實現Ajax+php數據交互并且局部刷新頁面的方法
這篇文章將為大家詳細講解有關實現Ajax+php數據交互并且局部刷新頁面的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
專注于為中小企業提供成都網站設計、成都網站制作服務,電腦端+手機端+微信端的三站合一,更高效的管理,為中小企業長子免費做網站提供優質的服務。我們立足成都,凝聚了一批互聯網行業人才,有力地推動了上千多家企業的穩健成長,幫助中小企業通過網站建設實現規模擴充和轉變。
什么是Ajax?
國內翻譯常為“阿賈克斯”和阿賈克斯足球隊同音,AJAX 是一種用于創建快速動態網頁的技術,他不是新語言,而是一種使用現有標準的新方法。通過在后臺與服務器進行少量數據交換,AJAX 可以使網頁實現異步更新,這樣就可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。
XMLHttpRequest 是 AJAX 的基礎,用于和服務器交換數據。所有現代瀏覽器均支持 XMLHttpRequest 對象(IE5 和 IE6 使用 ActiveXObject)
下面這篇文章主要介紹的是利用ajax實現與php數據交互,并局部刷新頁面的相關內容,下面話不多說,來一起看看詳細的介紹:
一、語法簡介
1.1 ajax基本語法
$.ajax({
type: "post", //數據提交方式(post/get)
url: "http://xxx/test/demo.php", //提交到的url
data: {username:username,password:password},//提交的數據
dataType: "json", //返回的數據類型格式
success: function(msg){
...//返回成功的回調函數
},
error:function(msg){
...//返回失敗的回調函數
}
});1.2 php端的接收方法
<!--?php $username=$_POST['username']; //接收以post方式提交來的username數據 $password=$_POST['password']; ?>
二、示例詳解
2.1 html端代碼demo.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajaxTest</title> </head> <body> <input type="text" id="username"> <input type="text" id="password"> <button id="sub">查詢</button> <span id="text"></span><!-- 用以顯示返回來的數據,只刷新這部分地方 --> </body> <script src="//cdn.bootcss.com/jquery/3.0.0-alpha1/jquery.min.js"></script> </html>
2.2 在demo.html中加入以下js代碼
<script>
$(function(){
$('#sub').click(function(){
var username=$('#username').val();
var password=$('#password').val();
$.ajax({
type: "post",
url: "http://xxx/test/demo.php",
data: {username:username,password:password}, //提交到demo.php的數據
dataType: "json", //回調函數接收數據的數據格式
success: function(msg){
$('#text').empty(); //清空Text里面的所有內容
var data='';
if(msg!=''){
data = eval("("+msg+")"); //將返回的json數據進行解析,并賦給data
}
$('#text').html("用戶名為:" + data.username + ",密碼為:" + data.password); //在#text中輸出
console.log(data); //控制臺輸出
},
error:function(msg){
console.log(msg);
}
});
});
})
</script>2.3 php端代碼demo.php
<!--?php
header('Content-type:text/json;charset=utf-8');
$username=$_POST['username'];
$password=$_POST['password'];
$data='{username:"' . $username . '",password:"' . $password .'"}';//組合成json格式數據
echo json_encode($data);//輸出json數據
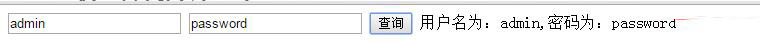
?>三、最終效果如下

關于實現Ajax+php數據交互并且局部刷新頁面的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
網站題目:實現Ajax+php數據交互并且局部刷新頁面的方法
文章位置:http://m.newbst.com/article36/jeehpg.html
成都網站建設公司_創新互聯,為您提供定制網站、網站收錄、網頁設計公司、網站設計公司、網站導航、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 偽靜態網頁的缺點 2016-10-02
- 網站SEO優化動態URL與靜態URL 2015-11-28
- PHPCMS WIN IIS 下的偽靜態配置httpd.ini 2016-09-04
- 純靜態站的更新方法 2017-03-02
- 什么是靜態網頁?靜態網頁有哪些特點? 2016-05-30
- 創新互聯網站靜態生成技術讓網站真正靜下來 2016-10-31
- 為什么SEO網站優化必須使用靜態頁面 2013-04-22
- 為什么說網站偽靜態更有利于優化? 2015-05-16
- 營銷型網站建設動態頁面和靜態頁面區別 2016-10-26
- 靜態化頁面網站優化必備武器! 2016-11-01
- 網站SEO靜態頁面比動態頁面好優化? 2013-12-04
- 建設靜態網站的部署方法 2021-08-17