2021網頁設計尺寸規范
2021-06-03 分類: 網站建設
一.PC網頁設計規范
固定的內容:
1.PS中設計分辨率為:72像素/英尺(圖片質量的像素點)
2. 顏色模式RGB 8位(顯示器的三原色紅,綠,藍為RGB)

不固定的內容:
1.網頁背景
a.純色背景平鋪(自適應瀏覽器)
b.漸變色或底紋平鋪背景(自適應瀏覽器)
目前網頁設計中都會做通欄大圖,以方便吸引客戶,增加網站整體美觀
c.通欄大圖
二.屏幕分辨率
1.標準分辨率:1024px*768px(目前10%-20%的用戶在用)
主體設計內容寬度:1000px(常用寬度:960px,1170px,980px,1100px,1200px)
首屏高度大約在700px
2.常用分辨率:1280px*768px
主體設計內容寬度:1200px(常用寬度:1190px,1170px,1100px,1200px)
首屏高約:750px
3.系統分辨率統計

三.設計文檔大小
1.PS中新建文檔寬要大于主體設計內容的寬度(目的為了表現設計意圖,展示背景效果,左右寬度最少200px)
2.設計到通欄大圖片新建文檔的寬度:1920px,所有的設計文檔寬1920px主體內容根據具體情況而定(主體內容要是想要適應所有用戶必須低于1000px)
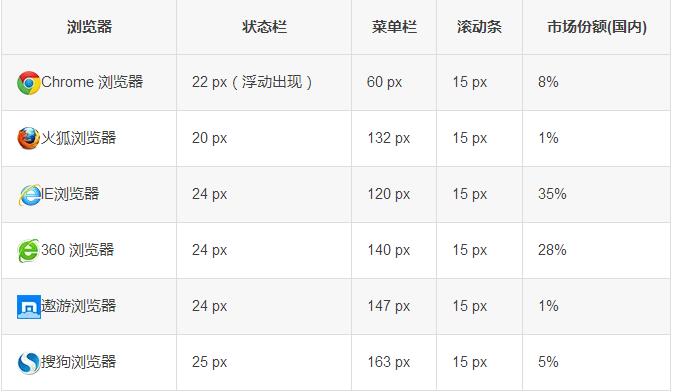
四.主流瀏覽器的界面參數與份額
主流瀏覽器的界面參數與份額

網站標題:2021網頁設計尺寸規范
當前地址:http://m.newbst.com/news/116125.html
成都網站建設公司_創新互聯,為您提供網站排名、關鍵詞優化、標簽優化、App開發、品牌網站設計、虛擬主機
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- HTML5移動端手機網站開發 2021-06-03
- 網絡營銷-網站優化中你不曾注意的幾個細節 2021-06-02
- 發展工業互聯網平臺從五個方面考慮 2021-06-02
- 運用“黃金比例法”法則讓網頁設計變得高大上 2021-06-02
- 怎么防范網站安全問題? 2021-06-02
- 如何讓網站在搜索引擎上有好的排名? 2021-06-02

- 網頁設計常用配色原則 2021-06-03
- 網站優化之搜索引擎指令 2021-06-03
- 從以下幾方面闡述網站如何定位 2021-06-02
- 如何設計出具有特色的企業網站 2021-06-02
- 看互聯網時代如何顛覆17種傳統行業 2021-06-02
- 做運營該如何利用好優惠券 2021-06-02
- 企業用模板建站有哪些劣勢? 2021-06-02
- 怎么讓你的網站成為一個有價值的網站? 2021-06-02
- 網站優化收錄問題和訪問數量 2021-06-02
- 什么情況下可以使用模版程序網站 2021-06-02
- 9個設計技巧讓你的網頁迅速出彩 2021-06-02
- 搭建一個好網站需要注意哪些地方? 2021-06-02
- 依靠微信小程序應該怎么做微信產品推廣 2021-06-02