小程序和App設計的差異
2021-06-07 分類: App設計
1.為什么有差異——缺乏自主性
1)功能支持
小程序我們都知道是基于微信的應用程序,開發必須依靠微信給的接口(微信給啥就是啥),能實現的功能被大大的限制了。而且小程序上線也就2年的時候,還有一些功能不完善。
App 依靠于手機系統,可以實現復雜且多的功能,App 開發已經有近10年的積累,各類控件比較完善,換句話說就是開發者能力越大,展示效果越豐富。
2)內存體積
小程序代碼提交不能超過規定大小2M,這部分程度上限制了開發的可能性。
App 就不同了,沒有這部分的限制,我們更新軟件的時候經常看到幾十兆,幾百兆,甚至游戲類的幾個G的下載體積。
3)體驗及流暢
小程序的體驗略遜于 App , 小程序使用時沒有那么穩定,容易出現錯誤閃退,特別是在一些功能復雜的應用中,雖然說小程序已經優化了很多,有時仍會出現卡頓感。
2.差異在哪里?具體表現
1)頂部導航欄
App:可以保留導航欄,也可以去掉,可拓展性強,靈活性高。
小程序:導航欄右側有個無法去除和編輯的膠囊(titlebar),設計時也不能在導航上增加其他功能。所以在 App 轉小程序時,導航欄的功能要換位置或者在放在導航欄下。
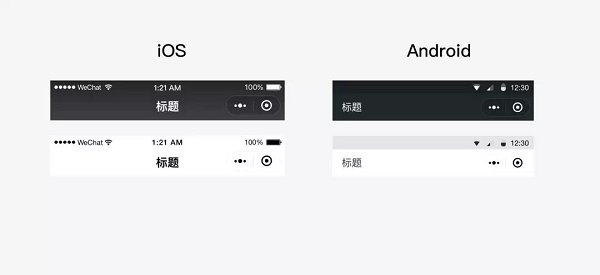
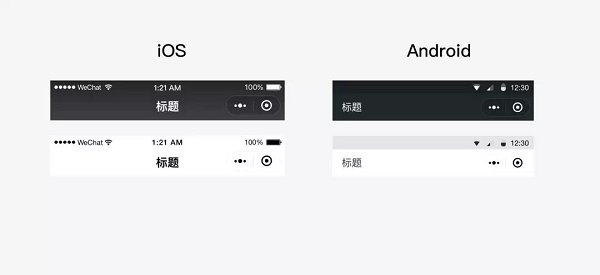
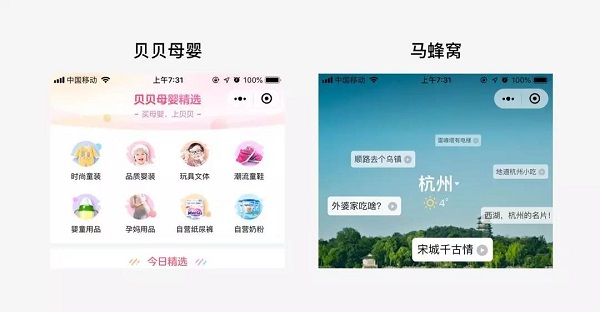
 實現效果也略欠缺一些,例如微信提供原生和自定義的兩種導航欄:
實現效果也略欠缺一些,例如微信提供原生和自定義的兩種導航欄:
(一)原生的導航欄支持更改顏色,但字體顏色僅支持黑/白兩種;
(二)雖然自定義的導航欄可以去除原生導航欄,支持圖片通到導航欄上,但是所有頁面都需要重新調整(原先導航欄的高度沒有了,界面元素會跟著上移),而小程序不支持單個頁面修改。
這是目前最麻煩的地方,量級小的應用還可以,量級大的導致工作量大大增加。
同時,自定義導航容易帶來標題無法對齊、頁面機型不同安全區域不同、全局刷新時頁面會被整個下拉等等問題。
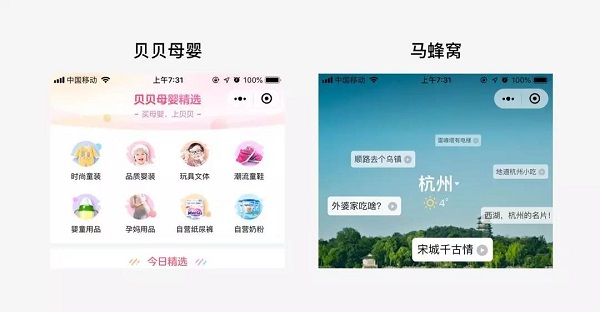
 建議頁面多、復雜的情況,盡量減少使用自定義導航,也可以使用像馬蜂窩一樣,導航欄背景和圖片背景銜接,效果也不錯。
建議頁面多、復雜的情況,盡量減少使用自定義導航,也可以使用像馬蜂窩一樣,導航欄背景和圖片背景銜接,效果也不錯。
2)標簽欄
App:可支持最少2個,最多5個的tab切換,圖標大小以及底部標簽欄高度可自定義。
小程序:也可支持最少2個,最多5個的tab切換,使用原生控件時,要遵從 icon 尺寸81*81px。
使用自定義標簽欄時,可支持加入交互效果,例如提示數量氣泡等,但是體驗相比原生差一點,如果標簽頁是首次進入的頁面,那么標簽欄切換會造成跳動,需要開發做規避。
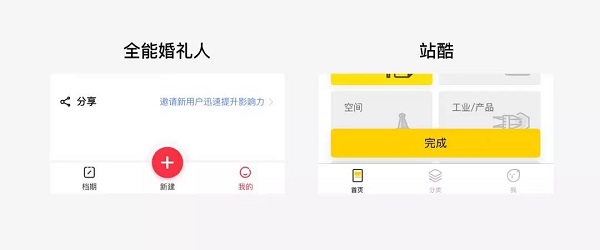
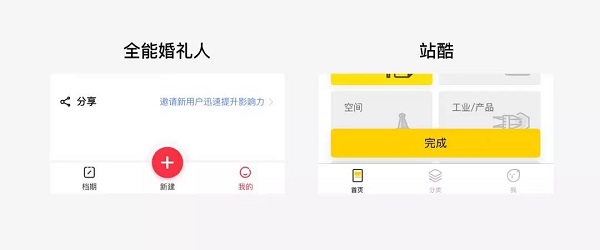
 建議不帶有交互的情況,盡量使用原生控件,就像站酷小程序 一樣。
建議不帶有交互的情況,盡量使用原生控件,就像站酷小程序 一樣。
3)拖動排序
App:流暢、體驗佳,例如發朋友圈時拖動照片排序。
小程序:除非必要,否則不建議使用拖動排序。圖片和列表拖動在 Android機型上體驗不夠,會有卡頓的情況。
 建議使用上下按鈕替換上下拖動,或者圖片排序使用標記的方式來進行排序。
建議使用上下按鈕替換上下拖動,或者圖片排序使用標記的方式來進行排序。
4)文本省略
App:可實現日常所需的所有文字、段落效果。
小程序:文本限制行數,加省略號,并且增加全文展開方案實現有問題。無法預估到行尾位置省略。
 建議通過換行增加全文展開按鈕,或者控制字數,文本末尾增加全文展開。
建議通過換行增加全文展開按鈕,或者控制字數,文本末尾增加全文展開。
5)原生組件
App:可以自定義組件庫,對開發設計限制低。
小程序:部分組件是由微信創建的原生組件,有系統相機、輸入框、地圖、文本輸入...等等,原生控件使用有一定的限制,不能在滾動、輪播、選擇器、拖動區域中使用,層級高無法被覆蓋,可供修改的參數由微信提供。
建議在設計時以原生控件為基礎修改,不要自造控件。同時注意使用場景,以免無法實現。
6)動畫實現
App:動畫流暢、無卡頓,想要的基本都能實現。
小程序:動畫能力低于 H5 和 App ,動畫對性能消耗大,尤其是在 Android 機型上,卡頓有稍顯明顯。當加載代碼包時,當微信認為這個小程序占用過多的內存,會把此小程序強行退出,以保證微信的正常使用。
建議動畫精簡,盡量做減法設計。
3.總結
由于小程序本身的開發特殊性,在和 App 設計的會有一些的不同之處,例如:
1.頁面多、復雜的情況,盡量減少使用自定義導航。
2.不帶有交互的情況,盡量使用原生控件。
3.使用上下按鈕替換上下拖動,或者圖片排序使用標記的方式來進行排序。
4.通過換行增加全文展開按鈕,或者控制字數,文本末尾增加全文展開。
5.在設計時以原生控件為基礎修改,不要自造控件。同時注意使用場景,以免無法實現。
6.動畫精簡,盡量做減法設計。
1)功能支持
小程序我們都知道是基于微信的應用程序,開發必須依靠微信給的接口(微信給啥就是啥),能實現的功能被大大的限制了。而且小程序上線也就2年的時候,還有一些功能不完善。
App 依靠于手機系統,可以實現復雜且多的功能,App 開發已經有近10年的積累,各類控件比較完善,換句話說就是開發者能力越大,展示效果越豐富。
2)內存體積
小程序代碼提交不能超過規定大小2M,這部分程度上限制了開發的可能性。
App 就不同了,沒有這部分的限制,我們更新軟件的時候經常看到幾十兆,幾百兆,甚至游戲類的幾個G的下載體積。
3)體驗及流暢
小程序的體驗略遜于 App , 小程序使用時沒有那么穩定,容易出現錯誤閃退,特別是在一些功能復雜的應用中,雖然說小程序已經優化了很多,有時仍會出現卡頓感。
2.差異在哪里?具體表現
1)頂部導航欄
App:可以保留導航欄,也可以去掉,可拓展性強,靈活性高。
小程序:導航欄右側有個無法去除和編輯的膠囊(titlebar),設計時也不能在導航上增加其他功能。所以在 App 轉小程序時,導航欄的功能要換位置或者在放在導航欄下。

(一)原生的導航欄支持更改顏色,但字體顏色僅支持黑/白兩種;
(二)雖然自定義的導航欄可以去除原生導航欄,支持圖片通到導航欄上,但是所有頁面都需要重新調整(原先導航欄的高度沒有了,界面元素會跟著上移),而小程序不支持單個頁面修改。
這是目前最麻煩的地方,量級小的應用還可以,量級大的導致工作量大大增加。
同時,自定義導航容易帶來標題無法對齊、頁面機型不同安全區域不同、全局刷新時頁面會被整個下拉等等問題。

2)標簽欄
App:可支持最少2個,最多5個的tab切換,圖標大小以及底部標簽欄高度可自定義。
小程序:也可支持最少2個,最多5個的tab切換,使用原生控件時,要遵從 icon 尺寸81*81px。
使用自定義標簽欄時,可支持加入交互效果,例如提示數量氣泡等,但是體驗相比原生差一點,如果標簽頁是首次進入的頁面,那么標簽欄切換會造成跳動,需要開發做規避。

3)拖動排序
App:流暢、體驗佳,例如發朋友圈時拖動照片排序。
小程序:除非必要,否則不建議使用拖動排序。圖片和列表拖動在 Android機型上體驗不夠,會有卡頓的情況。

4)文本省略
App:可實現日常所需的所有文字、段落效果。
小程序:文本限制行數,加省略號,并且增加全文展開方案實現有問題。無法預估到行尾位置省略。

5)原生組件
App:可以自定義組件庫,對開發設計限制低。
小程序:部分組件是由微信創建的原生組件,有系統相機、輸入框、地圖、文本輸入...等等,原生控件使用有一定的限制,不能在滾動、輪播、選擇器、拖動區域中使用,層級高無法被覆蓋,可供修改的參數由微信提供。
建議在設計時以原生控件為基礎修改,不要自造控件。同時注意使用場景,以免無法實現。
6)動畫實現
App:動畫流暢、無卡頓,想要的基本都能實現。
小程序:動畫能力低于 H5 和 App ,動畫對性能消耗大,尤其是在 Android 機型上,卡頓有稍顯明顯。當加載代碼包時,當微信認為這個小程序占用過多的內存,會把此小程序強行退出,以保證微信的正常使用。
建議動畫精簡,盡量做減法設計。
3.總結
由于小程序本身的開發特殊性,在和 App 設計的會有一些的不同之處,例如:
1.頁面多、復雜的情況,盡量減少使用自定義導航。
2.不帶有交互的情況,盡量使用原生控件。
3.使用上下按鈕替換上下拖動,或者圖片排序使用標記的方式來進行排序。
4.通過換行增加全文展開按鈕,或者控制字數,文本末尾增加全文展開。
5.在設計時以原生控件為基礎修改,不要自造控件。同時注意使用場景,以免無法實現。
6.動畫精簡,盡量做減法設計。
(鄭重聲明:本文版權歸海鹽社顏川所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
網頁題目:小程序和App設計的差異
鏈接地址:http://m.newbst.com/news/116659.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有App設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站APP設計師如何規避字體版權 2021-06-05
- 網頁APP設計與用戶體驗中的同情心與同理心 2021-06-01
- 手機app設計需要注意什么問題? 2021-05-09
- 網頁設計和APP設計背景設計趨勢 2021-04-21
- 移動時代的APP設計應注意哪些問題? 2017-01-24
- 登錄框對于互聯網APP設計而言是必不可少的 2017-01-23
- Web版網站建設與APP設計之間的不同之處 2016-11-25

- APP設計常見的交互樣式有哪些 2021-05-25
- 網站設計APP設計如何傳達品牌感 2021-05-20
- APP設計常見分割方式 2021-05-20
- 關于兒童產品的網站APP設計原則 2021-05-11
- APP設計開發中產品經理崗位有什么重要作用 2020-12-09
- 移動時代的APP設計怎樣做到極簡? 2017-01-24
- 在APP設計中如何正確管理滾動頁面 2016-12-16
- 專業的APP設計師告訴你,怎么做可以讓APP更“快”! 2016-11-11
- 電商APP設計時有哪些問題要注意 2016-11-05
- APP設計改版如何打造設計記憶點 2016-11-05
- 手機APP設計制作定律(一) 2016-11-04
- 手機APP設計制作定律(二) 2016-11-04