APP交互設(shè)計(jì)與網(wǎng)頁(yè)設(shè)計(jì)
2021-05-28 分類: 網(wǎng)站建設(shè)
啟動(dòng)情境是APP啟動(dòng)過(guò)程中呈現(xiàn)的設(shè)計(jì)情境。啟動(dòng)情境設(shè)計(jì)中應(yīng)以用戶認(rèn)知和行為習(xí)慣為基礎(chǔ)、以人本主義為指導(dǎo)進(jìn)行符合用戶個(gè)性的交互創(chuàng)意,為用戶呈現(xiàn)符合用戶期望又超出用戶預(yù)期的設(shè)計(jì)情境。
①輪播展示的個(gè)性情境。新安裝的APP的通常采用3~5個(gè)畫(huà)面進(jìn)行應(yīng)用功能特色的輪播展示,有利于集中用戶的視覺(jué)中心,形成用戶的初步認(rèn)知和設(shè)計(jì)印象。

APP交互設(shè)計(jì)
②啟動(dòng)界面的價(jià)值情境。啟動(dòng)界面作為緩沖應(yīng)用程序加載過(guò)程的視覺(jué)呈現(xiàn)形式,是用戶使用應(yīng)用的第一個(gè)界面。將啟動(dòng)界面設(shè)計(jì)成帶著親切問(wèn)候的“老朋友”,與用戶“談人生、說(shuō)理想”,有利于用戶在反復(fù)認(rèn)知的基礎(chǔ)上加深對(duì)應(yīng)用的理解。③引導(dǎo)用戶的表達(dá)情境。在啟動(dòng)界面中演示APP的交互操控是常見(jiàn)的引導(dǎo)用戶的形式,例如:視頻APP播放界面中左右滑動(dòng)控制進(jìn)度,上下滑動(dòng)控制音量的提示,考慮用戶的行為習(xí)慣,降低用戶的不適應(yīng)性。
二、功能情境的交互設(shè)計(jì)
功能情境是APP應(yīng)用啟動(dòng)后的主界面,即功能組織的界面情境。功能情境的交互風(fēng)格通過(guò)界面的版式、配色、信息設(shè)計(jì)和動(dòng)效展示出來(lái),是用戶對(duì)于應(yīng)用的整體印象。
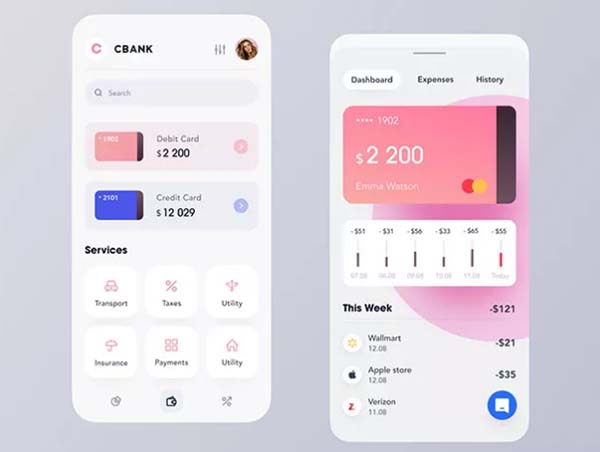
①擬物風(fēng)格與扁平風(fēng)格。從功能情境表現(xiàn)的設(shè)計(jì)形式分析,可分為擬物風(fēng)格和扁平風(fēng)格。擬物風(fēng)格是將用戶工作生活中的事物及其工作方式進(jìn)行模擬,在視覺(jué)形式上的體現(xiàn)是具有高光、陰影和紋理,產(chǎn)生實(shí)物的設(shè)計(jì)效果。
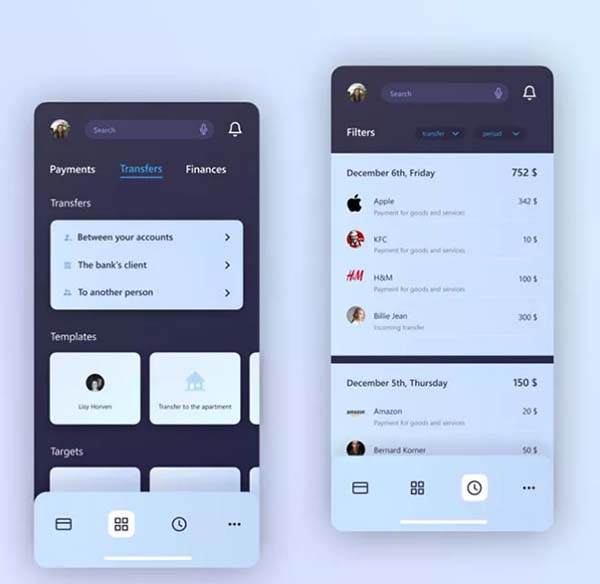
扁平風(fēng)格在視覺(jué)上呈現(xiàn)出更平的方式,摒棄了擬物設(shè)計(jì)的裝飾元素,呈現(xiàn)出簡(jiǎn)潔的設(shè)計(jì)風(fēng)格。扁平風(fēng)格采用簡(jiǎn)約思維的設(shè)計(jì)方式,體現(xiàn)出潮流、時(shí)尚和活力的特征,頗受青年人的喜愛(ài)。

APP交互設(shè)計(jì)
②功能風(fēng)格與行為風(fēng)格。從功能情境表現(xiàn)的交互邏輯分析,可分為功能風(fēng)格與行為風(fēng)格。功能風(fēng)格是以APP的功能邏輯進(jìn)行設(shè)計(jì)的風(fēng)格,適用于功能選項(xiàng)眾多、服務(wù)與內(nèi)容龐雜的APP設(shè)計(jì),設(shè)計(jì)中采用功能分類的方式組織界面交互元素,信息結(jié)構(gòu)通常表現(xiàn)為層次形式。行為風(fēng)格是以用戶的交互行為進(jìn)行組織界面的交互元素,以行為相關(guān)性為指導(dǎo),將與用戶行為的交互元素呈現(xiàn)給用戶,適用于功能、流程與結(jié)構(gòu)相對(duì)簡(jiǎn)單的APP設(shè)計(jì),信息結(jié)構(gòu)體現(xiàn)出網(wǎng)狀形式。
③同類風(fēng)格與個(gè)性風(fēng)格。從功能情境表現(xiàn)的組織形式分析,可分為同類風(fēng)格與個(gè)性風(fēng)格。同類風(fēng)格體現(xiàn)了認(rèn)知心理學(xué)中的習(xí)慣性原理,形式上表現(xiàn)在APP設(shè)計(jì)與同類APP的視覺(jué)與交互的一致性。
個(gè)性風(fēng)格打破了同類應(yīng)用的設(shè)計(jì)模式,體現(xiàn)了差異化策略,有助于形成APP的個(gè)性特征,尤其適合于追求時(shí)尚與個(gè)性的青年用戶,通常出現(xiàn)在休閑游戲、時(shí)尚雜志類APP設(shè)計(jì)中。
三、應(yīng)用情境的交互設(shè)計(jì)
應(yīng)用情境是APP功能應(yīng)用的具體情境。設(shè)計(jì)中應(yīng)以用戶需求為基礎(chǔ),以人機(jī)工程學(xué)為指導(dǎo),適應(yīng)用戶使用方式的變化,將交互設(shè)置、動(dòng)效設(shè)計(jì)、感官交互與應(yīng)用情境結(jié)合起來(lái),提升交互審美與應(yīng)用品味。

APP交互設(shè)計(jì)
①應(yīng)用情境的設(shè)置創(chuàng)意。智能手機(jī)APP應(yīng)適應(yīng)用戶使用情境的變化,體現(xiàn)易用性與適應(yīng)性。交互方式設(shè)置選項(xiàng)一般設(shè)計(jì)在我的”、設(shè)置或用戶之類的功能選項(xiàng)中,采用用戶熟知的圖標(biāo)結(jié)合文字的設(shè)計(jì)方式,通常包括賬戶信息、應(yīng)用界面設(shè)置、推動(dòng)信息設(shè)置等相關(guān)選項(xiàng)。②應(yīng)用情境的動(dòng)效設(shè)計(jì)。由于動(dòng)效設(shè)計(jì)具有歷時(shí)性的特點(diǎn),能夠給用戶持續(xù)的視覺(jué)感受,已成為智能手機(jī)APP交互設(shè)計(jì)中的流行元素。動(dòng)效設(shè)計(jì)有助于信息的可視化,從而提升用戶的認(rèn)知與控制感。
③應(yīng)用情境的感官交互。應(yīng)用情境的感官設(shè)計(jì)中,應(yīng)將視覺(jué)、聽(tīng)覺(jué)、觸覺(jué)、運(yùn)動(dòng)等感官通道與APP交互設(shè)計(jì)結(jié)合起來(lái),充分運(yùn)用智能手機(jī)的相機(jī)、聽(tīng)筒等設(shè)備,形成語(yǔ)音交流、文字識(shí)別、觸控?fù)u動(dòng)相結(jié)合的感官交互形式,豐富用戶感官交互的輸入輸出通道。
智能手機(jī)APP交互情境設(shè)計(jì)中,應(yīng)將啟動(dòng)情境的交互創(chuàng)意、功能情境的交互風(fēng)格、應(yīng)用情境的交互審美等審美要素結(jié)合起來(lái),在用戶體驗(yàn)的基礎(chǔ)上進(jìn)行視覺(jué)設(shè)計(jì)、信息設(shè)計(jì)、交互設(shè)計(jì)和情感設(shè)計(jì),為用戶創(chuàng)造愉悅的審美體驗(yàn)。
網(wǎng)站題目:APP交互設(shè)計(jì)與網(wǎng)頁(yè)設(shè)計(jì)
網(wǎng)址分享:http://m.newbst.com/news/115423.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供面包屑導(dǎo)航、網(wǎng)站建設(shè)、動(dòng)態(tài)網(wǎng)站、虛擬主機(jī)、全網(wǎng)營(yíng)銷推廣、網(wǎng)站收錄
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 中小企業(yè)如何進(jìn)行VI設(shè)計(jì) 2021-05-28
- 帶你深入了解工業(yè)互聯(lián)網(wǎng)市場(chǎng)規(guī)模 2021-05-28
- 互聯(lián)網(wǎng)+醫(yī)療持續(xù)升溫或迎來(lái)投資高潮! 2021-05-28
- php作為WEB開(kāi)發(fā)時(shí)代的首選技術(shù)語(yǔ)言,有著自身特有的語(yǔ)言特點(diǎn)和技術(shù)優(yōu)勢(shì)。 2021-05-28
- 雄安新區(qū)發(fā)展帶動(dòng)互聯(lián)網(wǎng)+傳統(tǒng)產(chǎn)業(yè) 2021-05-28
- 企業(yè)網(wǎng)站有必要在原來(lái)基礎(chǔ)上改版嗎 2021-05-28
- 從另一個(gè)角度介紹網(wǎng)站到底是什么 2021-05-28

- 企業(yè)網(wǎng)站開(kāi)發(fā)設(shè)計(jì)基本原則和網(wǎng)頁(yè)布局 2021-05-28
- 學(xué)會(huì)這幾點(diǎn)就能成為合格的產(chǎn)品經(jīng)理 2021-05-28
- 深圳網(wǎng)站優(yōu)化是提升SEO排名的途徑 2021-05-28
- 網(wǎng)站網(wǎng)頁(yè)設(shè)計(jì)時(shí)如何配色 2021-05-28
- 互聯(lián)網(wǎng)時(shí)代 怎樣打造企業(yè)或者個(gè)人“IP”? 2021-05-28
- 在設(shè)計(jì)網(wǎng)站中顏色和特效的作用 2021-05-28
- 網(wǎng)站歷史快照對(duì)排名有什么影響? 2021-05-28
- 微信:停機(jī)斷網(wǎng)也能充話費(fèi)了 2021-05-28
- 如何制作自己的網(wǎng)站 企業(yè)網(wǎng)站怎樣設(shè)計(jì) 2021-05-28
- 如何設(shè)計(jì)一個(gè)完美的旅游網(wǎng)站 2021-05-28
- 小程序基礎(chǔ)知識(shí)匯總 2021-05-28
- 建設(shè)網(wǎng)站需要什么 2021-05-28