python中怎么利用Element實現折線圖和餅圖
本篇文章為大家展示了python中怎么利用Element 實現折線圖和餅圖,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
網站建設哪家好,找創新互聯!專注于網頁設計、網站建設、微信開發、成都微信小程序、集團企業網站建設等服務項目。為回饋新老客戶創新互聯還提供了寧化免費建站歡迎大家使用!
1.前端HTML和CSS
<div class="row charts" id="app"> <div class="col-md-8 col-md-offset-2" v-loading="loading"> <div class="king-block king-block-bordered mb30"> <div class="king-block-header"> <h4 class="king-block-title">近7天各類型告警趨勢</h4> </div> <div class="king-block-content"> <div id="chart1" ></div> </div> </div> </div> <br> <div class="col-md-4 col-md-offset-2" v-loading="loading"> <div class="king-block king-block-bordered mb30"> <div class="king-block-header"> <h4 class="king-block-title">告警類型分布</h4> </div> <div class="king-block-content"> <div id="chart2" ></div> </div> </div> </div> <div class="col-md-4" v-loading="loading"> <div class="king-block king-block-bordered mb30"> <div class="king-block-header"> <h4 class="king-block-title">告警等級分布</h4> </div> <div class="king-block-content"> <div id="chart3" ></div> </div> </div> </div> </div>
2.前端JS
<script>
new Vue({
el: '#app',
data: {
chartLine: null,
loading: false
},
mounted() {
// 頁面加載就獲取所有模板
this.init()
},
methods: {
init() {
this.loading = true;
axios.get(site_url + "overview/").then(res => {
if (res.data.result){
this.loading = false;
this.chart1 = echarts.init(document.getElementById('chart1'));
this.chart1.setOption({
tooltip: {
trigger: 'axis'
},
legend: {
data: res.data.data.day_count.type_list
// data: ['郵件營銷', '聯盟廣告', '搜索引擎']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: res.data.data.day_count.day_str_list
// data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: res.data.data.day_count.day_count_list
});
this.chart2 = echarts.init(document.getElementById('chart2'));
this.chart2.setOption({
title: {
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} (ahwkthq%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: res.data.data.alarm_device.device_list
},
series: [
{
name: '告警設備分布',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
// data: res.data2,
data: res.data.data.alarm_device.data_list,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
});
this.chart3 = echarts.init(document.getElementById('chart3'));
this.chart3.setOption({
title: {
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} (uyumfqp%)'
},
legend: {
orient: 'vertical',
right: 'right',
data: res.data.data.alarm_level.level_list
},
series: [
{
name: '告警等級分布',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: res.data.data.alarm_level.data_list,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
});
} else{
this.loading = false;
this.$message.error('請求失敗')
}
},'json');
}
}
})
</script>3.Django代碼
overview/接口返回數據
{
"day_count": {
"type_list": ["基本警報", "中央處理器", "內存", "系統環境", "自定義腳本", "硬盤", "硬件監控"],
"day_str_list": ["2019-10-04", "2019-10-05", "2019-10-06", "2019-10-07", "2019-10-08", "2019-10-09"],
"day_count_list": [
{
"type": "line", "name": "基本警報", "stack": "數量",
"data": [111, 487, 933, 1793, 1834, 1832],
},
{
"type": "line", "name": "中央處理器", "stack": "數量",
"data": [54, 0, 0, 0, 0, 0],
},
{
"type": "line", "name": "內存", "stack": "數量",
"data": [35, 0, 0, 0, 0, 0],
},
{
"type": "line", "name": "系統環境", "stack": "數量",
"data": [18, 0, 16, 12, 2, 1],
},
{
"type": "line", "name": "自定義腳本", "stack": "數量",
"data": [2, 1, 1, 1, 1, 1],
},
{
"type": "line", "name": "硬盤", "stack": "數量",
"data": [6, 4, 4, 5, 4, 9],
},
{
"type": "line", "name": "硬件監控", "stack": "數量",
"data": [31, 3, 3, 6, 10, 4],
}
]
},
"alarm_device": {
"data_list": [
{"name": "基本警報", "value": 88},
{"name": "中央處理器", "value": 54},
{"name": "內存", "value": 35},
{"name": "系統環境", "value": 51},
{"name": "自定義腳本", "value": 8},
{"name": "硬盤", "value": 37},
{"name": "硬件監控", "value": 57}
],
"device_list": ["基本警報", "中央處理器", "內存", "系統環境", "自定義腳本", "硬盤", "硬件監控"]
},
"alarm_level": {
"data_list": [
{"name": "一般", "value": 90},
{"name": "嚴重", "value": 85},
{"name": "輕微", "value": 36}
],
"level_list": ["一般", "嚴重", "輕微"]
}
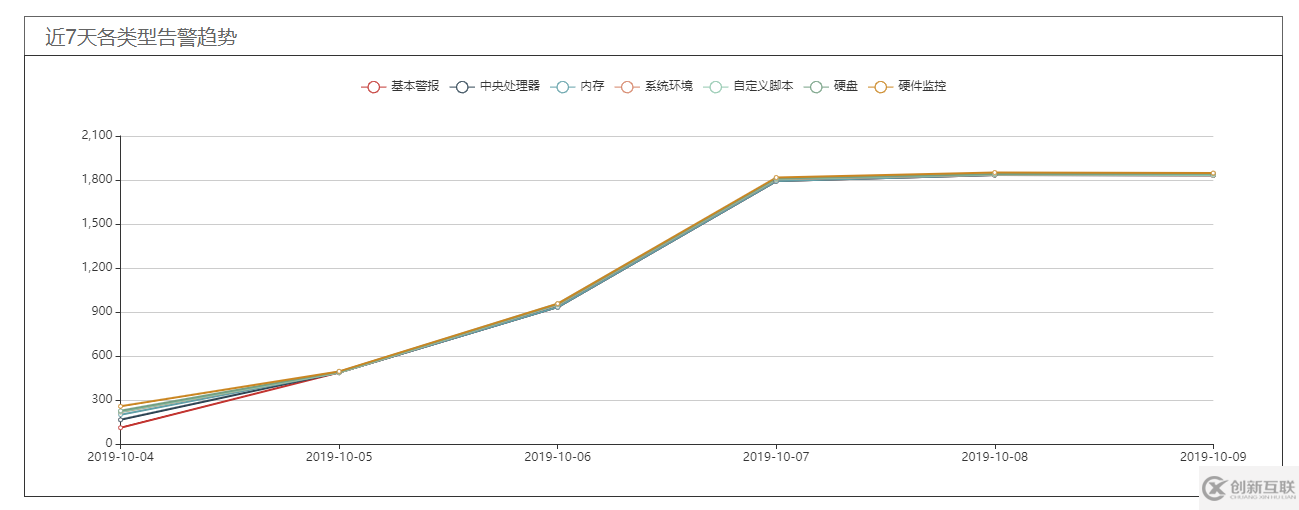
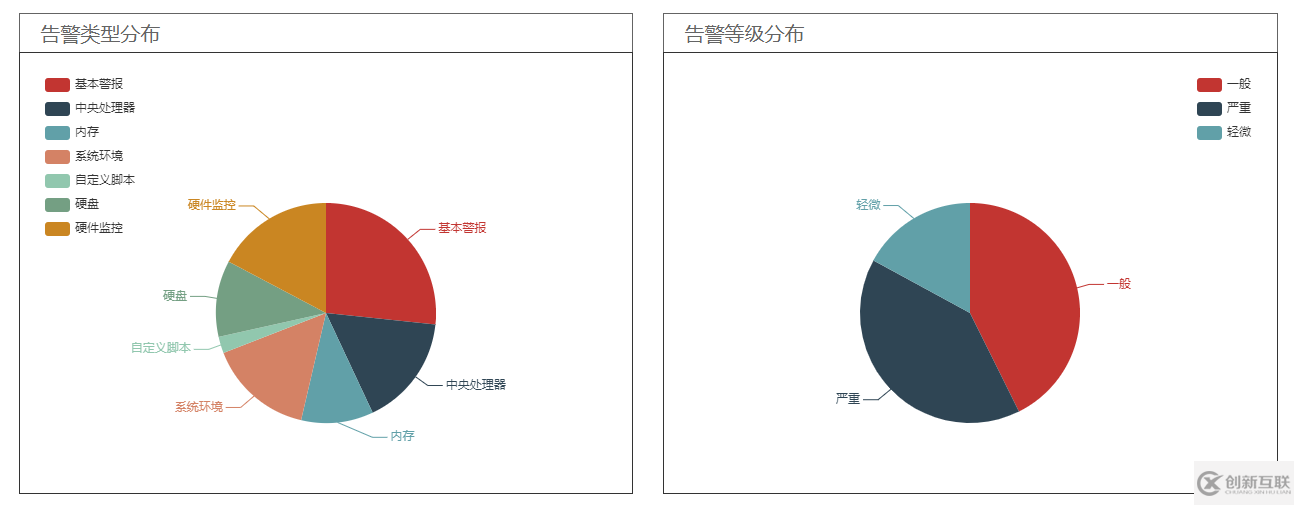
}實現效果


上述內容就是python中怎么利用Element 實現折線圖和餅圖,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注創新互聯行業資訊頻道。
網頁標題:python中怎么利用Element實現折線圖和餅圖
鏈接地址:http://m.newbst.com/article28/ihpccp.html
成都網站建設公司_創新互聯,為您提供網站內鏈、軟件開發、網站設計、關鍵詞優化、建站公司、
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網站排名優化:快排技術是什么? 2023-03-10
- 為什么網站排名靠后沒有流量? 2022-09-25
- 影響網站排名的負面影響,成都建站和您分享 2016-11-16
- 影響網站排名的三大外鏈因素 2021-04-24
- 影響網站排名的一些因素 2013-10-04
- 如何獲得良好的網站排名 2013-09-19
- 酒類企業網站優化哪家好好酒輕松暢銷找創新互聯 2022-05-21
- 兩個方法解決網站排名問題 2022-09-24
- 網站排名不穩定是什么原因呢? 2020-09-22
- SEO解決網站排名下降的方法|快速恢復排名 2020-07-25
- 網站排名都是由哪些方面組成 2013-06-03
- 對醫療網站排名提升艱難和如何應對的幾點思考 2023-02-01