不同類型APP產品分割方式設計趨勢
2021-05-29 分類: 網站建設
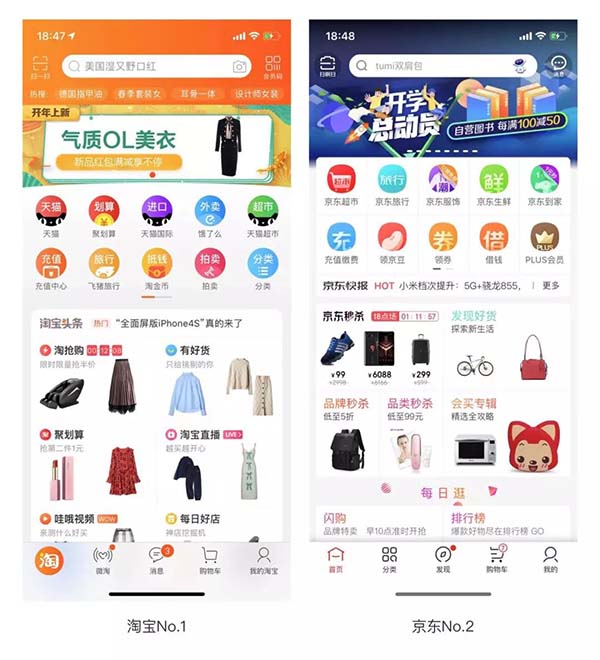
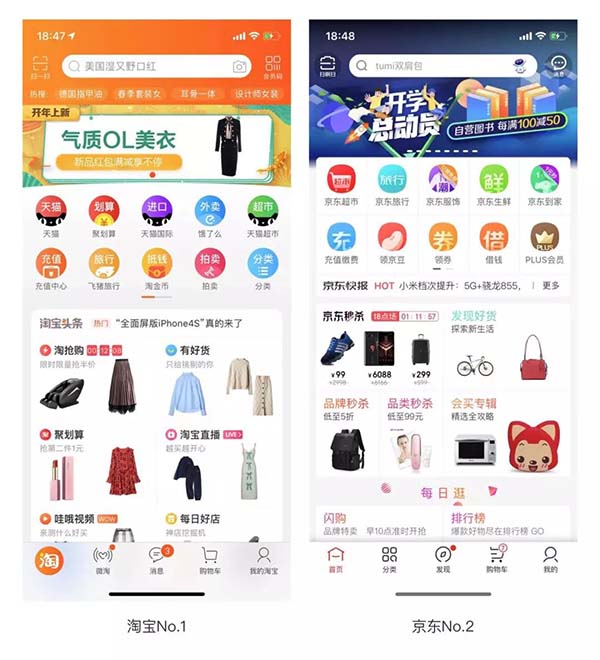
1、電子商務類
 以上圖中我們可以發現使用的都是背景分割,而且每個卡片都是不同的維度,相對獨立,通過背景欄的分割,以及不同模塊的標題,提高了視覺效率。
以上圖中我們可以發現使用的都是背景分割,而且每個卡片都是不同的維度,相對獨立,通過背景欄的分割,以及不同模塊的標題,提高了視覺效率。
目前電商類的首頁都是以獨立小卡片式形成獨立區域,圖片大小統一且規整,風格都是圖片配合白色或有點底色的卡片來進行不同內容的劃分,將用戶的視線集中在卡片上,因此就算是功能多且信息比較龐大的電商,也能做到視覺上的規整。
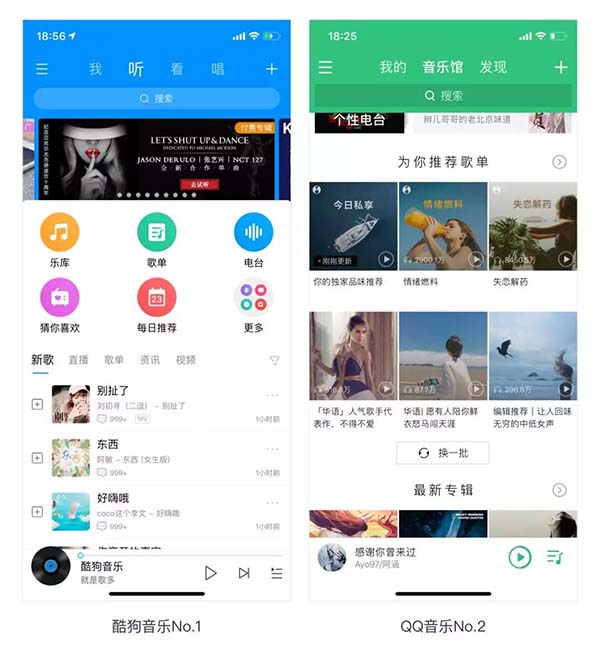
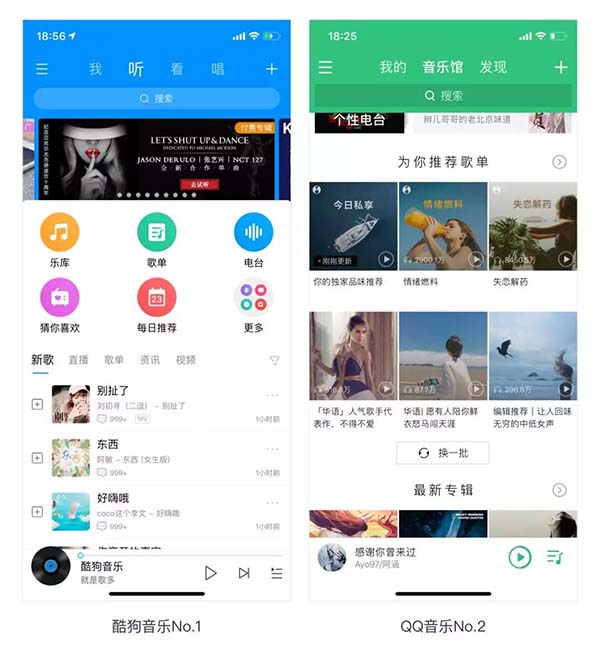
2、音頻類
 由于目前音頻類的首頁大多都是以歌單占據頁面的中心位置,而用戶對于不了解的歌單多數都是被封面和歌單名稱吸引點擊,因此界面都是用的留白分割。
由于目前音頻類的首頁大多都是以歌單占據頁面的中心位置,而用戶對于不了解的歌單多數都是被封面和歌單名稱吸引點擊,因此界面都是用的留白分割。
同時利用好看且統一的圖片做分割,并且不同版塊的內容也是統一和重復的,運用合理的標題將每個版塊清晰的劃分出來,所以能夠營造出比較整體簡潔的感覺。
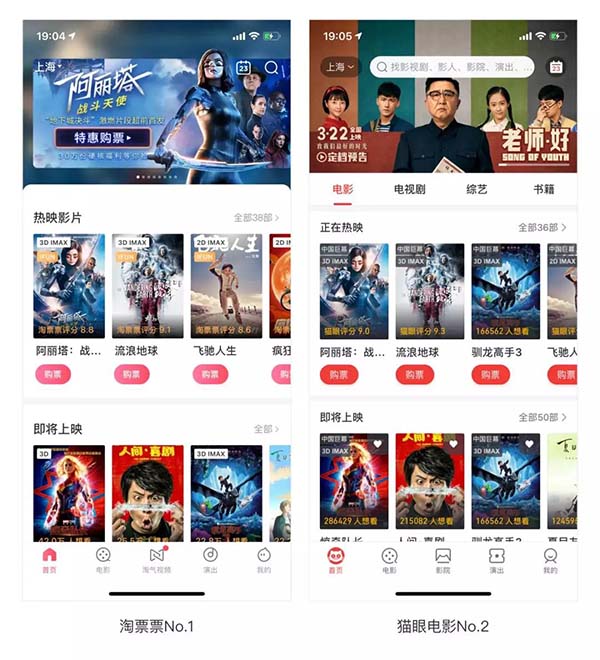
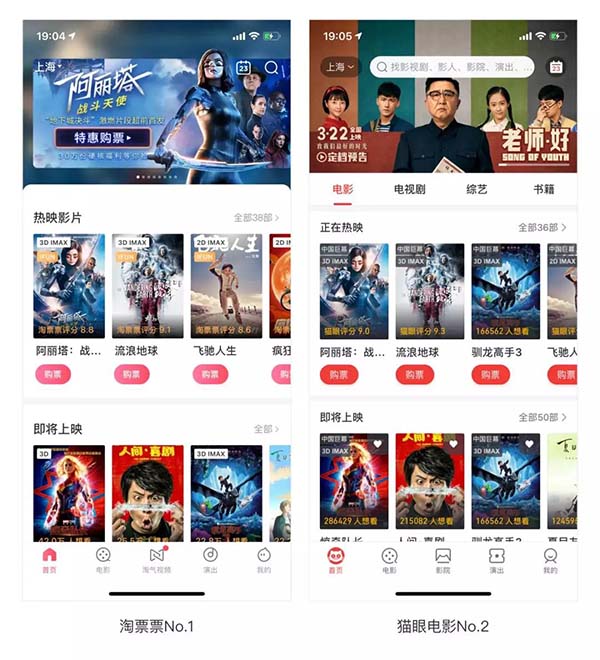
3、電影類
 除了電影網使用的是分割線以外,其他四個APP使用的都是背景欄分割,由于電影類的APP用戶對于文字的閱讀需求相對于圖片比較高,所以相對于電商類的背景欄分割,電影類的使用的就是最典型的背景欄分割。
除了電影網使用的是分割線以外,其他四個APP使用的都是背景欄分割,由于電影類的APP用戶對于文字的閱讀需求相對于圖片比較高,所以相對于電商類的背景欄分割,電影類的使用的就是最典型的背景欄分割。
這種分割形式我們經常會在個人中心里會見到,將每個獨立的模塊放在不同的卡片里,視覺分割感很強,模塊的劃分存在感比較突出,也有利于用戶專注于閱讀自己感興趣的模塊里。
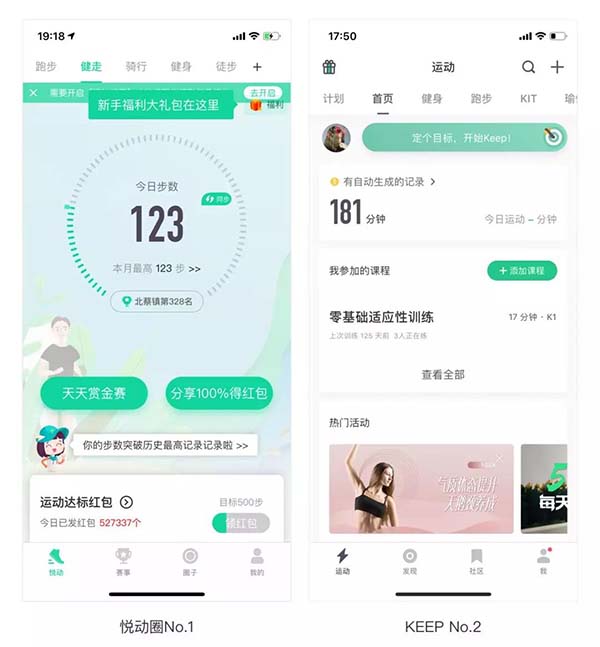
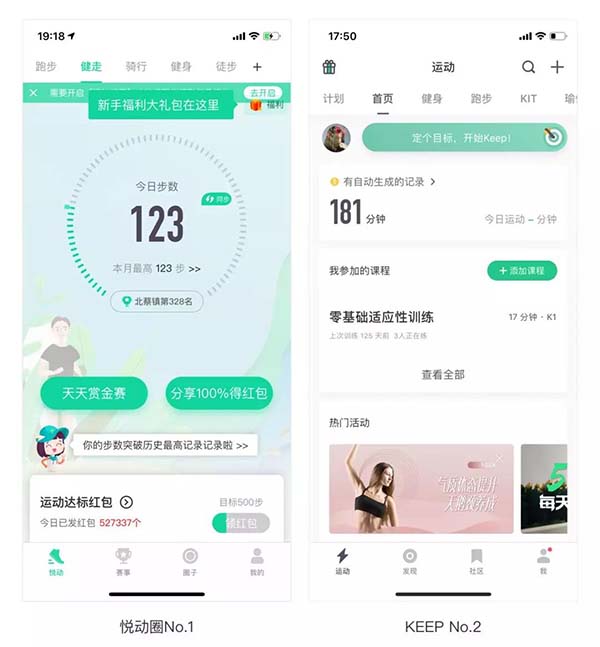
4、運動類
 首頁都是用運用記錄及開始運動的大按鈕占據大部分的頁面,同時下面搭配不同的推薦課程,使用起來方便快捷。
首頁都是用運用記錄及開始運動的大按鈕占據大部分的頁面,同時下面搭配不同的推薦課程,使用起來方便快捷。
悅動圈、Keep、咕咚和樂動力使用的是卡片投影,同時配色大多使用的是綠色,清新、放松,能讓用戶感到平衡和鼓舞,更符合健身鍛煉的理念,而使用卡片投影則能讓用戶更一眼就能看到自己關心的內容,讓頁面保持簡約的同時,還能保持內容的純粹性和直觀性。
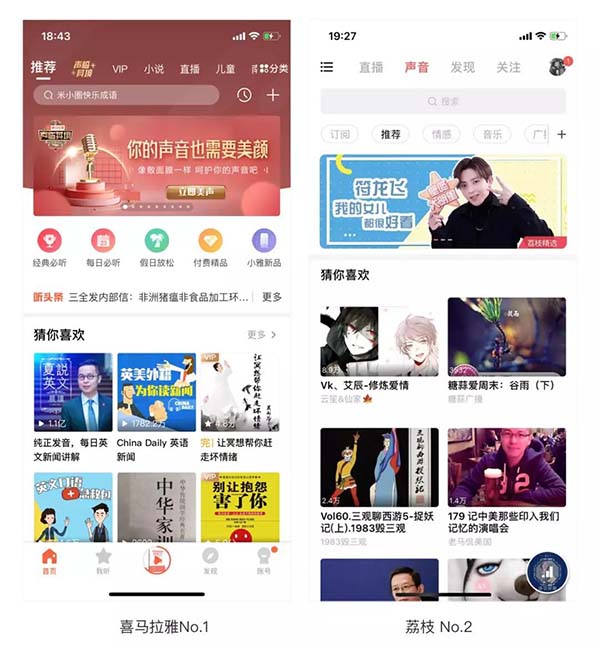
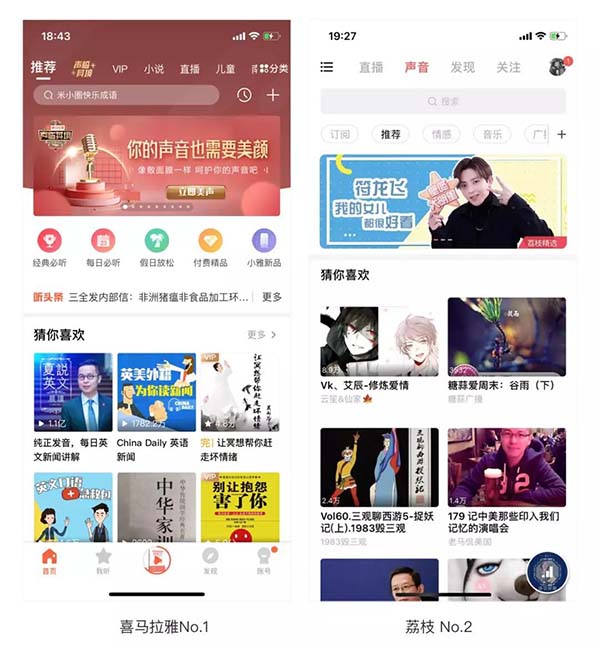
5、有聲聽書類
 由于是聽書類的APP,因此播放是這些產品的核心,所以播放按鈕成為底部icon的中心,或者以浮標的形式存在每個頁面中。
由于是聽書類的APP,因此播放是這些產品的核心,所以播放按鈕成為底部icon的中心,或者以浮標的形式存在每個頁面中。
聽書類型由于內容信息比較繁雜,界面分割以背景欄分割為主,大標題作為信息歸納,這樣會能快速讓用戶在復雜的內容里找到自己想要的,少數如企鵝FM和荔枝FM則是將分類做成了頂部tab的形式,因此界面內容屬于同一模塊,沒有分割線且以feed的形式來展示內容。
(鄭重聲明:本文版權歸原作者海鹽社潘團子所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)

目前電商類的首頁都是以獨立小卡片式形成獨立區域,圖片大小統一且規整,風格都是圖片配合白色或有點底色的卡片來進行不同內容的劃分,將用戶的視線集中在卡片上,因此就算是功能多且信息比較龐大的電商,也能做到視覺上的規整。
2、音頻類

同時利用好看且統一的圖片做分割,并且不同版塊的內容也是統一和重復的,運用合理的標題將每個版塊清晰的劃分出來,所以能夠營造出比較整體簡潔的感覺。
3、電影類

這種分割形式我們經常會在個人中心里會見到,將每個獨立的模塊放在不同的卡片里,視覺分割感很強,模塊的劃分存在感比較突出,也有利于用戶專注于閱讀自己感興趣的模塊里。
4、運動類

悅動圈、Keep、咕咚和樂動力使用的是卡片投影,同時配色大多使用的是綠色,清新、放松,能讓用戶感到平衡和鼓舞,更符合健身鍛煉的理念,而使用卡片投影則能讓用戶更一眼就能看到自己關心的內容,讓頁面保持簡約的同時,還能保持內容的純粹性和直觀性。
5、有聲聽書類

聽書類型由于內容信息比較繁雜,界面分割以背景欄分割為主,大標題作為信息歸納,這樣會能快速讓用戶在復雜的內容里找到自己想要的,少數如企鵝FM和荔枝FM則是將分類做成了頂部tab的形式,因此界面內容屬于同一模塊,沒有分割線且以feed的形式來展示內容。
(鄭重聲明:本文版權歸原作者海鹽社潘團子所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
網頁名稱:不同類型APP產品分割方式設計趨勢
文章出自:http://m.newbst.com/news/115519.html
成都網站建設公司_創新互聯,為您提供網站導航、網站建設、ChatGPT、云服務器、網站改版、網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 線框圖在網頁設計中的重要性 2021-05-29
- 網頁設計中的神助攻工具 2021-05-29
- 設計至上的網站你了解的有多少? 2021-05-29
- 網站制作關鍵字優化原則主要突出內容 2021-05-29
- 網站空間租用的收費標準 2021-05-29
- 中國提倡和諧共贏共享“互聯網”時代 2021-05-29
- 網站很亂怎么辦? 2021-05-29
- SEO人員:頻繁更新首頁,會被懲罰嗎? 2021-05-29

- 你真的了解小程序嗎 2021-05-29
- 網站交互營銷頁面設計“精解”篇 2021-05-29
- 互聯網+醫療有哪些機遇與挑戰? 2021-05-29
- 加強網站數據庫的存儲和同享與服裝網站開發 2021-05-29
- 電商運營本質上其實就干這兩件事兒 2021-05-29
- 為什么企業在建網站時更傾向于響應式建站? 2021-05-29
- 【干貨】網站創建在線表單的提示和技巧 2021-05-29
- 各類資源福利網站,讓你一網打盡! 2021-05-29
- 建設網站存在哪些致命問題 2021-05-29
- seo優化后為什么搜索引擎排名沒轉變? 2021-05-29
- 獲客成本幾乎為0,小程序電商怎么玩? 2021-05-29