微信小程序獲取用戶收貨地址的方法
這篇文章給大家分享的是有關微信小程序獲取用戶收貨地址的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
網站建設哪家好,找創新互聯!專注于網頁設計、網站建設、微信開發、重慶小程序開發、集團企業網站建設等服務項目。為回饋新老客戶創新互聯還提供了榆陽免費建站歡迎大家使用!
獲取用戶收貨地址需要用戶點擊授權,所以有兩種情況,確認授權、取消授權。
情況一,用戶第一次訪問用戶地址授權,并且點擊確定授權。


情況二,用戶點擊取消授權后,再次獲取授權



流程:(代碼邏輯整理)
1.點擊事件觸發函數,獲取用戶當前設置
2.根據用戶當前設置中的用戶授權結果,判斷是否包含收貨地址授權
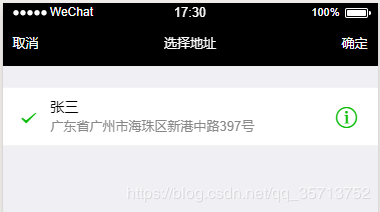
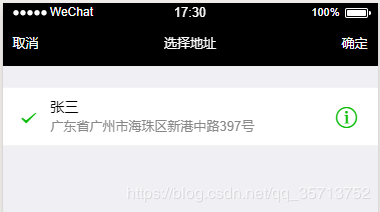
3.如果包含收貨地址授權并且沒有取消過收貨地址授權,直接調用wx.chooseAddress(),獲取用戶收貨地址。
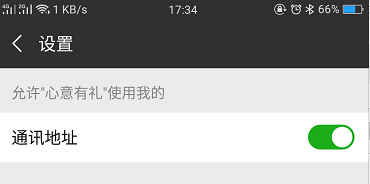
4.取消過收貨地址授權,調用wx.openSetting(),調起客戶端小程序設置界面讓用戶去打開授權
4.1:用戶當前設置包含收貨地址授權但是用戶點擊取消授權,調用wx.openSetting(),調起客戶端小程序設置界面讓用戶去打開授權
4.2:用戶當前設置不包含收貨地址授權(說明是第一次打開獲取用戶收貨地址信息的授權),調用wx.chooseAddress(),獲取用戶收貨地址。
完整代碼:
<button bindtap='aaaaaaa'>獲取地址</button>
aaaaaaa() {
wx.getSetting({
success(res) {
console.log("vres.authSetting['scope.address']:",res.authSetting['scope.address'])
if (res.authSetting['scope.address']) {
console.log("111")
wx.chooseAddress({
success(res) {
console.log(res.userName)
console.log(res.postalCode)
console.log(res.provinceName)
console.log(res.cityName)
console.log(res.countyName)
console.log(res.detailInfo)
console.log(res.nationalCode)
console.log(res.telNumber)
}
})
// 用戶已經同意小程序使用錄音功能,后續調用 wx.startRecord 接口不會彈窗詢問
} else {
if (res.authSetting['scope.address'] == false) {
console.log("222")
wx.openSetting({
success(res) {
console.log(res.authSetting)
}
})
} else {
console.log("eee")
wx.chooseAddress({
success(res) {
console.log(res.userName)
console.log(res.postalCode)
console.log(res.provinceName)
console.log(res.cityName)
console.log(res.countyName)
console.log(res.detailInfo)
console.log(res.nationalCode)
console.log(res.telNumber)
}
})
}
}
}
})
},感謝各位的閱讀!關于“微信小程序獲取用戶收貨地址的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
文章名稱:微信小程序獲取用戶收貨地址的方法
當前網址:http://m.newbst.com/article30/ijsiso.html
成都網站建設公司_創新互聯,為您提供靜態網站、App開發、關鍵詞優化、響應式網站、網站建設、網站排名
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站做成靜態頁面的優點 2016-12-26
- 靜態網站設計包括哪些特點,具體的優勢有哪些 2019-06-27
- 靜態網站設計的優缺點 2019-04-25
- 網站建設是靜態網站好還是動態網站好? 2020-04-22
- 談談網站建設靜態網站與動態網站的區別-網站建設創新互聯科技 2021-09-27
- 企業網站制作怎樣區分靜態和動態網頁呢? 2013-05-16
- 如何讓網站內容動靜態結合 2016-11-01
- 建設靜態網站的部署方法 2021-08-17
- 網站建設時靜態網頁與動態網頁的優缺點分析 2016-08-20
- SEO純靜態網站的優勢在哪里? 2014-04-28
- 動態網頁和靜態網頁的區別 2016-08-05
- 企業應選擇靜態網站,還是動態網站設計? 2016-08-11