Django1.11配合uni-app發起微信支付的實現-創新互聯
Django1.11配合uni-app發起微信支付!
創新互聯是一家集網站建設,光山企業網站建設,光山品牌網站建設,網站定制,光山網站建設報價,網絡營銷,網絡優化,光山網站推廣為一體的創新建站企業,幫助傳統企業提升企業形象加強企業競爭力。可充分滿足這一群體相比中小企業更為豐富、高端、多元的互聯網需求。同時我們時刻保持專業、時尚、前沿,時刻以成就客戶成長自我,堅持不斷學習、思考、沉淀、凈化自己,讓我們為更多的企業打造出實用型網站。經過三天的斷斷續續的奮戰,我終于是干動了微信支付。為了以后不忘記,現在來一篇教程,來來來,開干!!!

一、準備階段
1、準備階段我們需要去微信官網申請一個小程序或者公眾號。獲得AppID和AppSecret。

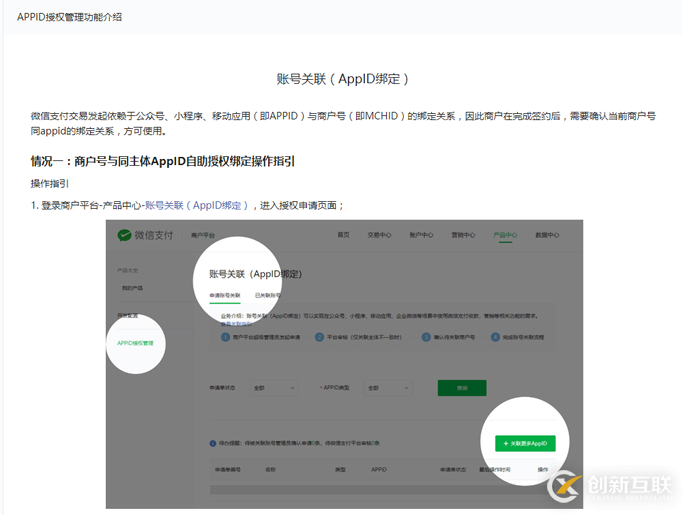
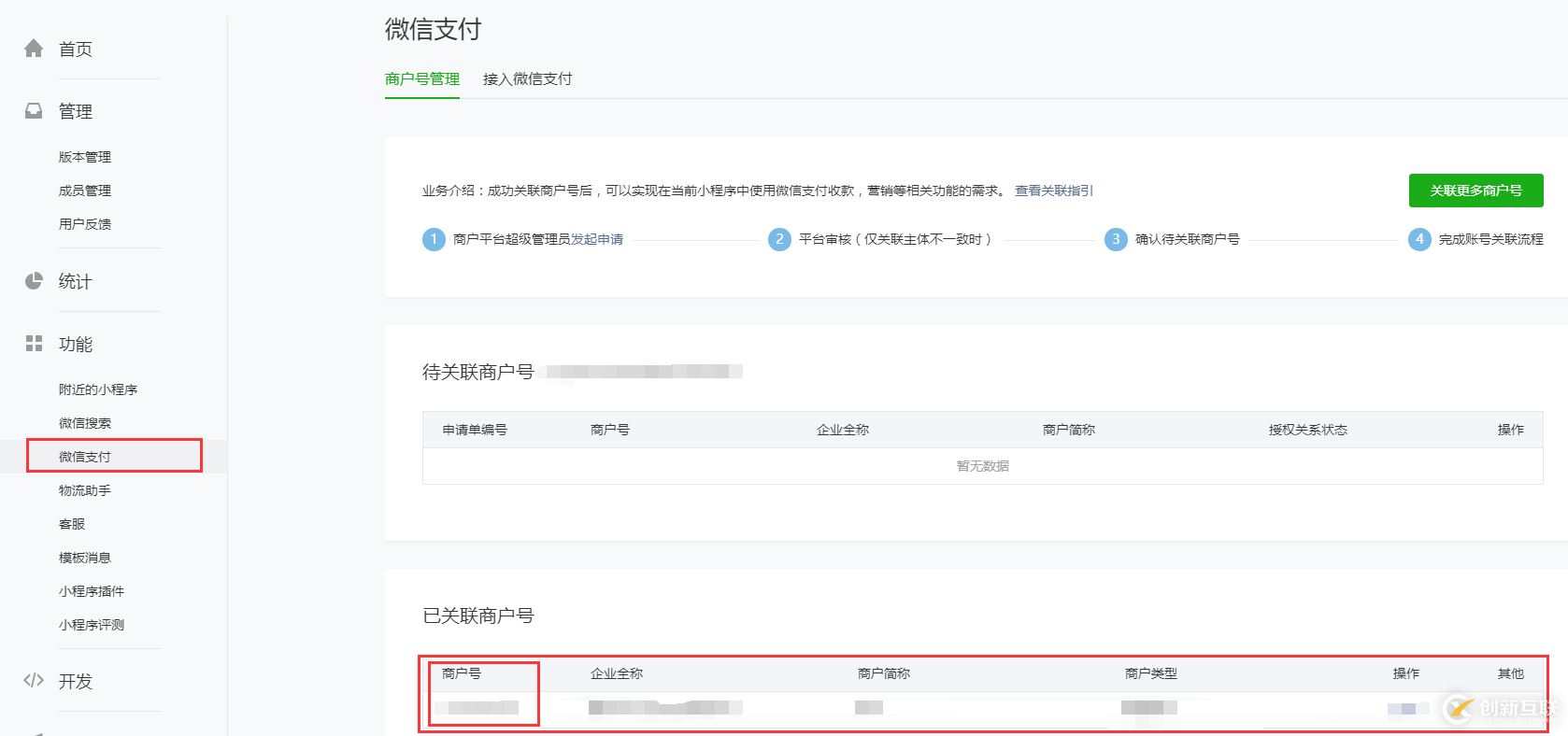
2、去微信商戶平臺 成為商家,開通JSAPI用來獲得商戶號和自己配置的鑰匙。然后再商戶平臺上面綁定小程序appid。

(點擊下面圖片進入官方鏈接!)

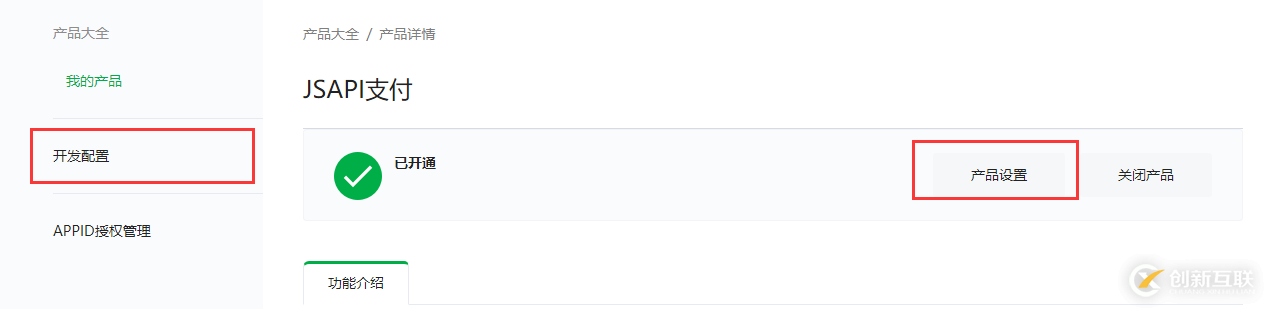
在配置里面配置一個自己的key,需要記住后臺開發的時候需要!

關聯后即可在小程序管理頁面開通微信支付!

到此,準備階段完成!
二、梳理流程
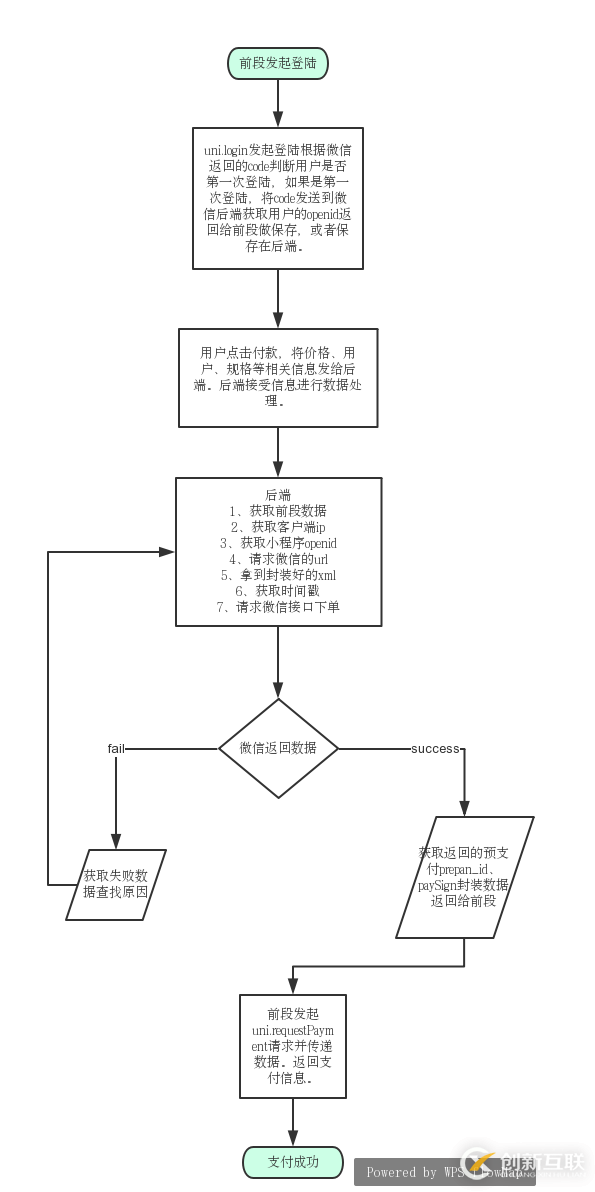
在這里我大概寫一下流程:首先我們在前端發起微信登陸,此時微信會給我們返回一個openid,這個openid一定要留存在某一個位置。然后前段發起微信支付,向后端發送數據請求,后端對結合前段的數據向微信方面發送一個請求,請求相關數據,得到相關數據之后把數據發送給前段,前段收到數據,利用微信接口再向微信指定連接發送請求,微信返回請求,即可!這個就是全流程,很多人肯定已經懵了。沒事,咱一步一步來,別步子跨大了——扯到蛋了!

以上就是數據處理階段大概流程!
三、代碼實現
0、用戶登錄根據用戶code獲取openid
uni.login({
provider: 'weixin',
success: function(loginRes) {
let code = loginRes.code;
if (!_this.isCanUse) {
//非第一次授權獲取用戶信息
uni.getUserInfo({
provider: 'weixin',
success: function(infoRes) {
//獲取用戶信息后向調用信息更新方法
_this.nickName = infoRes.userInfo.nickName; //昵稱
_this.avatarUrl = infoRes.userInfo.avatarUrl; //頭像
_this.updateUserInfo();//調用更新信息方法
}
});
}
//2.將用戶登錄code傳遞到后臺置換用戶SessionKey、OpenId等信息
uni.request({
url: 'http://127.0.0.1:8000/users/',
data: {
code: code,
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: (res) => {
console.log(res.data)
if ( res.data.state== 1001) {
console.log("新注冊的用戶!")
_this.OpenId = res.data.openid;
} else{
_this.OpenId = res.data.openid;
console.log("注冊過的用戶!開始設置本地緩存!")
console.log(res.data[0].id)
if ( res.data[0].id ) {
//這里獲得登陸狀態,然后根據登陸狀態來改變用戶按鈕信息!!!!
} else{
};
_this.user_id = res.data[0].id
uni.setStorage({
key: 'user',
data: res.data,
success: function () {
console.log('設置緩存成功');
}
});
// _this.gotoshopping()
// uni.reLaunch({//信息更新成功后跳轉到小程序首頁
// url: '/pages/shopping/shopping'
// });
}
//openId、或SessionKdy存儲//隱藏loading
uni.hideLoading();
}
});
},
});另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
本文名稱:Django1.11配合uni-app發起微信支付的實現-創新互聯
文章地址:http://m.newbst.com/article32/cejspc.html
成都網站建設公司_創新互聯,為您提供ChatGPT、搜索引擎優化、電子商務、微信公眾號、自適應網站、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站策劃對建站的重要性 2020-04-09
- 網站制作淺談網站策劃及意義 2021-11-16
- 做好前期市場分析和網站策劃,一步步實現網站價值 2016-12-10
- 網站建設,網站策劃才是重中之重 2022-05-02
- 在做網站策劃時,做好網站建設要考慮什么? 2022-12-04
- 網站策劃的重要性 2016-08-29
- 網站建設與網站策劃的關系 2016-11-05
- 網站策劃建設的幾個重要步驟 2022-07-04
- 深圳創新互聯營銷型網站策劃方案制作流程 2022-08-16
- 服務網站建設時怎樣做出高質量的網站策劃方案 2022-06-20
- 教你學會如何做網站策劃 2022-05-30
- 企業網站建設重點:網站策劃推廣 2016-08-22