如何通過jQuery學習js類型判斷
這篇文章主要為大家展示了“如何通過jQuery學習js類型判斷”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何通過jQuery學習js類型判斷”這篇文章吧。
在梁平等地區,都構建了全面的區域性戰略布局,加強發展的系統性、市場前瞻性、產品創新能力,以專注、極致的服務理念,為客戶提供成都網站制作、成都網站設計、外貿營銷網站建設 網站設計制作按需網站建設,公司網站建設,企業網站建設,品牌網站制作,成都全網營銷推廣,外貿網站建設,梁平網站建設費用合理。
1. isFunction中typeof的不靠譜
源碼:
var isFunction = function isFunction( obj ) {
// Support: Chrome <=57, Firefox <=52
// In some browsers, typeof returns "function" for HTML <object> elements
// (i.e., `typeof document.createElement( "object" ) === "function"`).
// We don't want to classify *any* DOM node as a function.
return typeof obj === "function" && typeof obj.nodeType !== "number";
};typeof 是為了區分數據類型,下面是MDN中總結的typeof中所有存在的值

問題一:我們都知道typeof null 出來的結果是‘object',可這是為啥呢?MDN給出了答案 :因為null是空指針,而空指針在大多數平臺中使用0x00表示,而js在實現初期通過用 0 作為對象的標簽,所以對null也被判斷為object。
問題二:既然typeof能夠判斷出function,為何jquery額外判斷 typeof obj.nodeType !== "number" 呢?
long long ago,在那些古老的瀏覽器中:
1. typeof document.body.childNodes // function 這在古老的 safari 3 中會出現
2.typeof document.createElement("object") // function 同理還有 'embed' 'applet' , 在古老的firefox中會出現,目前新版本不會存在
3.typeof /s/ // function 這種情況會在古老瀏覽器中出現,目前都會被判定為 object
通過以上問題我們可以看出,通過typeof判斷數據類型在古老的瀏覽器中是極為不靠譜的,所以在jquery的isFunction的判斷中額外添加了判斷 檢測對象是否為dom 對象2.靠譜的數據類型判斷
源碼:
var class2type = {};
var toString = class2type.toString;
// Populate the class2type map,這里并沒有undefined
jQuery.each( "Boolean Number String Function Array Date RegExp Object Error Symbol".split( " " ),
function( i, name ) {
class2type[ "[object " + name + "]" ] = name.toLowerCase();
} );
function toType( obj ) {
if ( obj == null ) {
return obj + "";
}
// Support: Android <=2.3 only (functionish RegExp)
return typeof obj === "object" || typeof obj === "function" ?
class2type[ toString.call( obj ) ] || "object" :
typeof obj;
}在代碼中jquery做了這幾件事:
1.jquery先提取出toString 這個方法
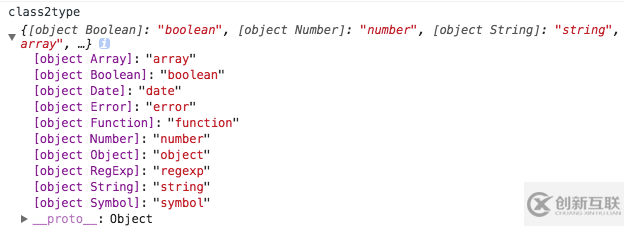
2.將寫好的類型字符串分割并存入class2type中,class2type 數據結構如下:

3.定義toType方法,因為 toString(null)會得出‘ [object Undefined]'的結果,所以需要把null單獨判斷,注意null是沒有toString這個方法的,所以通過 obj+''這個方式得到 'null'
4.在單獨判斷null后是一個三元運算符:等價于
1 if(typeof obj === "object" || typeof obj === "function"){
2 // 因為上文提到存在typeof /s/ 為 function的情況,所以需要toString詳細判斷
3 // 對于判斷不出的數據類型默認為object
4 retrun class2type[ toString.call( obj ) ] || "object";
5 } else {
6 // 通過上面typeof對類型判斷的表格,判斷非object function還是很可靠的,所以直接用原生方法
7 return typeof obj;
8 }結論: 通過用toString方法可以判斷出Boolean、Number、 String、 Function、 Array、 Date、 RegExp、 Object、 Error、 Symbol、undefined 這些數據類型,但是并不能判斷出null,所以要綜合判斷,就醬
除此之外jquery還額外判斷了當前對象是否為window,只用了如下的方法:
var isWindow = function isWindow( obj ) {
return obj != null && obj === obj.window;
};前方的obj!=null 是為了防止開發人員在調用函數 isWindow時傳入null 、undefined的時候報Uncaught TypeError: Cannot read property 'window' of null/undefined的錯誤。
還有isArrayLike,判斷當前對象是不是類數組對象,類數組對象是什么,建議大家百度一下
function isArrayLike( obj ) {
// Support: real iOS 8.2 only (not reproducible in simulator)
// `in` check used to prevent JIT error (gh-2145)
// hasOwn isn't used here due to false negatives
// regarding Nodelist length in IE
var length = !!obj && "length" in obj && obj.length,
type = toType( obj );
if ( isFunction( obj ) || isWindow( obj ) ) {
return false;
}
return type === "array" || length === 0 ||
typeof length === "number" && length > 0 && ( length - 1 ) in obj;
}首先判斷obj中是否有length屬性并取出length
然后排除obj是否是window 及 function
最后取值條件:1.是否是array(類數組對象集合當然包括數組) 2.存在length屬性但length是0 3.判定length是數字且大于零,并在obj對象中存在length-1屬性
以上是“如何通過jQuery學習js類型判斷”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
文章標題:如何通過jQuery學習js類型判斷
文章地址:http://m.newbst.com/article44/jesdee.html
成都網站建設公司_創新互聯,為您提供云服務器、商城網站、網站設計公司、網站導航、手機網站建設、網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站優化中細節:注意h1、h2、h3、strong標簽優化 2021-07-26
- 網站優化之代碼標簽優化 2022-05-27
- 簡述H標簽優化對網站優化效果的影響 2021-07-16
- 上海網站制作公司都熟悉的標簽優化 2021-07-09
- 頁面標簽優化細水長流的SEO優化策略 2016-02-07
- 網站建設中SEO標簽優化 2021-11-28
- 使用TAG標簽優化聚合頁關鍵字的方法介紹 2023-04-26
- 網站標簽優化原則與技巧 2018-02-16
- 頂級SEO秘訣分享:Tags標簽優化 2022-05-25
- 網站META標簽優化 2023-04-03
- 網站標簽優化需要注意的問題 2022-10-31
- 深圳做網站其他標簽優化 2022-06-06