ReactComponent存在的幾種形式詳解-創(chuàng)新互聯(lián)
前言
成都創(chuàng)新互聯(lián)是一家集網(wǎng)站建設(shè),高陽企業(yè)網(wǎng)站建設(shè),高陽品牌網(wǎng)站建設(shè),網(wǎng)站定制,高陽網(wǎng)站建設(shè)報價,網(wǎng)絡(luò)營銷,網(wǎng)絡(luò)優(yōu)化,高陽網(wǎng)站推廣為一體的創(chuàng)新建站企業(yè),幫助傳統(tǒng)企業(yè)提升企業(yè)形象加強企業(yè)競爭力。可充分滿足這一群體相比中小企業(yè)更為豐富、高端、多元的互聯(lián)網(wǎng)需求。同時我們時刻保持專業(yè)、時尚、前沿,時刻以成就客戶成長自我,堅持不斷學習、思考、沉淀、凈化自己,讓我們?yōu)楦嗟钠髽I(yè)打造出實用型網(wǎng)站。最近項目基本都是用 React,今天總結(jié)分享 React Component 常見的幾種形式,如果你在寫 React 時經(jīng)常不知道怎么拆分代碼,這篇文章或許對你有所幫助。
React.Component是一個抽象基類。這意味著直接引用React.Component是毫無意義的。你可以實現(xiàn)一個它的子類,并且至少定義一個render()方法即可使用。
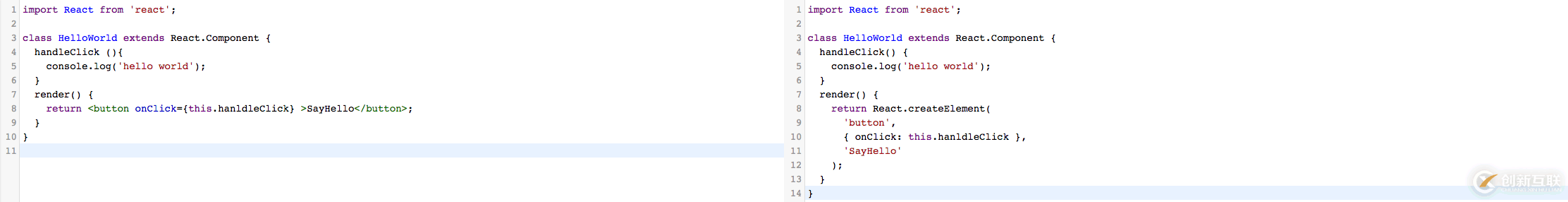
為了更充分理解 React,先搞懂平時寫的 JSX 是什么。初學的時候有比較大困惑,這是一門新語言嗎?大部分人是匆匆掃過文檔就開始開發(fā)。通過 babel-presets-react 處理能看到,其實 JSX 只是語法糖,最終在瀏覽器跑的還是 JS。React Component 最終都通過 React.createElement 創(chuàng)建。 總之,寫 React 其實就是在寫 JS 。

SFC (Stateless Functional Component)
React 可以使用 Function 來創(chuàng)建 Component,這類 Component 沒有 lifecycle, 內(nèi)部不維護 state,只要傳入的 props 有變化則進行重新渲染。
function Welcome(props) {
return <h2>Hello, {props.name}</h2>;
}另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機、免備案服務(wù)器”等云主機租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
新聞標題:ReactComponent存在的幾種形式詳解-創(chuàng)新互聯(lián)
分享URL:http://m.newbst.com/article26/cepjcg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供App設(shè)計、小程序開發(fā)、網(wǎng)頁設(shè)計公司、做網(wǎng)站、面包屑導航、定制開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- js中如何使用位移運算讓執(zhí)行效率更高-創(chuàng)新互聯(lián)
- 微服務(wù)-Skywalking監(jiān)控應(yīng)用性能-創(chuàng)新互聯(lián)
- 相比云服務(wù)器,為什么比較大的企業(yè)都比較喜歡用獨立服務(wù)器?-創(chuàng)新互聯(lián)
- php技術(shù)能不能用來開發(fā)網(wǎng)頁-創(chuàng)新互聯(lián)
- Python中元祖怎么使用-創(chuàng)新互聯(lián)
- window下重啟MySQl服務(wù)的方法-創(chuàng)新互聯(lián)
- ios如何實現(xiàn)倒計時器-創(chuàng)新互聯(lián)

- 成都網(wǎng)站建設(shè)中公司網(wǎng)站策劃的步驟 2016-10-27
- SEO決定網(wǎng)站策劃與優(yōu)化要素有哪些 2021-11-19
- 如果做一份高質(zhì)量的網(wǎng)站策劃方案呢? 2022-11-30
- 網(wǎng)站策劃和分析的幾點注意 2016-11-04
- 網(wǎng)站策劃方案范本 2022-06-30
- 網(wǎng)站策劃是網(wǎng)站建設(shè)的前提 2021-05-07
- 淺析網(wǎng)站策劃六點注意事項 2022-03-24
- 物流公司企業(yè)網(wǎng)站策劃書 2022-06-03
- 佛山網(wǎng)絡(luò)公司創(chuàng)新互聯(lián)看B2B網(wǎng)站策劃 2022-11-05
- 網(wǎng)站建設(shè):論營銷網(wǎng)站策劃的重要性,學到了! 2022-08-17
- 網(wǎng)站策劃:以用戶導向的競爭策略分析 2016-11-05
- 什么是網(wǎng)站策劃? 2016-09-08