用戶體驗(yàn)好的APP登錄頁面如何設(shè)計(jì)?
2022-06-19 分類: 用戶體驗(yàn)
創(chuàng)新互聯(lián)編者為你提供APP界面設(shè)計(jì)資訊——《用戶體驗(yàn)好的APP登錄頁面如何設(shè)計(jì)》
不要小看一個(gè)登錄界面,它內(nèi)里包含很多細(xì)微的東西,除去外觀視覺,更多要注意的是交互的操作體驗(yàn),比如一些動(dòng)畫、一些文案提示等細(xì)節(jié)都要注意,如果你是UI設(shè)計(jì)師,建議看看這次經(jīng)驗(yàn)文章,附上了大量案例,也許能助你未來更好的去設(shè)計(jì)一個(gè)用戶體驗(yàn)友好的APP登錄界面。

下面通過幾個(gè)關(guān)于登錄界面的UX策略指南,讓你更好的應(yīng)用和實(shí)踐。
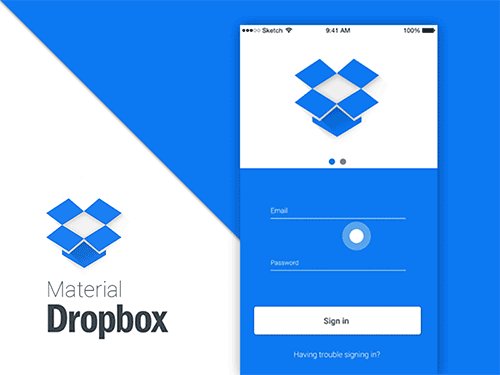
給文本輸入框增加提示

如果用戶使用你的服務(wù)必須登錄,那么信息字段是你必須要做的主要功能(即輸入框中的提示語,如:輸入手機(jī)號碼,輸入驗(yàn)證碼。)
使這些字段清楚可視,并且不要強(qiáng)迫用戶到處尋找,或花更多的步驟進(jìn)到App. 一旦他們進(jìn)到App, 登錄界面是他們所應(yīng)當(dāng)見到的第一個(gè)事情。
獎(jiǎng)勵(lì)提示:相比于使用常見的“登錄”“登陸”的按鈕,可以更富有創(chuàng)造性,并要包含可直接輸入?yún)^(qū)域。確保記住用戶的數(shù)據(jù),這樣他們就不需要每次輸入信息。
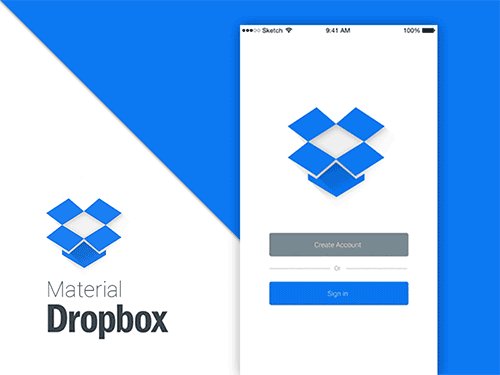
“注冊”和“登陸”不應(yīng)該放在一起
更多地時(shí)候,我們看到注冊和登陸按鈕被放置的靠近彼此,但是這會(huì)對用戶產(chǎn)生反作用。
這兩個(gè)動(dòng)作都包含了相同的動(dòng)詞,并且看起來也很相似,所以他們會(huì)混淆用戶的選擇。在有限的時(shí)間內(nèi)進(jìn)入問題,他們可能會(huì)感到沮喪并且離開。
基本上,任何界面上不應(yīng)該有使用戶“暫停”和“思考”的元素。
如果你想讓他們的體驗(yàn)好無瑕,分開這注冊和登陸兩個(gè)區(qū)域,并且使差別清晰可見。另外,你可以使用不同的動(dòng)詞或者簡單解釋不同的字段是什么。
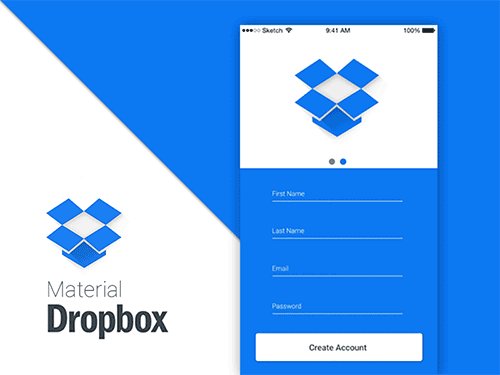
在登錄和注冊部分,增加不同的輸入字段。

除了動(dòng)詞“Sign”是事實(shí)之外,另一個(gè)另用戶感到困惑的是,登錄和注冊部分通常有相同數(shù)量的輸入框(用戶名,密碼,和郵箱)。
為了完全地區(qū)分,最小化新用戶嘗試直接登錄的機(jī)會(huì)。用不同的輸入字段。
讓密碼可被看到

當(dāng)大多數(shù)用戶的密碼由于安保原因被打了馬賽克,用戶頻繁遇見的另一個(gè)問題是打錯(cuò)他們的密碼。
這甚至?xí)l(fā)生在很有經(jīng)驗(yàn)的打字員身上,特別是當(dāng)他們在移動(dòng)設(shè)備上登錄的時(shí)候。
防止這種情況發(fā)生的做法是:在密碼字符旁邊包含一個(gè)“顯示密碼”的單選框或圖標(biāo)。
讓他們知道什么是錯(cuò)誤的
如果應(yīng)用監(jiān)測到一個(gè)錯(cuò)誤的密碼組合,和用戶名,但是沒有明確的報(bào)告給用戶問題是什么,用戶可能會(huì)多次嘗試后,很生氣的退出應(yīng)用。
這是為什么你應(yīng)該考慮通用的回復(fù)(例如“你的密碼或郵箱不符合”),并且給他們立馬回復(fù)怎么解決這個(gè)問題。
問下郵箱地址或電話號碼,而不是唯一的用戶名

為什么人們登錄時(shí)人們很少記住“用戶名”?如果使用用戶名登錄,你會(huì)面對很多可避免的困難:用戶名必須是一個(gè)唯一的,這意味著人們會(huì)重復(fù)嘗試輸入一個(gè)系統(tǒng)里目前還沒有的用戶名,或者最終使用其真實(shí)姓名。
過了一會(huì)兒,用戶想出了一個(gè)唯一的登錄名,但是只過了一小會(huì)兒就忘記了,因?yàn)檫@個(gè)用戶名對他沒有任何的意義。
另一個(gè)事情可以促進(jìn)登錄,是提供給用戶幾個(gè)登錄選項(xiàng),并且給他們機(jī)會(huì)來選擇和嘗試用戶名而不會(huì)沮喪。在這過程中強(qiáng)迫的一部分是允許他們使用郵箱地址和密碼來注冊。
需要一個(gè)“忘記你的密碼”的流程

忘記密碼發(fā)生在所有人身上,這也是為什么,你急迫的給到用戶一個(gè)機(jī)會(huì)來恢復(fù)密碼,那么就直接在登錄界面這么做吧。
所要做的就是,在輸入框下增加一個(gè)“忘記你的密碼”的鏈接,并讓系統(tǒng)能給用戶的郵箱或電話號碼發(fā)送驗(yàn)證碼。
不要鎖了用戶的賬號而不告知他們
為了避免強(qiáng)迫進(jìn)入和暴力攻擊,許多網(wǎng)頁和應(yīng)用在一系列的錯(cuò)誤嘗試之后關(guān)閉賬戶。
安全第一,但是你至少要嘗試告訴用戶,在多少次嘗試后,在關(guān)閉賬戶前,他們必須離開。你也可以分享更多的細(xì)節(jié),例如,在試錯(cuò)后的十分鐘才可以再次嘗試的事實(shí)。
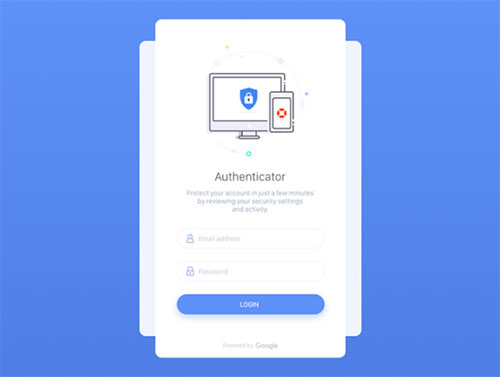
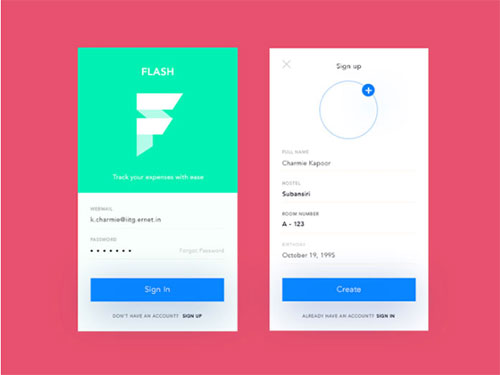
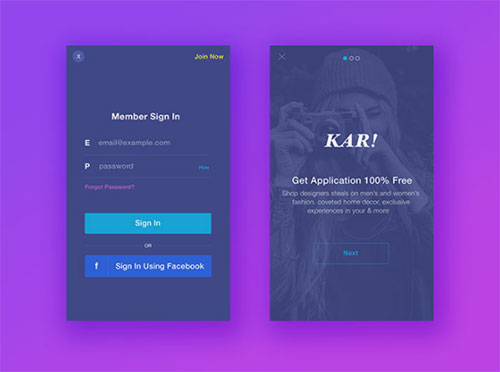
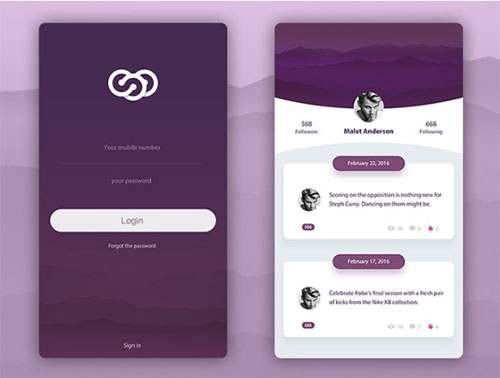
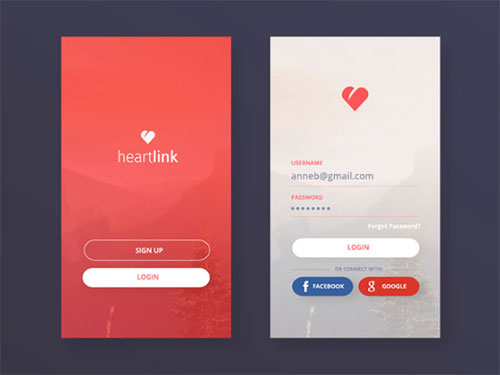
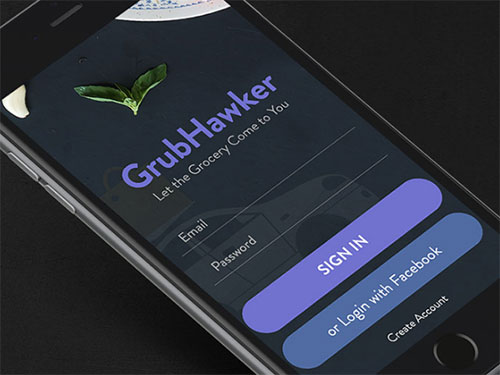
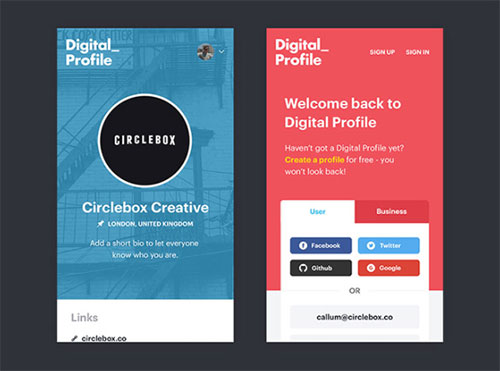
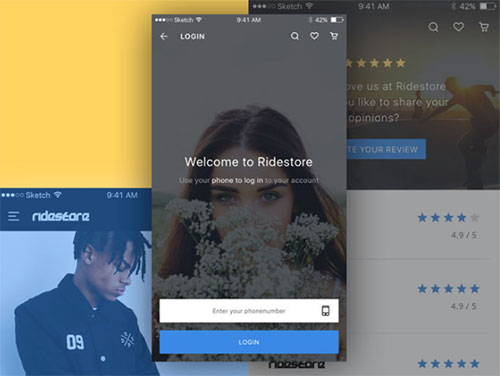
登錄樣式靈感
如果在過去,都是在用相同的無風(fēng)格和定制化的登錄頁。現(xiàn)如今,給你的應(yīng)用,創(chuàng)造一個(gè)獨(dú)特的登錄頁設(shè)計(jì)是非常重要的事情,尤其是你想要圍繞你的應(yīng)用和服務(wù)來創(chuàng)造品牌。設(shè)計(jì)師和開發(fā)人員也有承認(rèn)意識到登錄表單的重要性。這是事實(shí),特別對于移動(dòng)環(huán)境下,用戶界面相比于“桌面”網(wǎng)站,扮演了更重要的角色。當(dāng)為一個(gè)應(yīng)用和移動(dòng)站設(shè)計(jì)這個(gè)元素的時(shí)候,設(shè)計(jì)師花很多的精力,使它既好用又美觀。
在這篇文章里,你會(huì)看到很多APP界面設(shè)計(jì)的案例靈感,關(guān)于一個(gè)移動(dòng)端登陸頁面應(yīng)被設(shè)計(jì)成什么樣,給你一些線索。
Roostio Login Screen

Login Screen

Job Board – Company Profile / Login

Shopping app

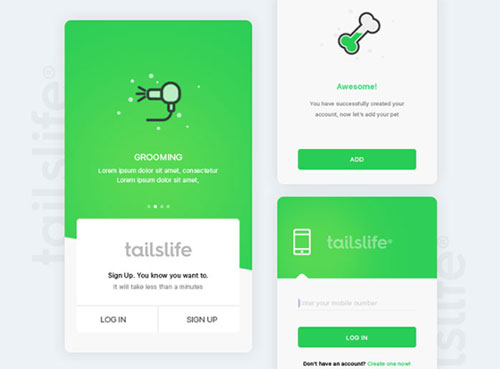
Tailslife: Login

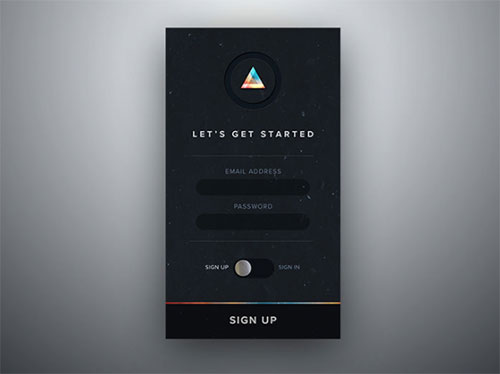
Moody Sign Up/In Screen

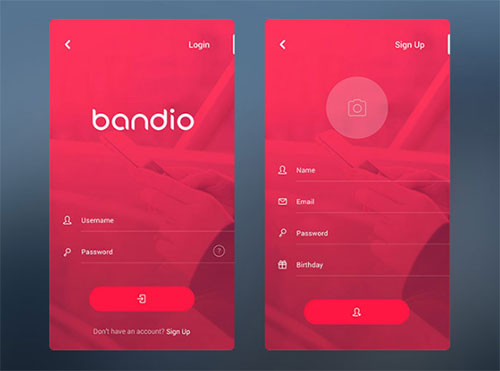
Bandio App Login & Sign Up

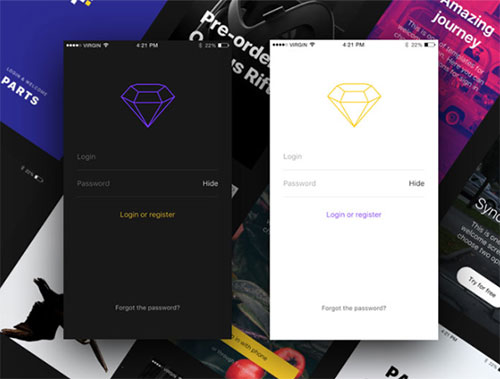
Parts – login dark side

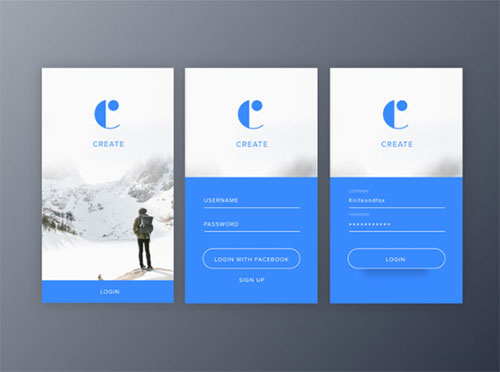
Login Screens

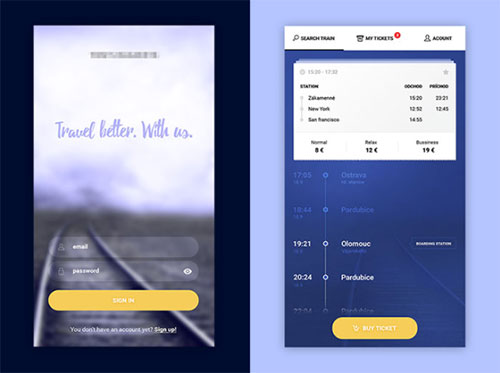
ZSSK – login and route detail

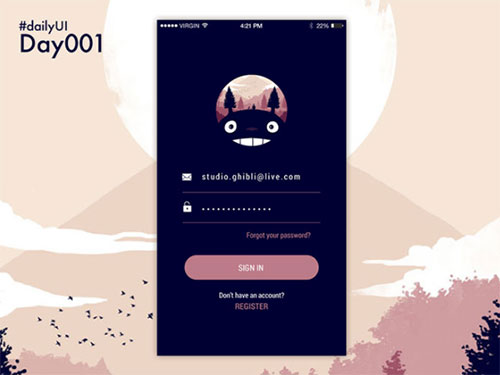
DailyUI Day001

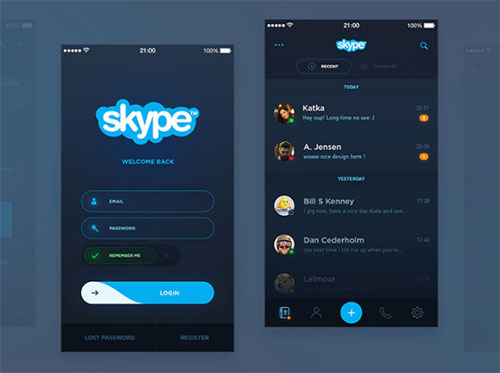
Skype Redesign

Sign Up Window – Daily UI #001

結(jié)尾思考
對用戶來說,登陸已經(jīng)很困難了,所以,使之變得更復(fù)雜,對你的產(chǎn)品來說并不是一個(gè)很聰明的決定。避免更大的和不熟悉的形式,并且讓輸入字符簡單可視。這些只是一些為了節(jié)省用戶時(shí)間可以考慮的技巧,并且?guī)椭麄兿硎苣闼峁┑姆?wù)。
網(wǎng)頁標(biāo)題:用戶體驗(yàn)好的APP登錄頁面如何設(shè)計(jì)?
鏈接分享:http://m.newbst.com/news/169098.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有用戶體驗(yàn)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站細(xì)節(jié)優(yōu)化提升用戶體驗(yàn)度 2022-06-18
- 提升用戶體驗(yàn)度的網(wǎng)站結(jié)構(gòu)構(gòu)建 2022-06-18
- 如何從用戶體驗(yàn)提升網(wǎng)站流量 2022-06-18
- 用戶體驗(yàn)設(shè)計(jì)流程與文檔編制指南 2022-06-18
- 如何每天為網(wǎng)站寫出一篇高質(zhì)量原創(chuàng)文章 2022-06-17

- 重新網(wǎng)頁設(shè)計(jì)的時(shí)候考慮好用戶體驗(yàn) 2022-06-19
- 中小企業(yè)網(wǎng)站發(fā)展的核心動(dòng)力主要需要提高用戶體驗(yàn) 2022-06-18
- 搞定UI中報(bào)錯(cuò)信息的用戶體驗(yàn)設(shè)計(jì)只需抓住這4個(gè)核心 2022-06-18
- 在無錫網(wǎng)站建設(shè)改善網(wǎng)站用戶體驗(yàn)設(shè)計(jì)的技巧 2022-06-18
- 小程序可以幫助企業(yè)解決哪些難題 2022-06-18
- 成都網(wǎng)站建設(shè)公司將如何提升用戶體驗(yàn)度? 2022-06-18
- 創(chuàng)造更好的用戶體驗(yàn)!交互設(shè)計(jì)三要素! 2022-06-18
- 什么是用戶體驗(yàn)?如何評價(jià)用戶體驗(yàn)的好壞? 2022-06-17
- 運(yùn)用扁平化設(shè)計(jì)技巧創(chuàng)造極致用戶體驗(yàn) 2022-06-17
- 優(yōu)秀的用戶體驗(yàn)要如何設(shè)計(jì) 2022-06-17
- 「用戶體驗(yàn)設(shè)計(jì)」表單中的勾選框和開關(guān) 2022-06-17
- 企業(yè)網(wǎng)站首頁該怎么布局能提升用戶體驗(yàn)?可采用哪些優(yōu)化技術(shù)? 2022-06-17
- 如何建設(shè)設(shè)計(jì)一個(gè)符合用戶體驗(yàn)的網(wǎng)站? 2022-06-17
- 在成都做網(wǎng)站如何建設(shè)如何選擇資深建站公司? 2022-06-17