用戶體驗設計師必知的色彩基礎知識
2021-02-15 分類: 用戶體驗
能帶來的效果,在情緒上的作用,通過案例展示它們是如何影響用戶體驗設計的。
紅色
危險,重要,激情
紅色是最強有力的色彩之一,它能展現愛的炙熱,也能反映戰爭的慘烈。英文當中的“to see red”,中文中的“見紅”都能夠很好的反映出這種色彩中蘊含的情感色彩。
通常而言,紅色的元素更容易被人注意到,它的強調作用讓使用這一色彩的部分顯得更為重要,當然這一部分本身是提示還是警告,是好是壞就是另外一個問題了。

Netflix 和 YouTube 都將紅色作為主色調。
紅色可以用作警告色,自然界中生物的充滿警示性的紅色皮毛,表示停止和警告的交通燈都是紅色。但是紅色的含義會根據場合、用量和設計而表示不同的含義。少量的紅色常常能夠很好的起到高亮的作用,而過量使用可能讓氛圍顯得不是那么輕松。

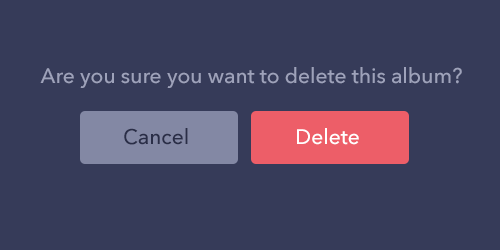
相比于“取消”的按鈕,紅色的“刪除”按鈕顯得警示意味明顯。
另外一方面,紅色同“熱量”一直緊密關聯。

智能家居設備Nest使用紅色表示加熱模式。
橙色
信心,能量,樂觀
和紅色同為暖色系的橙色同樣有著“激勵”的一面,不過程度相對會輕一些。橙色不像紅色那么富有侵略性,但是同樣充滿活力,橙色經常出現在與健康相關的場合下,比如維他命C(當然這和飽含維生素的橙子分不開)。

電信運營商Orange 的海報
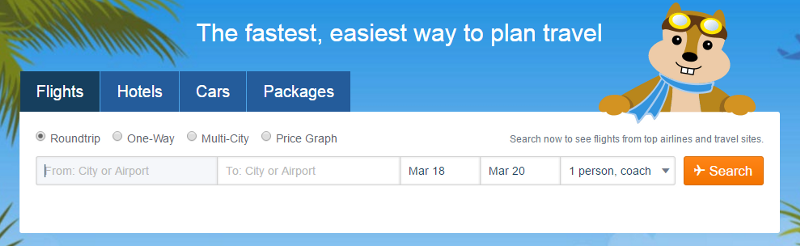
橙色是俏皮而樂觀的,非常適合于出現在休閑場所。不過對于企業而言,橙色并不是選的色彩,有研究顯示,橙色會給人一種廉價的感覺。不過,Hipmunk 基于自身的配色方案很好的運用了橙色。不論廉價與否,一個提示性效果明顯的CTA按鈕,在藍色白色為主的頁面中總是相當顯眼的吧?

黃色
注意,提醒,快樂
黃色其實是一種矛盾而有趣的色彩,它同時包含了快樂和焦慮兩重情緒。黃色不僅僅能夠表現經歷充沛、樂觀的情緒,但是同時它還是用作警示、禁止和提示的色彩。

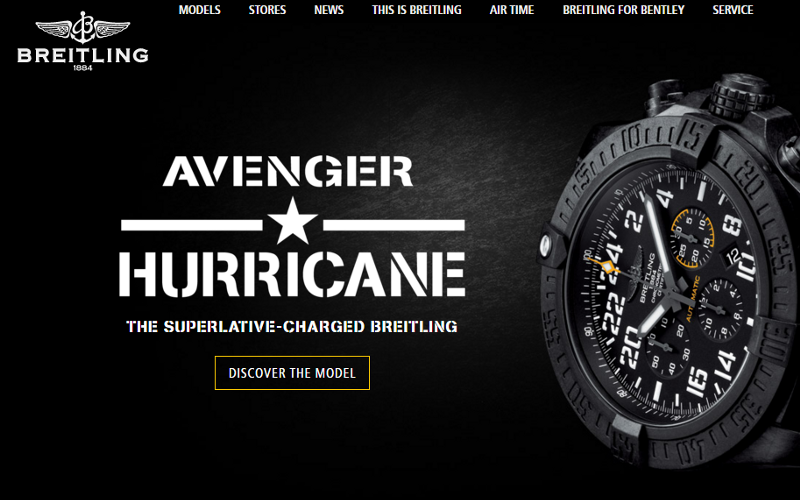
Breitling 使用黃色的CTA按鈕來提醒用戶“發現”
當黃色同黑色搭配到一起的時候,整體效果會醒目不少。這也是為什么世界上許多城市的出租車都選擇了黃黑搭配的配色,這樣的搭配讓行人很好的同其他的車輛區分開來,注意到。

當然,黃色的選取和情緒傳達也是有規律的。淺黃色通常會顯得更加陽光,而色調更暗的黃色(比如金色)則通常顯得更加嚴肅,給人的感受也更加厚重和復古。
綠色
生長,自然,成功
植物和自然同綠色在視覺上有著天然的聯系,所以作為含義的自然延伸,綠色也具有生長、健康的含義。

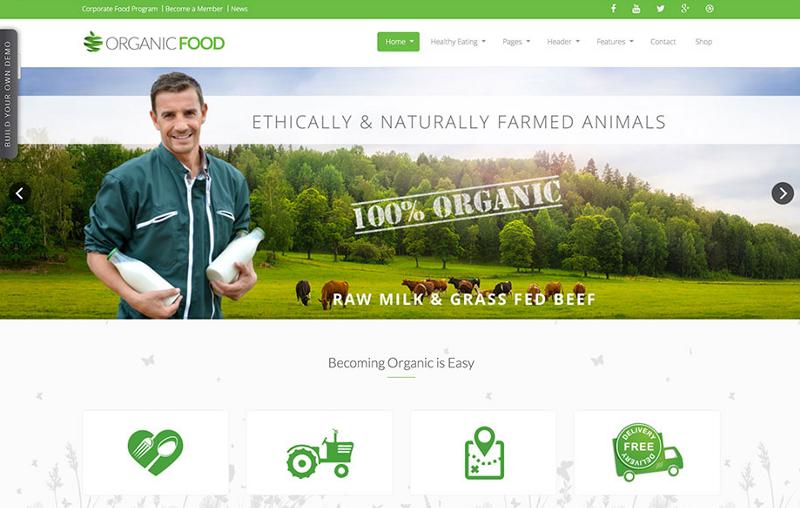
Organic Food 的網站中大量使用了綠色。

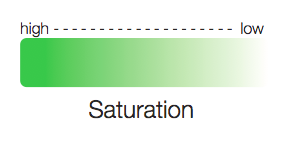
色彩的飽和度其實是非常值得注意的。
高飽和度的綠色會給人非常振奮、富有動態的感受,非常的搶眼,這也是為什么CTA按鈕大多會選擇高飽和度的綠色。

藍色
信任,舒適,放松
藍色是UI設計中最重要也是使用的最頻繁的色彩。不同的色調和色度的藍色能夠營造出不同的氛圍,傳遞出不同的情緒。深沉的藍色能夠給人憂傷的感受,英文俗語中的“Feeling Blue”說的就是這個。
淺藍色能夠讓人聯想到天空和水面,給人以清新、自由和沉靜的感受。這種放松、友好同樣可以轉化為內在的信任,所以,銀行也常常會使用這樣的藍色。

Calm APP 就將淺藍作為主色調。
最著名的兩大社交媒體Facebook和Twitter 不約而同的將藍色作為主色調并非巧合。

也有傳言說,扎克伯格使用藍色是因為他是色盲,使用其他的色彩他并不能完全分辨。
紫色
奢華,浪漫,創意
紫色之所以有奢華的內涵,很大程度上是因為它在歷史上很長一段時間中都是王室和貴族專用的色彩,這一點成就了它高端和奢侈的文化特質。

所以,當今許多奢侈品牌選擇紫色作為主色調。
由于紫色當中還含有紅色的光譜,所以它本身還帶有一些“激情”的特質,類似薰衣草紫這樣的色彩尤其明顯。

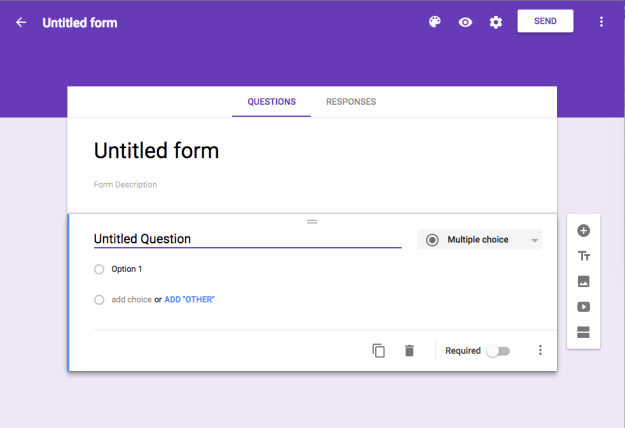
Google Forms 將其主色調更新為紫色了。
粉色
女性化,天真無邪,青春
粉色應該是最甜蜜的色彩之一,所以這種色彩同樣會給人一種嬉鬧玩樂的感受,頗為孩子氣。這就是為什么在很多時候選擇粉色能夠讓用戶感到愉悅。

實際上,粉色并不是任何時候都代表著女性化。過度使用粉紅色會讓部分相對更加傳統的用戶感到惱火。

棕色
保守,地球,穩定
棕色其實并不適合絕大多數的網站,而英國倫敦甚至有“審紳士不穿棕色”的俗語。不過對于有些場合,棕色能夠很好的勝任。棕色能夠營造出鄉土、老派的感受,非常適合農業、戶外相關的頁面。棕色還可以同木材聯系到一起,給人穩定和可靠的感覺。

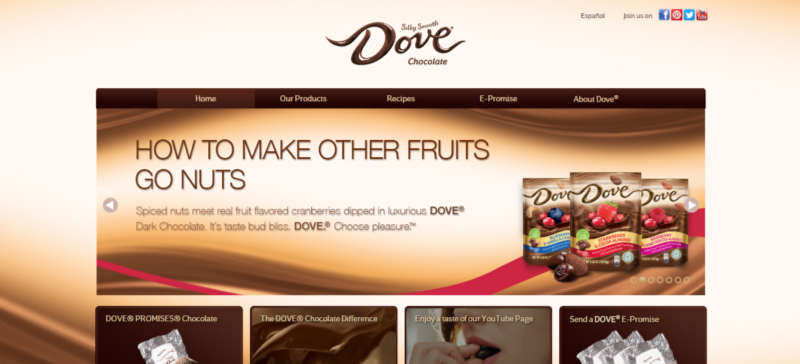
德芙巧克力的網站設計幾乎整個都是用的棕色,通過不同色度色調的棕色相互搭配。
一般說來,低飽和度的棕色適用于菜單、控制面板和背景。
黑色
正式,權力,老練
黑色是所有色彩中最強有力的,它甚至比紅色更快吸引用戶的注意力,這也是為什么文本和強調默認是使用的黑色。當黑色在配色方案中起主導作用的時候,比如用作黑色背景,它可以和其他色彩一樣營造特定的情緒。

當黑色同銀色、灰色結合起來使用的時候,它可以呈現出老練和成熟的感受。

白色
新鮮,清潔,健康
就像和它正好相反的黑色一樣,白色可以和它周圍的色彩搭配起來,作為次要配色而存在。

當白色作為主色調而存在的時候,它的干凈和純凈的特質就具有壓倒性的優勢了。如果你的網站上使用的白色過多導致整體看起來過于單調,可以用白色的分支諸如象牙白和奶白色來讓整個設計更加立體。

灰色
正式,重力,成熟
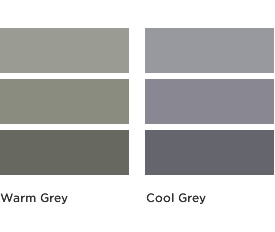
棕色代表中性。不論你的網站是使用的冷色調還是暖色調,加入灰色能夠創造出該色系下不同色調的色彩。

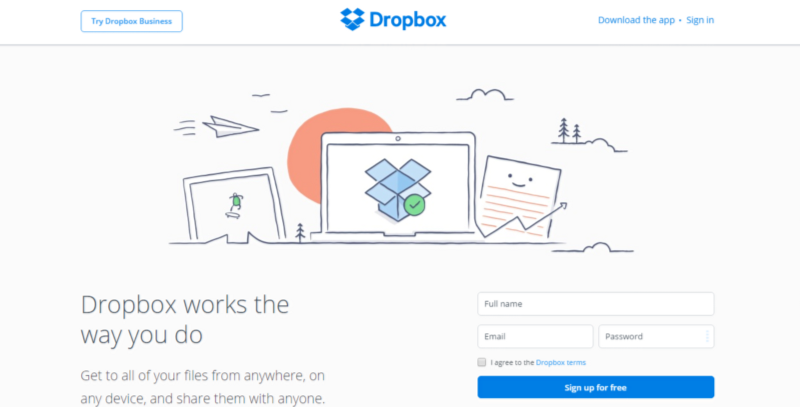
當灰色用作主色調的時候,它會給人一種拘謹的印象,但是這并非是壞事。Dropbox 就是使用灰色的CTA按鈕設計,用戶能夠非常快速的找到合適的按鈕。

同樣的,你還可以使用相應的內容和圖像來規避色彩本身“陰郁”的感覺,讓用戶關注更吸引人的元素。

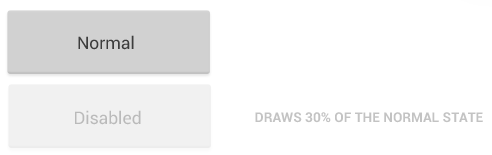
淺灰色的按鈕是最適合用來表示按鈕的無效狀態的。

當前標題:用戶體驗設計師必知的色彩基礎知識
文章轉載:http://m.newbst.com/news/101061.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 10條移動網站用戶體驗設計要求,讓你的網站與搜索引擎更友好 2021-02-01
- 用戶體驗設計中遇到錯誤狀態 優秀設計師是這么做的! 2021-01-30
- 營銷型網站建設要提升用戶體驗 2021-01-20
- 網站制作中從哪些方面提升網站的用戶體驗 2021-01-19

- 網站建設提升用戶體驗的指導思想:減少點擊,高亮提示 2021-02-06
- 網店商城建站如何提高用戶體驗? 2021-02-01
- 重慶網站建設:如何提升網站建設的用戶體驗 2021-01-23
- 用戶體驗和網頁設計風格哪個重要 2021-01-22
- 網站建設中影響用戶體驗的情況有哪些 2021-01-20
- 網站用戶體驗中有哪些功能影響用戶的瀏覽體驗 2021-01-20
- 重慶網站建設用戶體驗和SEO怎么選擇 2021-01-19
- 針對用戶的網站建設 關于用戶體驗的四個問題 2021-01-19
- 從“用戶體驗”為出發點的SEO優化 2021-01-18
- 重慶網站建設應該兼顧用戶體驗和搜索引擎優化 2021-01-17
- 重慶網站建設如何讓用戶體驗更好 2021-01-17
- 什么是網站的用戶體驗 2021-01-16
- 企業做網站時清晰明了的風格,不但利于用戶體驗,更利于搜索引擎抓取 2021-01-11
- 網站用戶體驗和品牌建設 2021-01-09
- 淺談如何界定網站用戶體驗的高低 2021-01-09