怎么實現bootstrap的輪播圖-創新互聯
怎么實現bootstrap的輪播圖?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
創新互聯公司-專業網站定制、快速模板網站建設、高性價比天元網站開發、企業建站全套包干低至880元,成熟完善的模板庫,直接使用。一站式天元網站制作公司更省心,省錢,快速模板網站建設找我們,業務覆蓋天元地區。費用合理售后完善,10多年實體公司更值得信賴。第一步,打開電腦中安裝的Sublime Text3,新建demo文件夾用來存放文件,在里面新建一個html文件,通過Tab快捷鍵迅速創建一個html模板,并命名標題。如圖:

第二步,在頂部head標簽里引入外部JQuery和Bootstrap庫文件。下載好相關的庫文件后,放在相應的文件夾里。我們將JS文件放在Body標簽底部。注意要引入jQuery庫,因為Bootstrap框架是以jQuery庫文件為基礎的。并且要放在的Bootstrap庫文件上面,不然不會有效果。如圖:

第三步,添加輪播圖片的容器。為了便于查看,在最外邊添加一個“container”的div,再加一個子div,類名為carousel,并且給這個容器定義一個名為“slidershow”的ID,方便后面的data屬性來聲明觸發。
<div id="slidershow" class="carousel"></div>

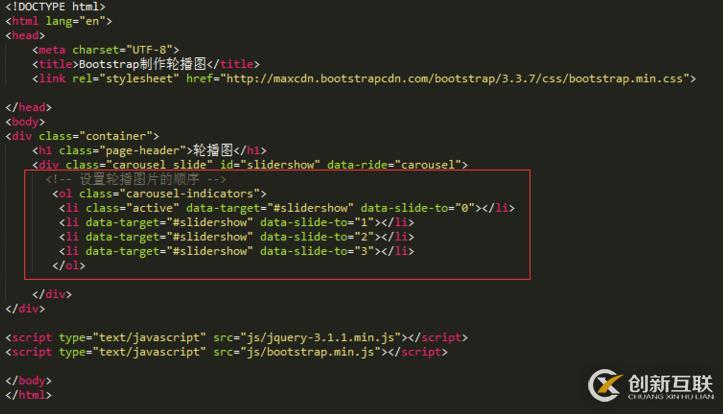
第四步,設計輪播圖片的計數器。在容器內部添加計數器,加上一個名為“carousel-indicators”的類,用于顯示圖片的播放順序。其中,data-target="#slidershow" ,用于觸發聲明事件的目標。代碼如下:
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
<li data-target="#slidershow" data-slide-to="3"></li>
</ol>
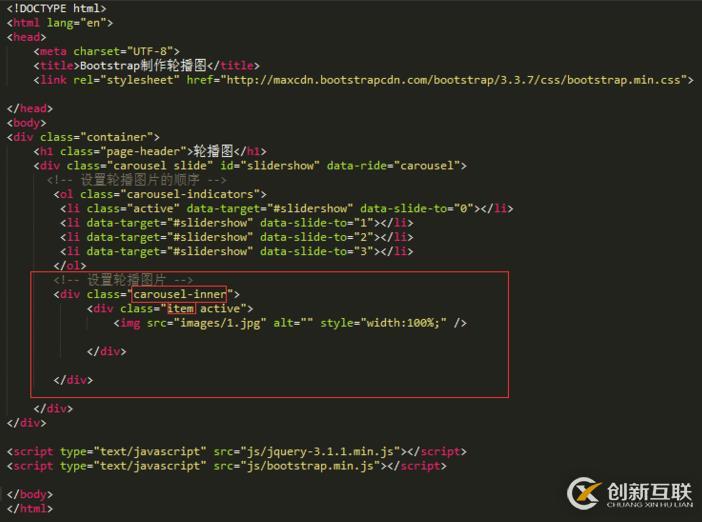
第五步,設計輪播圖片的播放區域。這個區域主要用來放輪播的圖片。加一個名為“carousel-inner”的類,并放置在carousel容器中,再加一個名為“item”的容器來放置每張輪播圖片。代碼如下:
<div class="carousel-inner">
<div class="item active">
<img src="images/1.jpg" alt="" style="width:100%;" />
</div>
</div>
第六步,如果需要在每個圖片上添加對應的標題和內容,只要在item中加一個名為“carousel-caption”的div的類。類似,接著依次添加幾張輪播的圖片,注意,為了美觀,可以將圖片的寬度設置為100%。代碼如下:
<div class="item active">
<img src="images/1.jpg" alt="" style="width:100%;" />
<!-- 添加對應的標題和內容 -->
<div class="carousel-caption">
<h5>標題一</h5>
<p>hello,i am tom!</p>
</div>
</div>
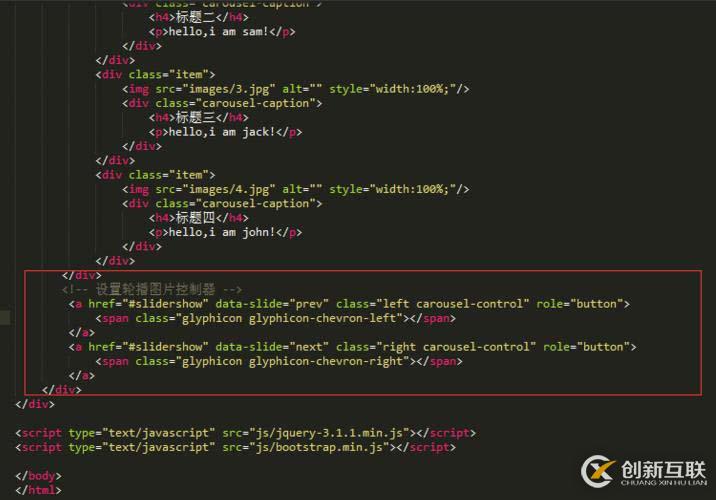
第七步,設計輪播圖片的前后圖標控制器。我們平時看到的輪播圖會有一個向前播放和向后播放的控制器。在Carousel中加一個控制向前和一個控制向右的a標簽,并添加名為“carousel-control”的類,以及left和right類。其中left表示向前播放,right表示向后播放。代碼如下:
<a href="#slidershow" data-slide="prev" class="left carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-left"> </span> </a> <a href="#slidershow" data-slide="next" class="right carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-right"> </span> </a>

第八步,在瀏覽器中查看,基本的效果就出來了。為了讓用戶體驗更加友好,在設計輪播圖片的播放時,在第一張圖片加一個“active”類,默認頁面加載時顯示第一張圖片;為 ID為“slidershow ”的div添加 “slide”類,作用是使圖片與圖片的切換具有平滑感。

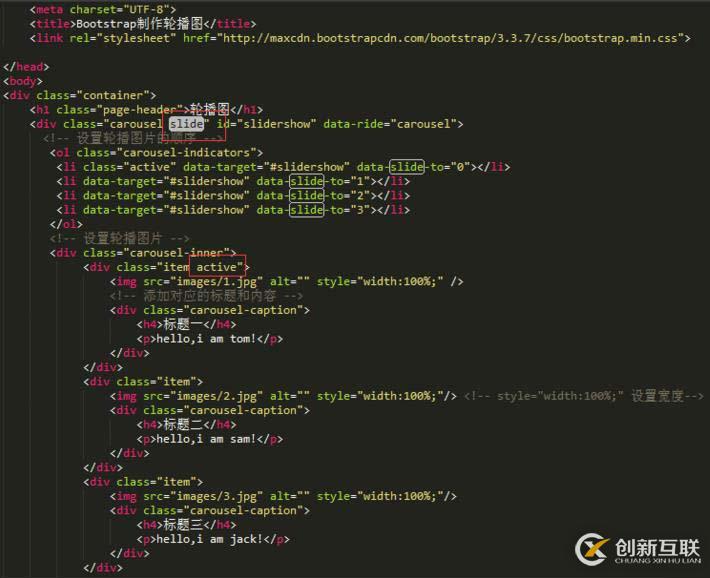
第九步,完整的代碼就完成了。我們檢查代碼無誤后,右擊文件,在瀏覽器中查看效果,效果如圖所示(其實每寫完一步代碼就應該查看效果,即調試。)。 利用bootstrap框架,只通過簡單的添加類樣式,就完成了比較復雜的輪播圖。

看完上述內容,你們掌握怎么實現bootstrap的輪播圖的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注創新互聯網站制作公司行業資訊頻道,感謝各位的閱讀!
分享題目:怎么實現bootstrap的輪播圖-創新互聯
本文URL:http://m.newbst.com/article30/cosspo.html
成都網站建設公司_創新互聯,為您提供網站營銷、外貿建站、營銷型網站建設、自適應網站、面包屑導航、電子商務
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- Google seo適合哪些人群? 2016-04-16
- 什么是Google Ads推廣(谷歌推廣)?需要做嗎? 2023-05-05
- 網站登陸Google的關鍵:網站外部鏈接 2016-08-08
- 如何做Google Shopping海外推廣廣告?收費費用是多少? 2016-03-10
- 5個google搜索引擎優化重點 2020-07-25
- 教你認識什么是符合Google規則的網站? 2016-09-26
- 成都外貿推廣:充分利用新Google Search Console的7個步驟 2016-03-01
- Google優化內容質量和平臺規則哪個重要? 2015-01-12
- 創新互聯外貿網站建設Google SEO推廣服務項目? 2023-05-05
- 做外貿網站需了解GOOGLE搜索引擎的檢索和排名機制 2022-04-09
- Google對為何對新站都比較敏感呢? 2016-11-21
- 谷歌相關鏈接Google Related Links內測 2017-02-26