專業(yè)設計,全程項目跟蹤,成都創(chuàng)新互聯公司專業(yè)和態(tài)度為您提供的服務

我們先一層一層寫導航
先設計第一層
1.設計導航頁面樣式
第一個導航頁面為Discover
Discover.vue:
<!-- -->
<template>
<div>
發(fā)現
</div>
</template>
<script>
export default {
name: "discover",
data() {
return {
};
}
};
</script>
<style scoped>
</style>第二個導航頁面為Mymusic
其余代碼一樣,注意要把name改為相應路由
name: "mymusic"
2.配置路由
index.js:
import DisCover from '@/components/DisCover'
import MyMusic from '@/components/MyMusic'
……
routes: [
{
path: '/discover',
name: 'discover',
component: DisCover
},
{
path: '/mymusic',
name: 'mymusic',
component: MyMusic
}
]3.使用router-link制作導航
我們創(chuàng)建一個新組件Guide.vue,把他插入到app.vue中
設計好路由的數據源:
guides:[
{
id:0,
name:'發(fā)現音樂',
link:'/discover'
},{
id:1,
name:'我的音樂',
link:'/mymusic'
},
{
id:2,
name:'朋友',
link:'friend'
},
{
id:3,
name:'商城',
link:'mall'
},
{
id:4,
name:'音樂人',
link:'musician'
},
{
id:5,
name:'下載客戶端',
link:'download'
}
]Guide.vue:
<ul class="nav nav-pills main-nav">
<li v-for="(item,index) in guides" :key="index" role="presentation"
:class="item.id==guidecurrent?'guide-active':''"
>
<router-link :to="item.link">{{item.name}}</router-link>
</li>
</ul>to:是我們的導航路徑,要填寫的是你在router/index.js文件里配置的path值
4.單頁面多路由區(qū)域操作
我們在App.vue中加入<router-view>
<template> <div id="app"> <Guide></Guide> <router-view/> </div> </template>
<router-view>區(qū)域通過配置路由的js文件,來操作這些區(qū)域的內容
設計好樣式后,我們可以發(fā)現我們的頁面上出現了導航

那我們如何設置默認選項并未其設置樣式呢?
先定義一個定義當前頁面的變量:
guidecurrent:0
設置選中樣式:
.guide-active{
background: black;
}
.guide-active::after {
content: "◢◣";
font-size: 8px;
position: absolute;
color: rgb(182, 15, 15);
top: 87%;
left: 50%;
transform: translate(-10px, -5px);
}通過v-bind屬性將class屬性賦給每一個<li>元素
也就是說只有當前頁面的<li>元素才會被加載active樣式
這里注意vue中的屬性如果要以變量設置
必須要寫成 v-bind:屬性名]="[屬性值]"的形式
<li v-for="(item,index) in guides" :key="index" role="presentation"
:class="item.id==guidecurrent?'guide-active':''"
>
<router-link :to="item.link">{{item.name}}</router-link>
</li>下面我們設計二級導航
5.二級導航頁面樣式
與上面相同,我們創(chuàng)建兩個.vue頁面
Rank.vue和Recommend.vue
6.配置路由
index.js
routes: [
{
path: '/discover',
name: 'discover',
component: DisCover,
children:[
{path:'rec',component:reccommend},
{path:'rank',component:rank},
]
},
{
path: '/mymusic',
name: 'mymusic',
component: MyMusic
}
]6.配置二級導航的<router-link>
<ul class="nav nav-pills">
<li role="presentation" v-for="(item,index) in guides" :key="index"
:class="item.id==discovercurrent?'active':''"
>
<router-link :to="item.id">{{item.name}}</router-link>
</li>
</ul>這時我們發(fā)現我們的二級導航已經出現了

同樣,設置當前頁面的變量,利用class變量以及三元表達式,實現功能
至此,我們的vue-router實現的二級導航就實現了
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對創(chuàng)新互聯的支持。
網頁名稱:vue-router二級導航切換路由及高亮顯示的實現方法
網站URL:http://m.newbst.com/article24/jeiije.html
成都網站建設公司_創(chuàng)新互聯,為您提供網站設計、企業(yè)網站制作、網站排名、定制開發(fā)、關鍵詞優(yōu)化、商城網站
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯

- ChatGPT是什么?ChatGPT是聊天機器人嗎? 2023-05-05
- 馬云回國,首談ChatGPT。又是新一個風口? 2023-05-28
- 怎樣利用chatGPT快速賺錢? 2023-05-05
- ChatGPT的發(fā)展歷程 2023-02-20
- 火爆的ChatGPT,來聊聊它的熱門話題 2023-02-20
- 爆紅的ChatGPT,誰會丟掉飯碗? 2023-02-20
- ChatGPT是什么 2023-02-20
- ChatGPT的應用ChatGPT對社會的利弊影響 2023-02-20