構(gòu)建一個即時消息應(yīng)用之實現(xiàn)Home頁面
這篇文章主要介紹“構(gòu)建一個即時消息應(yīng)用之實現(xiàn)Home頁面”,在日常操作中,相信很多人在構(gòu)建一個即時消息應(yīng)用之實現(xiàn)Home頁面問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”構(gòu)建一個即時消息應(yīng)用之實現(xiàn)Home頁面”的疑惑有所幫助!接下來,請跟著小編一起來學(xué)習(xí)吧!
創(chuàng)新互聯(lián)公司專注為客戶提供全方位的互聯(lián)網(wǎng)綜合服務(wù),包含不限于網(wǎng)站建設(shè)、成都網(wǎng)站制作、漣源網(wǎng)絡(luò)推廣、微信平臺小程序開發(fā)、漣源網(wǎng)絡(luò)營銷、漣源企業(yè)策劃、漣源品牌公關(guān)、搜索引擎seo、人物專訪、企業(yè)宣傳片、企業(yè)代運營等,從售前售中售后,我們都將竭誠為您服務(wù),您的肯定,是我們最大的嘉獎;創(chuàng)新互聯(lián)公司為所有大學(xué)生創(chuàng)業(yè)者提供漣源建站搭建服務(wù),24小時服務(wù)熱線:18982081108,官方網(wǎng)址:m.newbst.com
對話表單

轉(zhuǎn)到 static/ages/home-page.js 文件,在 HTML 視圖中添加一些標記。
<form id="conversation-form"> <input type="search" placeholder="Start conversation with..." required> </form>
將該表單添加到我們顯示 “auth user” 和 “l(fā)ogout” 按鈕部分的下方。
page.getElementById('conversation-form').onsubmit = onConversationSubmit現(xiàn)在我們可以監(jiān)聽 “submit” 事件來創(chuàng)建對話了。
import http from '../http.js' import { navigate } from '../router.js' async function onConversationSubmit(ev) { ev.preventDefault() const form = ev.currentTarget const input = form.querySelector('input') input.disabled = true try { const conversation = await createConversation(input.value) input.value = '' navigate('/conversations/' + conversation.id) } catch (err) { if (err.statusCode === 422) { input.setCustomValidity(err.body.errors.username) } else { alert(err.message) } setTimeout(() => { input.focus() }, 0) } finally { input.disabled = false } } function createConversation(username) { return http.post('/api/conversations', { username }) }在提交時,我們使用用戶名對 /api/conversations 進行 POST 請求,并重定向到 conversation 頁面(用于下一篇文章)。
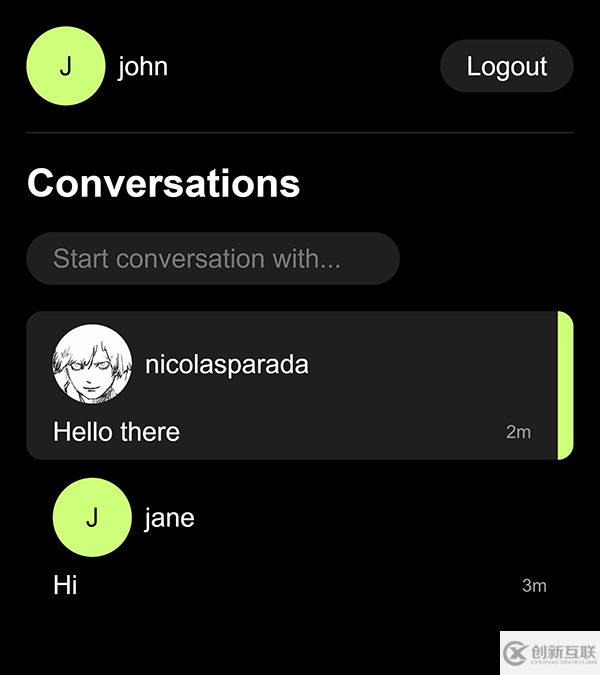
對話列表

還是在這個文件中,我們將創(chuàng)建 homePage() 函數(shù)用來先異步加載對話。
export default async function homePage() { const conversations = await getConversations().catch(err => { console.error(err) return [] }) /*...*/ } function getConversations() { return http.get('/api/conversations') }然后,在標記中添加一個列表來渲染對話。
<ol id="conversations"></ol>
將其添加到當前標記的正下方。
const conversationsOList = page.getElementById('conversations') for (const conversation of conversations) { conversationsOList.appendChild(renderConversation(conversation)) }因此,我們可以將每個對話添加到這個列表中。
import { avatar, escapeHTML } from '../shared.js' function renderConversation(conversation) { const messageContent = escapeHTML(conversation.lastMessage.content) const messageDate = new Date(conversation.lastMessage.createdAt).toLocaleString() const li = document.createElement('li') li.dataset['id'] = conversation.id if (conversation.hasUnreadMessages) { li.classList.add('has-unread-messages') } li.innerHTML = ` <a href="/conversations/${conversation.id}"> <div> ${avatar(conversation.otherParticipant)} <span>${conversation.otherParticipant.username}</span> </div> <div> <p>${messageContent}</p> <time>${messageDate}</time> </div> </a> ` return li }每個對話條目都包含一個指向?qū)υ掜撁娴逆溄樱@示其他參與者信息和最后一條消息的預(yù)覽。另外,您可以使用 .hasUnreadMessages 向該條目添加一個類,并使用 CSS 進行一些樣式設(shè)置。也許是粗體字體或強調(diào)顏色。
請注意,我們需要轉(zhuǎn)義信息的內(nèi)容。該函數(shù)來自于 static/shared.js 文件:
export function escapeHTML(str) { return str .replace(/&/g, '&') .replace(/</g, '<') .replace(/>/g, '>') .replace(/"/g, '"') .replace(/'/g, ''') }這會阻止將用戶編寫的消息顯示為 HTML。如果用戶碰巧編寫了類似以下內(nèi)容的代碼:
<script>alert('lololo')</script>這將非常煩人,因為該腳本將被執(zhí)行?。所以,永遠記住要轉(zhuǎn)義來自不可信來源的內(nèi)容。
消息訂閱
最后但并非最不重要的一點,我想在這里訂閱消息流。
const unsubscribe = subscribeToMessages(onMessageArrive) page.addEventListener('disconnect', unsubscribe)在 homePage() 函數(shù)中添加這一行。
function subscribeToMessages(cb) { return http.subscribe('/api/messages', cb) }函數(shù) subscribe() 返回一個函數(shù),該函數(shù)一旦調(diào)用就會關(guān)閉底層連接。這就是為什么我把它傳遞給 “斷開連接”事件的原因;因此,當用戶離開頁面時,事件流將被關(guān)閉。
async function onMessageArrive(message) { const conversationLI = document.querySelector(`li[data-id="${message.conversationID}"]`) if (conversationLI !== null) { conversationLI.classList.add('has-unread-messages') conversationLI.querySelector('a > div > p').textContent = message.content conversationLI.querySelector('a > div > time').textContent = new Date(message.createdAt).toLocaleString() return } let conversation try { conversation = await getConversation(message.conversationID) conversation.lastMessage = message } catch (err) { console.error(err) return } const conversationsOList = document.getElementById('conversations') if (conversationsOList === null) { return } conversationsOList.insertAdjacentElement('afterbegin', renderConversation(conversation)) } function getConversation(id) { return http.get('/api/conversations/' + id) }每次有新消息到達時,我們都會在 DOM 中查詢會話條目。如果找到,我們會將 has-unread-messages 類添加到該條目中,并更新視圖。如果未找到,則表示該消息來自剛剛創(chuàng)建的新對話。我們?nèi)プ鲆粋€對 /api/conversations/{conversationID} 的 GET 請求,以獲取在其中創(chuàng)建消息的對話,并將其放在對話列表的前面。
到此,關(guān)于“構(gòu)建一個即時消息應(yīng)用之實現(xiàn)Home頁面”的學(xué)習(xí)就結(jié)束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學(xué)習(xí),快去試試吧!若想繼續(xù)學(xué)習(xí)更多相關(guān)知識,請繼續(xù)關(guān)注創(chuàng)新互聯(lián)網(wǎng)站,小編會繼續(xù)努力為大家?guī)砀鄬嵱玫奈恼拢?/p>
本文標題:構(gòu)建一個即時消息應(yīng)用之實現(xiàn)Home頁面
當前URL:http://m.newbst.com/article44/gpjoee.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站策劃、企業(yè)網(wǎng)站制作、網(wǎng)站維護、網(wǎng)站設(shè)計公司、微信公眾號、外貿(mào)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 定制網(wǎng)站的優(yōu)勢是什么? 2014-04-20
- 定制網(wǎng)站建設(shè)的方法介紹給大家 2021-08-17
- 企業(yè)網(wǎng)站是適合模板建站還是定制網(wǎng)站 2015-11-19
- 北京網(wǎng)站定制:定制網(wǎng)站有哪些值得你追求的好處 2021-08-24
- 模板網(wǎng)站建設(shè)與定制網(wǎng)站建設(shè)的宏觀區(qū)別 2016-09-27
- 定制網(wǎng)站建設(shè)都有哪些特點? 2016-08-15
- 找網(wǎng)站建設(shè)公司定制網(wǎng)站多少錢 2021-04-27
- 定制網(wǎng)站建設(shè)的方式是啥? 2013-11-11
- 企業(yè)建站選擇模板網(wǎng)站好還是選擇定制網(wǎng)站呢? 2021-12-07
- 企業(yè)網(wǎng)站建設(shè)該選擇模板網(wǎng)站還是定制網(wǎng)站? 2016-11-12
- 定制網(wǎng)站制作具備那三大要點 2021-08-09
- 企業(yè)定制網(wǎng)站的大致流程 2023-03-08