APP設(shè)計(jì)易用性的七個(gè)要素
2022-06-20 分類: App設(shè)計(jì)
創(chuàng)新互聯(lián)為你提供關(guān)于APP設(shè)計(jì)資訊,APP設(shè)計(jì)易用性的七個(gè)要素:本文介紹的7個(gè)移動用戶體驗(yàn)設(shè)計(jì)要點(diǎn),諸如內(nèi)容優(yōu)先、導(dǎo)航設(shè)計(jì)、快速響應(yīng)等都是基礎(chǔ)而經(jīng)典的設(shè)計(jì)知識,適合新手入門學(xué)習(xí)和查漏補(bǔ)缺。
目錄
一個(gè)屏幕,一個(gè)任務(wù)
看不見的用戶界面
充分留白
讓導(dǎo)航變得簡單
單手操作
響應(yīng)快速
讓推送更加人性化
01. 一個(gè)屏幕,一個(gè)任務(wù)
減輕用戶在獲取所需信息上花費(fèi)的努力。
為APP 所設(shè)計(jì)的每一個(gè)屏幕畫面,都需要仔細(xì)斟酌,讓每一個(gè)操作都發(fā)揮它的作用。
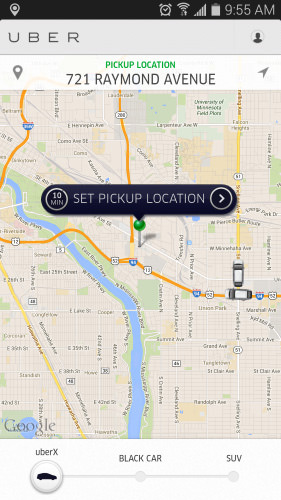
我們來看看下面這個(gè)Uber 的APP界面吧。用戶使用這個(gè)APP的目的是為了搭上出租車,所以在這個(gè)界面中,為了不使用戶感到混亂,我們限制了其他元素的出現(xiàn)。基于GPS 我們可以自動定位用戶所在的位置,用戶只需要選擇自己想去的位置就可以了。

看優(yōu)秀的案例分析,也能學(xué)到不少可用性的知識喲:《全新UBER APP改版背后的設(shè)計(jì)思考總結(jié)》
02. 看不見的界面
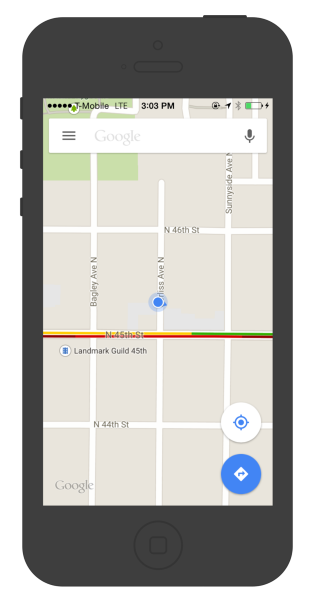
內(nèi)容即界面。為了讓用戶著眼于內(nèi)容,我們可以將一些不必要的元素進(jìn)行刪除。這樣可以縮短用戶的關(guān)注時(shí)間,將他們引導(dǎo)到他們所需要的內(nèi)容上。以下面的谷歌地圖為例。谷歌把全部不必要的面板和按鈕統(tǒng)統(tǒng)省略,將地圖本身便是界面這一理念傳達(dá)出來。

03. 充分留白
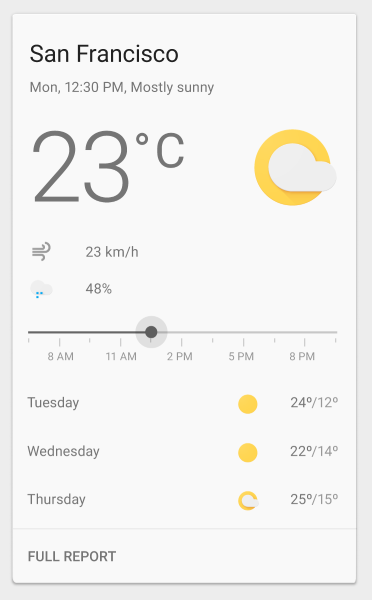
為了讓重要的內(nèi)容變得注目,讓我們來利用負(fù)空間吧。負(fù)空間,又被人稱為留白,指的是在設(shè)計(jì)和布局的時(shí)候在要素的四周被空出來的部分,這部分往往被人無視。雖然有人認(rèn)為這是對有限空間的浪費(fèi),但留白空間對于移動應(yīng)用界面設(shè)計(jì)是非常必要的。不管是在提高可讀性,排列內(nèi)容的優(yōu)先順序,還是進(jìn)行可視化操作的布局上都發(fā)揮著非常重要的作用。不但可以簡化用戶界面,還能改善用戶體驗(yàn)。

關(guān)于留白的方法,在這篇好文中有詳細(xì)的解讀:《超實(shí)用!移動端界面中的版式設(shè)計(jì)原理(下)》
04.讓導(dǎo)航變得簡單
導(dǎo)航菜單不管是在哪種情況、哪種屏幕下都應(yīng)該能讓用戶很容易地找到。建議從界面的尺寸限制和內(nèi)容的優(yōu)先級出發(fā),決定用哪種導(dǎo)航。標(biāo)簽欄作為導(dǎo)航菜單的代替,可以通過一個(gè)簡單的點(diǎn)擊跳轉(zhuǎn)到不同的頁面,對移動端APP來說也是非常方便的設(shè)定。

該用哪種導(dǎo)航,首先得知道有哪些導(dǎo)航模式,優(yōu)缺點(diǎn)都是什么:《全方位科普移動端導(dǎo)航的七種設(shè)計(jì)模式》
05. 單手操作
對應(yīng)大屏來設(shè)計(jì)尺寸吧。自從iPhone 6 和 6 Plus 發(fā)售之后,大屏幕已經(jīng)是今后主流的趨勢了。

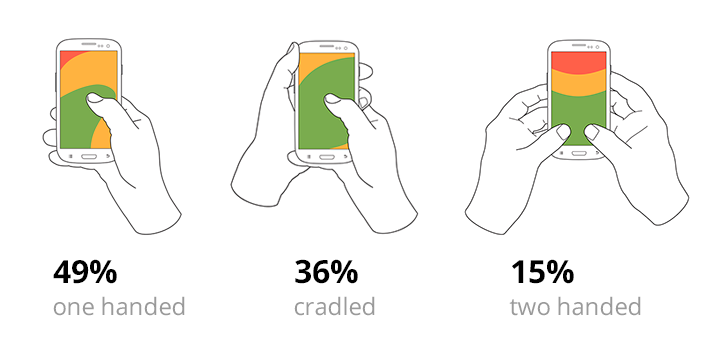
下面這張圖片展示了大部分人是怎樣持握移動設(shè)備的。(單手操作:49% | 一只手托著操作:36% | 雙手操作:15%)

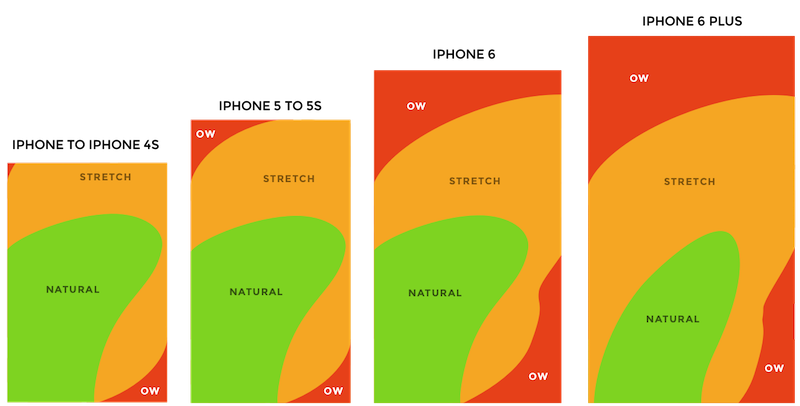
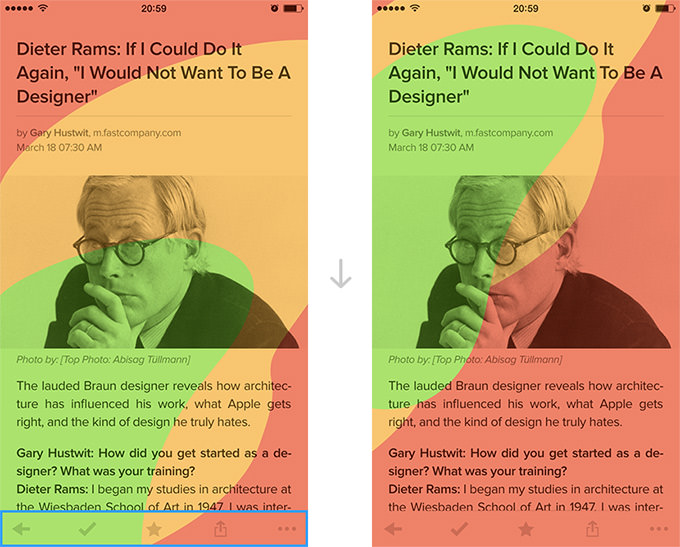
參加試驗(yàn)的用戶中有85%是用單手操作手機(jī)的。接下來的這張熱度圖反映的是自2007年以后發(fā)售的iPhone 屏幕上單手大拇指所能操作的范圍。正如你所看到的,隨著屏幕的不斷變大,所能操作的部分(圖中綠色區(qū)域)正在逐漸變小。

為了改善用戶體驗(yàn),你也需要將上面的數(shù)據(jù)應(yīng)用到設(shè)計(jì)之中。在制作對應(yīng)大屏幕(如iPhone6或7等等)的APP時(shí),你也需要考慮到單手能操作的范圍。然后,在大拇指所能接觸到的范圍內(nèi)配置你的導(dǎo)航菜單。

06.快速響應(yīng)
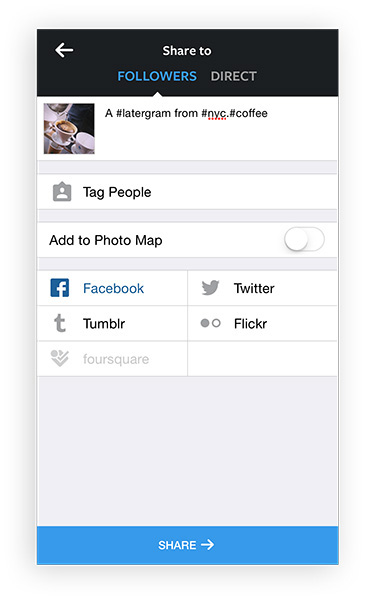
不要讓用戶將時(shí)間浪費(fèi)在等待上。你應(yīng)該把快速啟動時(shí)刻放在心上。通過后臺提前運(yùn)行,你可以讓他看起來變得響應(yīng)快速。這樣做會有兩個(gè)好處,用戶看不見它們的加載過程,且在用戶實(shí)際操作之前項(xiàng)目就已經(jīng)加載完成。一個(gè)很棒的參考案例,就拿Instagram的照片上傳功能來說,用戶選擇好想要分享的照片時(shí),上傳就已經(jīng)開始了。

在Instagram上傳照片的時(shí)候,他還會提醒用戶添加標(biāo)簽。直到用戶按下分享按鈕,照片的上傳工作就已經(jīng)完成了,用戶可以立即分享他們的照片。
07.讓推送更加人性化
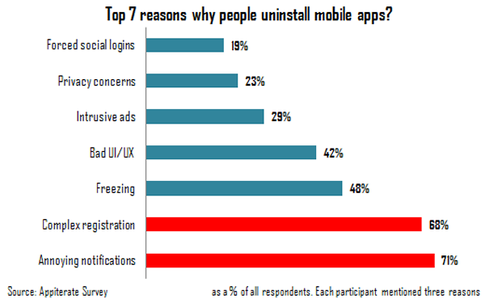
在發(fā)送信息之前多想想。每天通過APP給用戶進(jìn)行大量的推送會讓用戶的注意力變得分散甚至給他們帶來煩惱。這些讓人厭煩的推送也是用戶選擇卸載它們的原因之一(有71%的受訪者這樣回答)。

不要試圖為了吸引用戶而去給他們推送消息。而是將對用戶來說非常重要的消息進(jìn)行整理之后,再給他們進(jìn)行推送。
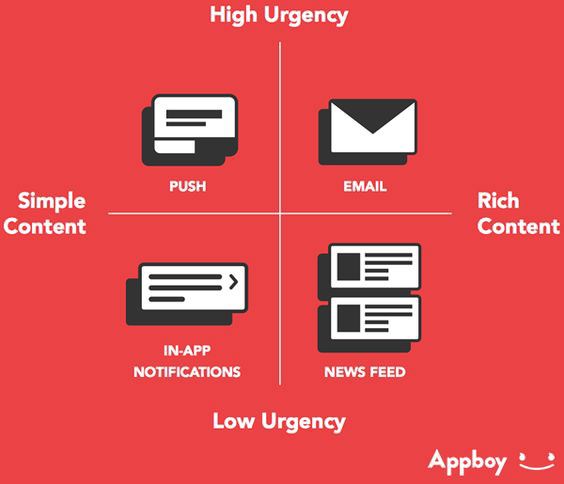
為了有效的給移動端的用戶推送通知,我們可以使用如推送通知、E-mail、應(yīng)用內(nèi)通知等各種各樣的手段。增加你的消息推送方式,將他們很好的結(jié)合在一起,可以讓你的用戶體驗(yàn)變得更加友好。

文章標(biāo)題:APP設(shè)計(jì)易用性的七個(gè)要素
標(biāo)題來源:http://m.newbst.com/news/169424.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有App設(shè)計(jì)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 十大APP設(shè)計(jì)的必備要點(diǎn) 2022-06-19
- 品牌設(shè)計(jì)的植入-APP設(shè)計(jì)5 2022-05-30
- app設(shè)計(jì)技巧:國外大師教你四步設(shè)計(jì)框架 2022-05-29
- APP設(shè)計(jì)|登錄注冊模塊詳解 2022-05-25
- 毀掉APP設(shè)計(jì)的5個(gè)致命錯誤 2022-05-14
- 設(shè)計(jì)實(shí)戰(zhàn)!科學(xué)養(yǎng)護(hù)綠植APP設(shè)計(jì)如何提升用戶體驗(yàn) 2022-05-01

- 優(yōu)秀app設(shè)計(jì)應(yīng)具備的四點(diǎn) 2022-06-14
- 大勢所趨!十大令人振奮的移動端APP設(shè)計(jì)趨勢 2022-06-13
- app設(shè)計(jì):如何處理加載頁面 2022-05-29
- App設(shè)計(jì)需要注意的21條禁忌 2022-05-15
- 24個(gè)容易忽略的APP設(shè)計(jì)細(xì)節(jié) 2022-05-14
- 移動APP設(shè)計(jì)指南 2022-01-09
- 網(wǎng)站logo和APP設(shè)計(jì)的圖標(biāo)歸類 2021-06-13
- 小程序和App設(shè)計(jì)的差異 2021-06-07
- 網(wǎng)站APP設(shè)計(jì)師如何規(guī)避字體版權(quán) 2021-06-05
- 網(wǎng)頁APP設(shè)計(jì)與用戶體驗(yàn)中的同情心與同理心 2021-06-01
- APP設(shè)計(jì)常見的交互樣式有哪些 2021-05-25
- 網(wǎng)站設(shè)計(jì)APP設(shè)計(jì)如何傳達(dá)品牌感 2021-05-20
- APP設(shè)計(jì)常見分割方式 2021-05-20