高能預警!這5種合肥網頁設計趨勢已經徹底過時了!
2022-05-25 分類: 網站建設
設計趨勢是設計師所擁有的最強大的武器之一。設計師將時尚和潮流融入設計,將新鮮的風格和獨特的體驗帶給用戶。但是設計趨勢的另外一面也不能忽略,就是它的「時限」,它們是有生命周期的。
要經常練習使用設計趨勢,它們能夠幫你激發靈感,鍛煉創造力,同時也要敏銳地判斷你所使用的趨勢是否已經過時。今天的文章,我們就聊一聊目前已經過時的5個趨勢。
1、無處不在的“復古”元素
雖然說復古一直在流行,但是就目前而言,要謹慎對待復古的元素了。
老派的排版,充滿古舊感的葡萄酒色,無處不在的紋理和材質過渡。在現代和簡約的大趨勢之下,這些復古元素已經開始讓人覺得格格不入了。
常見的復古元素包含如下特征:
粗糲質感的圖片和字體
帶有大量裝飾性筆觸和花邊的手寫字體
暗啞沉悶的配色方案
為了做舊而疊加了棕色和褐色的各種元素
紋理明顯的背景
簡約風和現代風之所以能被大家喜愛,很大程度上是因為它們在功能性和可讀性上的突出表現。相比之下,過于復古的元素常常會在直觀性上不如簡約現代的設計,這也是影響它「流行性」的一個重要原因。
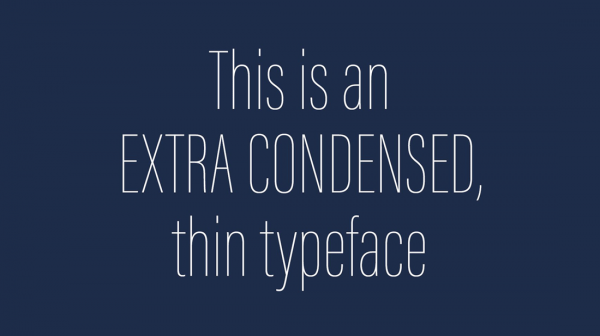
2、超細字體

在告別擬物化設計的時候,蘋果公司在iOS7中采用了超細的Helvetica Neue 作為主要的英文字體,這一設計決策可能是蘋果公司歷年來最著名的幾個設計失誤之一。超細字體雖然在時髦值上不低,但是在可讀性上并不優秀。雖然隨后蘋果在隨后的系統中用 San Francisco 字體代替了 Helvetica Neue ,但是扁平化+超細字體的組合已經逐步在設計領域流行開來。知道如今,這種閱讀性并不強的設計搭配依然存在。
超細字體雖然看起來足夠優雅,但是在背景和前景色彩對比度不足的時候,整個閱讀體驗幾乎是災難性的。
如果你的網站正在使用的文本字體是超細的版本的話,盡量先替換為同族字體中常規粗細的版本。如果你有觀察過最新的網頁設計作品的話,會發現現在網站字體的筆觸幾乎沒有用超細的,而且在字號上還會設置得比以往更大。
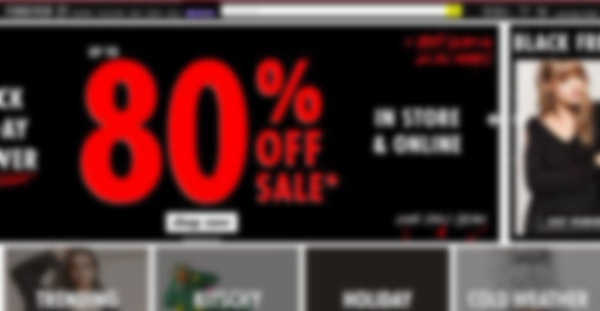
3、輪播首圖

你真的回去主動點擊輪播首圖呢?尤其是當其中有六七張不同的高清大圖的時候?
絕大多數的用戶只會是看看而已。早在2013年的時候,Nielsen Norman Group 就為此做過一項用戶調研,發現即使這些首圖足夠大,用戶也常常忽略,因為輪播圖這種設計本身就很難讓用戶關注到其中的關鍵信息。
相比之下,如果將首屏的輪播圖替換成單個首圖,并且搭配上CTA按鈕,效果會好很多。用戶不再會被多個首圖進行信息轟炸,而單一的選擇給用戶的路徑也更為清晰直觀。
對于絕大多數的用戶而言,他們會看到自己感興趣的內容就會點擊。這些自動輪播的多圖首屏所帶來的一個直接的問題就是在于,你根本不知道用戶會點擊哪張圖片,用戶因此可能會錯過他們感興趣的內容,如果他們愿意探索,輪播圖帶給他們的工作量又會相對較大,也就是說這種設計本身就容易失控。
選擇一個覆蓋面較廣的高清大圖、插畫或者較短的背景視頻,相比于6個輪播圖所帶來的效果會更加直觀有效,也更加富有凝聚力。
4、高清視頻背景

全屏視頻是這幾年比較流行的一種設計手段。視頻背景確實非常吸引人,但是視頻背景本身不適宜承載大量的、需要用戶理解消化的內容。
更重要的問題在于,現如今對于媒體素質的要求越來越高,當你使用視頻背景的時候,它必須是高清的。對于桌面端用戶而言,在光纖加持下,等待幾秒加載一個高清視頻背景并沒有太大壓力,可是對于移動端用戶而言,這個視頻媒體就是個超重的媒體內容了。視頻背景的體驗會非常令人著急。
長時間的加載動畫是無法解決快速加載的需求的。
你不想希望視頻背景最終給你帶來的問題,比它所解決的體驗上的需求,還要多。這所導致的直接結果就是用戶會動搖,會拒絕繼續等待,選擇離開。
高清視頻背景給用戶帶來的問題不止是這一點。許多時候,視頻所帶來的附加媒體就是聲音,但是在很多場合下,用戶是不想也不愿意聽到聲音的。有的直接是因為設備原因,無法播出音頻。不論是何種原因,用戶的需求和實際的體驗無法真正對接起來。
盡量讓視頻背景不要成為網站體驗的唯一支撐,或者主要的設計元素。使用它來營造第一印象,最終所導致的結果,其實很難說。
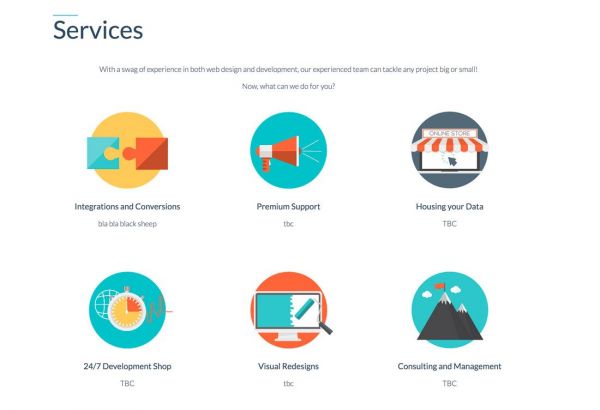
5、過多圖標

圖標看起來是是非常實用的設計素材,好像哪里都能用上。但是,現在我們所能看到的許多網頁只是在堆砌圖標。只有真正理解了圖標的含義,讓它和對應的服務和功能匹配起來,才算是合理的設計,單純只是用圖標來制造視覺信息量的時代過去了。
絕大多數設計優秀的網站,只需要不多的幾個常用的圖標,用于購物車、社交媒體、搜索等切實可用的功能。它們甚至不需要大而漂亮的,一組簡單直觀的圖標就會很好用。
不要過度使用圖標。你要理解這些圖標的含義,讓他們真正能幫助你的用戶理解你的網頁中的功能。在視覺上,圖標也不應該喧賓奪主,而是要盡量微妙而簡約,能夠融入背景,服務于整個設計。
必須承認,圖標很好用,但是現在我們所看到的大量圖標都是處于被濫用的狀態,而非合理的運用,這導致圖標最終淪為了視覺裝飾。不過,這種局面最終還是得到了改善。
結語
談及時髦和流行的元素的時候,我們一定要多留一個心眼。勇于嘗試新事物,也要密切關注它是否已經開始過時。這樣才能讓你的設計項目恰到好處。
標題名稱:高能預警!這5種合肥網頁設計趨勢已經徹底過時了!
分享路徑:http://m.newbst.com/news/158662.html
成都網站建設公司_創新互聯,為您提供商城網站、移動網站建設、響應式網站、網站內鏈、云服務器、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站設計對訪客粘性的重要性,一定要看仔細了 2022-05-25
- 購買新的網站域名有哪些注意事項? 2022-05-25
- 建設企業網站中要注意三個核心問題,網站被攻擊對SEO的影響 2022-05-25
- 小游戲再獲微信廣告加持!但微信卻猶豫了? 2022-05-25
- 網站備案制度我們不得不說的幾句話 2022-05-25
- 怎么樣的營銷型企業網站才能讓用戶喜歡? 2022-05-25
- 是什么影響了廣州網站百度快照的不更新? 2022-05-25

- 怎么通過小程序賺錢?美業小程序盈利方法 2022-05-25
- 相比網頁寬度的重要性網站頁面長度也不容忽視 2022-05-25
- 網站運營分析:抓取十種不同消費者的“營銷策略” 2022-05-25
- 餐飲小程序的7種玩法 2022-05-25
- 如何免費建立網站?怎么建網站? 2022-05-25
- 網站在線客服系統的存在有利于提升網絡營銷效果 2022-05-25
- 營銷型網站與傳統網站有何區別? 2022-05-25
- 企業網站最終都是哪些人在訪問?跟創新互聯來探討一下 2022-05-25
- 【收款小賬本】小程序:收款記錄支持自定義時間段查詢了 2022-05-25
- 移動互聯網結束,“小程序互聯網”開啟 2022-05-25
- 運營的十八般武藝之思路篇:生命周期 2022-05-25
- 用戶運營,如何實現從0-1的破局? 2022-05-25