運(yùn)用扁平化設(shè)計(jì)技巧創(chuàng)造極致用戶體驗(yàn)
2022-06-17 分類: 用戶體驗(yàn)
創(chuàng)新互聯(lián)編者按,運(yùn)用扁平化設(shè)計(jì)技巧創(chuàng)造極致用戶體驗(yàn),呈現(xiàn)內(nèi)容。
扁平化設(shè)計(jì)算是秉承了極簡主義理念的至親了——因?yàn)樗鼘⒑啙嵉乃枷肴谌胫了性氐脑O(shè)計(jì)。然而,要達(dá)成簡潔的扁平化設(shè)計(jì)依舊困難——即需要我們以相同的設(shè)計(jì)理念為目的,并創(chuàng)造出一套連貫的視覺與功能體驗(yàn)。讓我們來了解下,你能夠通過扁平化設(shè)計(jì)為用戶做些什么呢?
隱形設(shè)計(jì)
刪除不必要的樣式
練習(xí)“隱形設(shè)計(jì)”最好的方式是做出不搶用戶注意力的設(shè)計(jì)創(chuàng)意。因?yàn)槿绻脩裘看味紝⒆⒁饬ㄙM(fèi)在你的設(shè)計(jì)上,勢必會(huì)減少他們沉浸在產(chǎn)品中的體驗(yàn)。而你的目標(biāo)則是要幫助用戶快速、輕松、準(zhǔn)確地了解相應(yīng)的操作與信息。所以,你的設(shè)計(jì)應(yīng)該從視覺元素中剝離出來,并能暴露出產(chǎn)品的基本功能。

Dropbox 網(wǎng)站的扁平化設(shè)計(jì)僅聚焦于內(nèi)容
充滿活力的配色
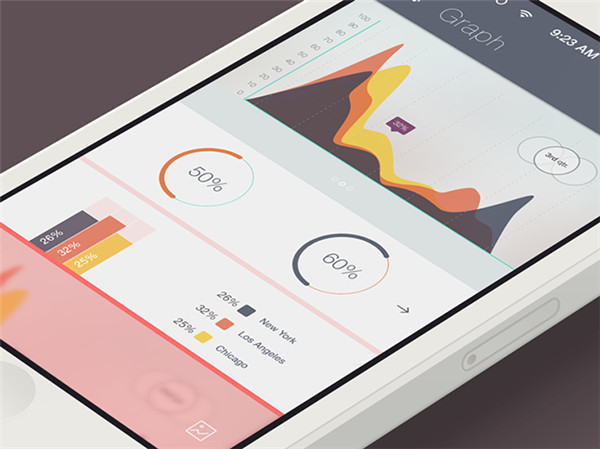
配色是影響扁平化設(shè)計(jì)的主要因素
配色是扁平化設(shè)計(jì)的核心 —— 它可以詮釋你的網(wǎng)站頁面以及 APP 視圖的整體感覺。

示例:Rovane Durso
小貼士:
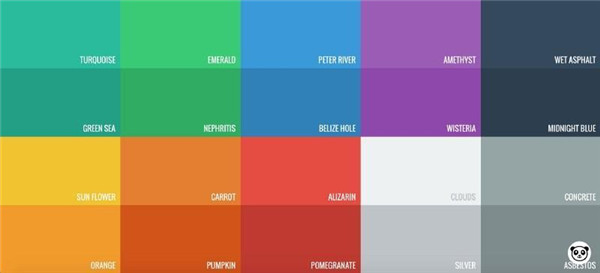
這是一個(gè)不錯(cuò)的材料設(shè)計(jì)和扁平化 UI 配色指南。

當(dāng)你選擇扁平化配色方案時(shí),扁平化 UI 配色網(wǎng)能夠?yàn)槟闾峁┮粋€(gè)很棒的配色場所。建議你使用柔和不飽和的色調(diào)。因?yàn)樗鼈兏鼉A向?yàn)槟愕捻撁嬖鎏硭囆g(shù)美感,而不會(huì)由于頁面過亮,讓讀者出現(xiàn)視覺疲勞。

柔和的配色會(huì)帶給你視覺上的愉悅,并且不會(huì)搶頁面中主要信息的注意力。示例:thehypeagency。針對柔和的背景,明亮的色彩可以起到突顯的作用。請注意,在以下示例中,我們將展示如何使用色彩突顯,營造出圖像從頁面彈出的效果。

在深色的背景中,明亮色彩的圖片能夠起到引人注目的效果。示例:triplagent。確保 UI 中色彩的可接受性是實(shí)施良好視覺設(shè)計(jì)的一個(gè)非常重要的方面。測一測你的調(diào)色板,確保你有足夠的色彩對比。
注重字體排印
聚焦美學(xué)
字體可以告訴用戶在頁面中什么是最重要的,同時(shí)能讓你的設(shè)計(jì)具備更好的體驗(yàn)。排版也應(yīng)當(dāng)盡量簡約,因?yàn)樗茏岉撁娓斓丶虞d,易于用戶閱讀。極簡主義則更是如此。

簡單的字體傳達(dá)出自信和明晰。示例:Cienne。
小貼士:
可以考慮在擁有多變的簡單無襯線字體系列中,以及主要字體排印的網(wǎng)站上使用扁平化設(shè)計(jì)。
字體的調(diào)性應(yīng)與整體設(shè)計(jì)方案相匹配。而針對簡單的設(shè)計(jì),高度美化的字體可能看上去會(huì)有些奇怪。
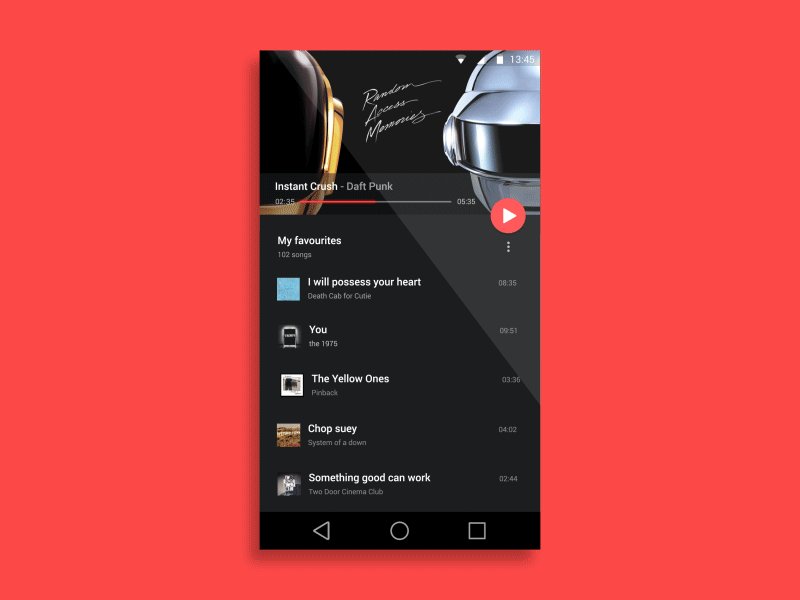
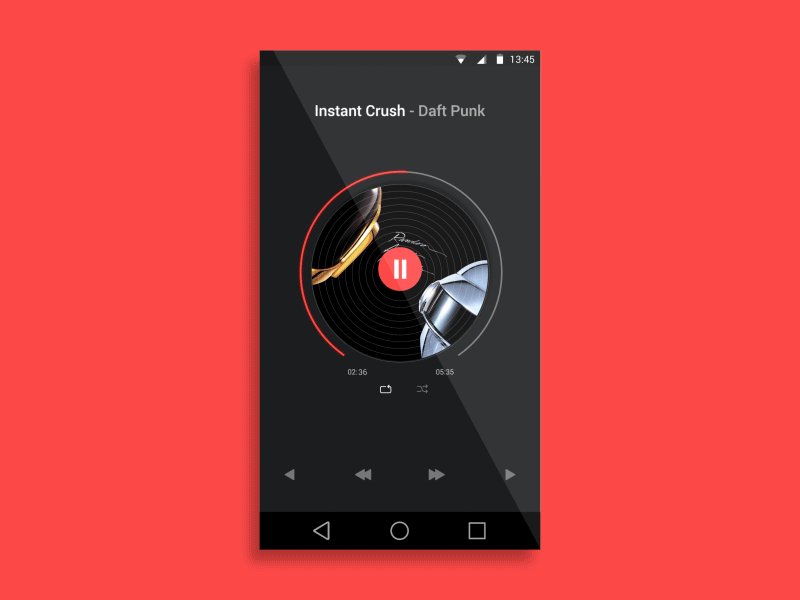
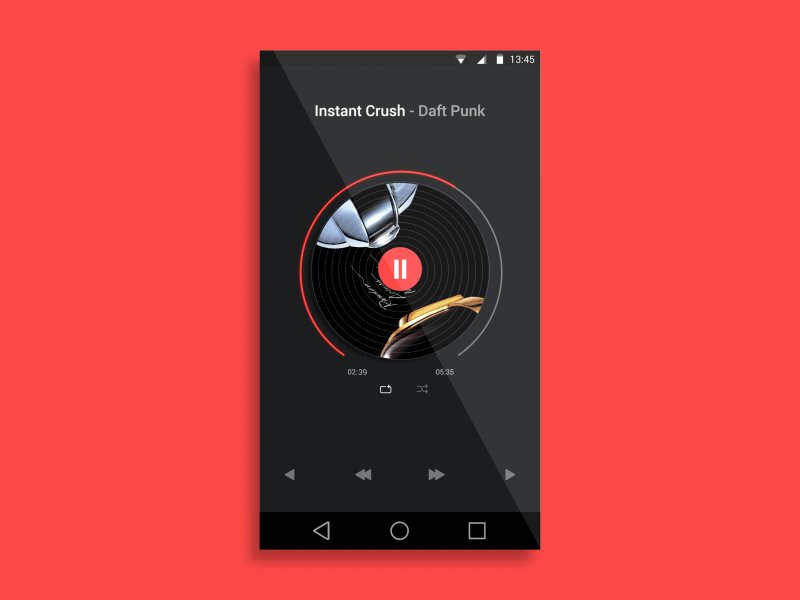
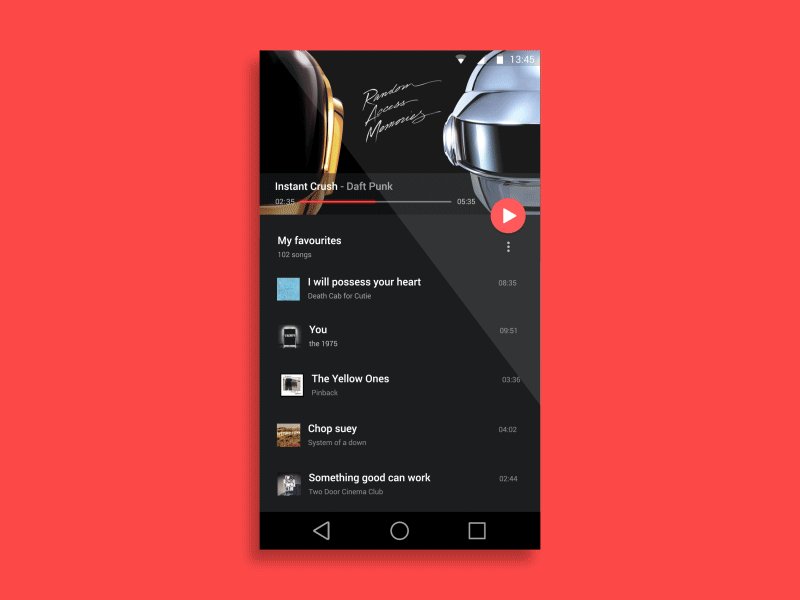
動(dòng)效
動(dòng)效使扁平化設(shè)計(jì)更以用戶為中心
動(dòng)效能夠良好的搭配扁平化的簡潔視覺效果。當(dāng)用戶在你的網(wǎng)站或 APP 中進(jìn)行交互時(shí),他們可能會(huì)提出以下問題:
- 這里什么是最重要的?
- 我該如何了解接下來要做什么?
- 我該如何得知我已經(jīng)完成了相應(yīng)的任務(wù)?
像這樣的問題,可能會(huì)提醒你是時(shí)候使用動(dòng)效來增強(qiáng)用戶體驗(yàn)了。而動(dòng)效能夠更好的感知用戶體驗(yàn)并回答這些問題:
- 它能夠吸引用戶的注意力并告知用戶,如果他/她完成了點(diǎn)擊/手勢后會(huì)發(fā)生什么。
- 它可以幫助你在界面中定位用戶,并在視圖間提供重點(diǎn)的引導(dǎo)。
- 它提供了視覺反饋。
你可以通過過渡、動(dòng)畫,乃至 3D 的紋理深度等多重形式來了解基于動(dòng)效設(shè)計(jì)的相關(guān)元素。

動(dòng)效使我們能夠更好的互動(dòng)交流,同時(shí)讓用戶更易于理解。示例:Anish Chandran
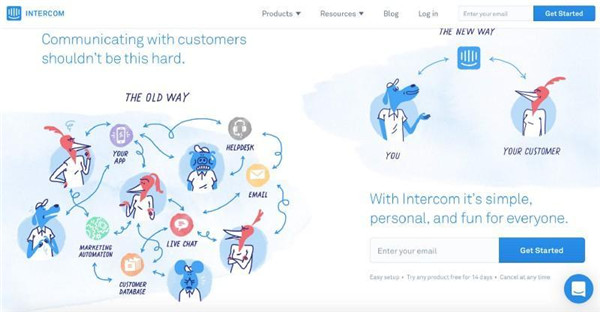
插圖
插圖讓扁平化設(shè)計(jì)的理念得以更廣闊的延伸
- 隨著扁平化設(shè)計(jì)風(fēng)格逐步的分層,自然而然更多的插圖形態(tài)能夠融入其中。
- 圖片比文字更具有說服力,并讓體驗(yàn)更加的順暢。
- 由于插圖更易于讓用戶理解,合理的制作便可達(dá)到信息有效傳遞的效果。

Intercom 網(wǎng)站使用了信息化插圖的形式進(jìn)行展示,它會(huì)引導(dǎo)你聚焦到重要的信息上,而不會(huì)讓你忽略它。
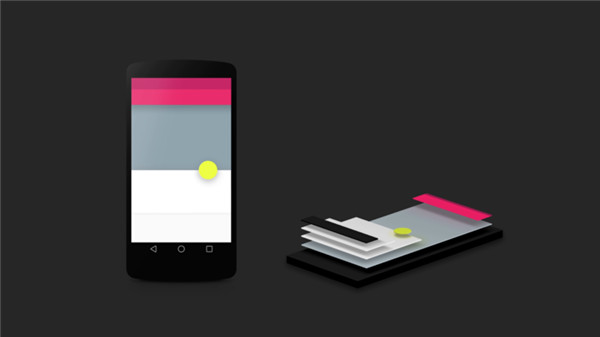
扁平化設(shè)計(jì) 2.0
交互體驗(yàn)應(yīng)當(dāng)更加直觀,并且不需要任何額外的解釋
當(dāng)你設(shè)計(jì)的扁平化 UI 是互動(dòng)元素時(shí),你將會(huì)面臨一個(gè)重要的問題。即用戶需要知道頁面中的哪些區(qū)域是純靜態(tài)內(nèi)容,而哪些區(qū)域是可點(diǎn)擊的。目前,設(shè)計(jì)師們已經(jīng)開始意識到這個(gè)問題。此,扁平化設(shè)計(jì) 2.0 的出現(xiàn)便是對扁平化設(shè)計(jì)的更成熟、均衡的解釋。扁平化設(shè)計(jì) 2.0 采取了極簡主義好的方面,并可與擬物化設(shè)計(jì)共同工作。扁平化設(shè)計(jì) 2.0 使用細(xì)微的陰影和邊緣效應(yīng)來暗示產(chǎn)品中的可交互性。在界面上,陰影和漸變效果告訴了用戶哪些可以點(diǎn)擊,而哪些則不能。所以,用戶得以更好的理解。

用戶更容易通過陰影效果來了解元素的層次結(jié)構(gòu)。示例:Google。在以下的示例中,你可以看到,如何在 CTA 按鈕的邊緣巧妙地利用細(xì)陰影來增加按鈕凸起的效果。

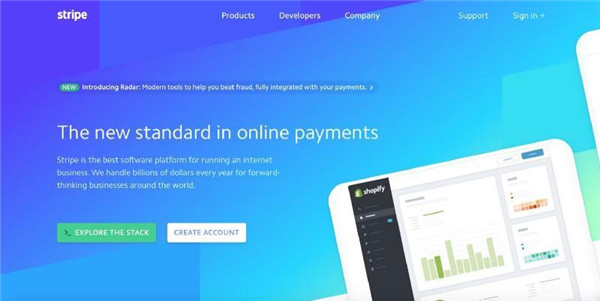
Stripe 主頁上的主要與次要 CTA 按鈕都是針對背景頁而制作的。由于扁平化設(shè)計(jì)的關(guān)鍵屬性使網(wǎng)站變得實(shí)用,并且美觀大方。它讓我們能更加貼近數(shù)字化設(shè)計(jì)的新模式,而其中的功能性與藝術(shù)感又能笙磬同音。
網(wǎng)站題目:運(yùn)用扁平化設(shè)計(jì)技巧創(chuàng)造極致用戶體驗(yàn)
網(wǎng)頁鏈接:http://m.newbst.com/news/168519.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有用戶體驗(yàn)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何每天為網(wǎng)站寫出一篇高質(zhì)量原創(chuàng)文章 2022-06-17
- 優(yōu)秀的用戶體驗(yàn)要如何設(shè)計(jì) 2022-06-17
- 企業(yè)網(wǎng)站首頁該怎么布局能提升用戶體驗(yàn)?可采用哪些優(yōu)化技術(shù)? 2022-06-17
- 如何建設(shè)設(shè)計(jì)一個(gè)符合用戶體驗(yàn)的網(wǎng)站? 2022-06-17
- 在成都做網(wǎng)站如何建設(shè)如何選擇資深建站公司? 2022-06-17
- 如何提高用戶體驗(yàn) 2022-06-16
- 想要利用好零售類APP,沈陽APP開發(fā)提示用戶體驗(yàn)很重要 2022-06-16
- 電商型網(wǎng)站設(shè)計(jì)如何提升用戶體驗(yàn)? 2022-06-16
- 「用戶體驗(yàn)設(shè)計(jì)」如何設(shè)計(jì)移動(dòng)端的文本輸入框 2022-06-16
- 用戶界面和用戶體驗(yàn)間的差異 2022-06-16
- 為設(shè)計(jì)加分:手把手教你做用戶體驗(yàn)地圖 2022-06-15

- 「用戶體驗(yàn)設(shè)計(jì)」表單中的勾選框和開關(guān) 2022-06-17
- 你不可不知道,與用戶體驗(yàn)相關(guān)的五大新趨勢 2022-06-17
- 提升運(yùn)營效率和優(yōu)化用戶體驗(yàn)成網(wǎng)站建設(shè)發(fā)展根本。 2022-06-16
- 『微信公眾號運(yùn)營注意事項(xiàng)』微信公眾號里八大不能忍受的用戶體驗(yàn) 2022-06-15
- 建設(shè)網(wǎng)站內(nèi)鏈,提高用戶體驗(yàn),引誘百度蜘蛛的到來 2022-06-15
- 「用戶體驗(yàn)設(shè)計(jì)」獲取用戶權(quán)限的正確方式 2022-06-14
- 不是交互好的產(chǎn)品就是好產(chǎn)品!大牛告訴你用戶體驗(yàn)是什么? 2022-06-14
- 怎么樣在不影響用戶體驗(yàn)的情況下增加關(guān)鍵詞密度呢,關(guān)鍵詞密度怎樣才能最優(yōu) 2022-06-14