Vue.js通用應用框架-Nuxt.js的上手教程
對于React,Vue構建的單頁面應用老說,SEO是一個眾所周知的問題。服務端渲染(SSR-server Side Render)是目前看來最好的解決辦法。React應用有Next.js,對應Vue的解決方案就是Nuxt.js。
網站建設哪家好,找創新互聯!專注于網頁設計、網站建設、微信開發、重慶小程序開發公司、集團企業網站建設等服務項目。為回饋新老客戶創新互聯還提供了霞浦免費建站歡迎大家使用!

1.簡介
官網:https://nuxtjs.org/
GitHub:https://github.com/nuxt/nuxt.js
Nuxt.js 是什么?
Nuxt.js 是一個基于 Vue.js 的通用應用框架。
通過對客戶端/服務端基礎架構的抽象組織,Nuxt.js 主要關注的是應用的 UI渲染。
我們的目標是創建一個靈活的應用框架,你可以基于它初始化新項目的基礎結構代碼,或者在已有 Node.js 項目中使用 Nuxt.js。
Nuxt.js 預設了利用Vue.js開發服務端渲染的應用所需要的各種配置。
除此之外,我們還提供了一種命令叫:nuxt generate,為基于 Vue.js 的應用提供生成對應的靜態站點的功能。
我們相信這個命令所提供的功能,是向開發集成各種微服務(microservices)的 Web 應用邁開的新一步。
作為框架,Nuxt.js 為 客戶端/服務端 這種典型的應用架構模式提供了許多有用的特性,例如異步數據加載、中間件支持、布局支持等。
2.構建第一個Nuxt.js項目
推薦使用Nuxt提供的模板。假設你已經安裝了vue-cli,如果沒有安裝請先執行npm install vue-cli -g來安裝vue-cli。
$ vue init nuxt-community/starter-template <project-name>
進入到項目文件夾中安裝依賴包。
cd <project-name> npm install
啟動項目。
npm run dev
打開瀏覽器,訪問http://localhost:3000。就能看到Next渲染出來的頁面了。
3.添加頁面
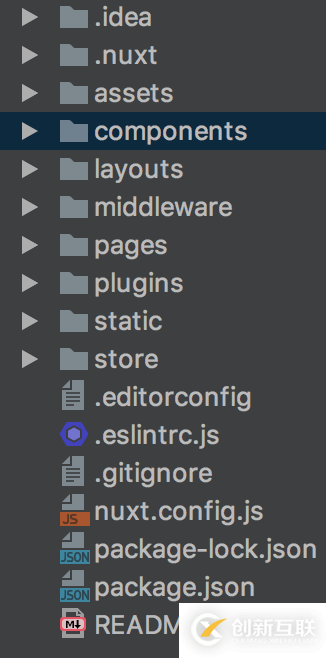
新建完成的項目結構如下圖所示:

項目結構
Nuxt約定所有頁面都放在pages文件夾下,Nuxt會根據目錄結構自動生成對應的路由。
現在在pages下新建Vue文件test.vue,訪問http://localhost:3000/test即可看到剛剛添加的頁面。
4.引入第三方插件
通常情況下我們都需要引入第三方的插件,比如前段組件,日志等。
第一步當然是安裝插件,此處以element-UI為例。
npm install element-ui
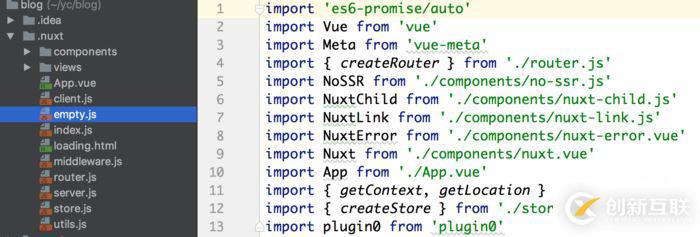
雖然下載了element-ui的包但是卻不能像普通項目那樣直接在Vue實例中import然后使用。Nuxt的內核項目都在.nuxt目錄下,如果修改這下面的文件是不會生效的。因為每次編譯都會重新生成文件,所以直接修改該項目文件是無效的。

內核項目結構
雖然不能直接修改,但是Nuxt提供了特殊的方式引入第三方插件。
第一步,在pulgin文件夾下新建js文件element-ui.js。文件內容如下。
import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
第二步,修改nuxt.config.js。添加plugins屬性。
/** * include third-party plugin */ plugins: ['~plugins/element-ui'] // element-ui.js文件地址
重新編譯之后,Nuxt會編譯該第三方插件并使用。此時在任何一個Vue文件中都能使用該第三方插件。
5.靜態資源文件
你可以把靜態資源文件放到static文件夾下,然后就可以使用http://localhost:3000/<文件名>來訪問靜態資源文件。
Nuxt提供的功能還有很多,比如動態路由,ESLint代碼檢測。今天先介紹到這里,其他深入的用飯請參考官方網站。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
當前標題:Vue.js通用應用框架-Nuxt.js的上手教程
鏈接地址:http://m.newbst.com/article6/isghig.html
成都網站建設公司_創新互聯,為您提供網站維護、關鍵詞優化、用戶體驗、網站排名、動態網站、App設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 微信小程序運營的6大坑,你踩過嗎? 2022-05-25
- 關于傳統門店開發微信小程序的優勢 2022-08-22
- 電商微信小程序上線后,如何推廣運營? 2022-11-18
- 微信小程序定制開發 2022-05-01
- 微信小程序開發時,如何做可以少走彎路 2022-07-03
- 微信小程序這么火,要如何推廣小程序? 2021-02-15
- 企業微信小程序開發前應該注意哪些 2016-10-22
- 如何制作旅行社微信小程序開發? 2020-12-15
- 微信小程序的發展及開發費用 2016-09-01
- 開發成都微信小程序,如何選擇SSL證書 2022-07-28
- 怎樣開發微信小程序,找準方向很重要 2022-05-21
- 微信小程序怎么找到小游戲 2021-10-06