孩子們的網(wǎng)頁設(shè)計
2014-06-02 分類: 網(wǎng)站建設(shè)
我們做到了!我們創(chuàng)建了從無到有的第一網(wǎng)站和我們談?wù)撛O(shè)計像空格,字體和顏色的一些關(guān)鍵件。
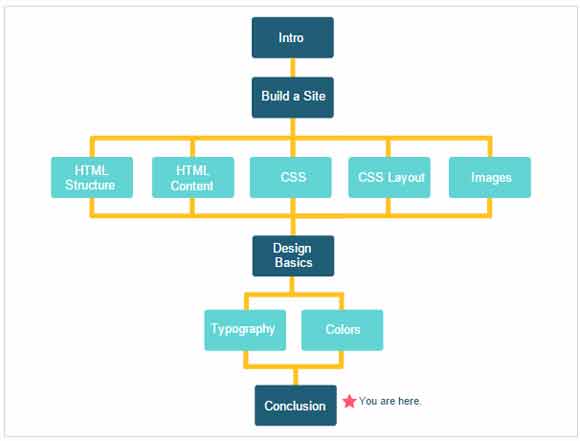
在這最后的教程中我們將快速復(fù)習(xí)我們所學(xué)的到目前為止有關(guān)建立一個網(wǎng)站設(shè)計一切,審查的方式來讓我們的網(wǎng)站在互聯(lián)網(wǎng)上,我們可以直接與我們的朋友和家人一個網(wǎng)站地址,和觸摸一點(diǎn)有用的資源發(fā)展我們的研究。
別忘了問最后問題在注釋部分在這一頁的底部!
我們開始這一系列解決網(wǎng)絡(luò)是如何工作的。在互相交談,他們都必須通過ISP連接到Internet的兩臺不同的電腦為(互聯(lián)網(wǎng)服務(wù)提供商)。
讓其他人來審查我們的網(wǎng)站在互聯(lián)網(wǎng)上的這些站點(diǎn)文件必須轉(zhuǎn)移(轉(zhuǎn)移)到服務(wù)器;采用直接接入互聯(lián)網(wǎng)專用電腦。我們將在下面一節(jié)這更多的評論。
我們在互聯(lián)網(wǎng)上的角色是一個網(wǎng)頁設(shè)計師。我們的工作就是讓一個網(wǎng)站看起來很是超級方便我們的用戶閱讀和瀏覽。
為此,我們設(shè)置了HTML和CSS開始建設(shè)我們的教程+鎮(zhèn)現(xiàn)場后制定的一些精彩的素描紙上。為了準(zhǔn)備這一部分我們要學(xué)習(xí)所有關(guān)于文件的命名和組織過程。

HTML和CSS網(wǎng)站建設(shè)
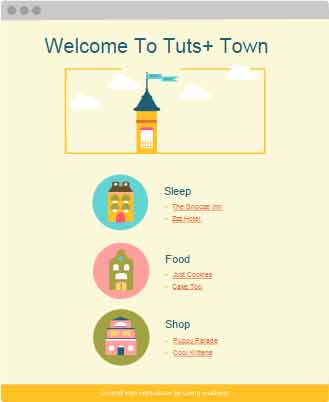
建立我們的教程+鎮(zhèn)網(wǎng)站首先建立我們的HTML結(jié)構(gòu),然后插入內(nèi)容。
這種結(jié)構(gòu)是由若干要素嵌套在一次HTML元,有了這個在地方基金會堵在內(nèi)容簡單多了。
一旦內(nèi)容就可以開始一切的CSS樣式。首先,我們需要將兩個文件放在HTML頭部:
<鏈接類型=“文本/ CSS”rel=“stylesheet”href =“tutstown。CSS”/>
在我們的CSS文件,我們可以宣布,顏色,大小,布局,和更多的元素在HTML文檔,最終導(dǎo)致完成網(wǎng)站設(shè)計。

圖像
這部分的系列完成了一個教程,討論不同的圖像格式提供給我們。我們談到了包括他們在我們的HTML和一些影響我們可以應(yīng)用于圖像的CSS,如改變他們的
如前所述,使用的所有圖像在TUTS +城鎮(zhèn)系列SVG,意味著他們可以調(diào)整不失去質(zhì)量和易編輯。
設(shè)計基礎(chǔ)
我們創(chuàng)建了自己的網(wǎng)站后,我們回顧了基本的設(shè)計概念,幫助形成看,感覺,和網(wǎng)站的可用性。
內(nèi)容是網(wǎng)站設(shè)計中最重要的部分,所以在建立我們的內(nèi)容是有用的,需要良好的組織,和我們搬上畫面。
視覺層次是現(xiàn)場通過改變字體大小,顏色和空白了,就像氣球,上面是在圖像的主要對象。
排版
印刷術(shù)是我們到處看到的文字是網(wǎng)頁設(shè)計中最重要的部分。我們的用戶需要能夠閱讀我們的內(nèi)容,但我們也需要確保字體(S)我們選擇匹配的色調(diào)和感覺我們的內(nèi)容和視覺設(shè)計。
顏色
本節(jié)的系列最后一個顏色–理論教程,某些顏色的意義,對網(wǎng)站不同的顏色系統(tǒng),如何選擇一個成功的調(diào)色板。
指的是小學(xué)和中學(xué)的顏色輪有助于我們更好地了解如何創(chuàng)建和一定的顏色為什么有些顏色看起來很好的結(jié)合在一起而不是別人。
現(xiàn)在,讓我們通過我們會如何讓我們的網(wǎng)站!
獲取文件的Web
當(dāng)我們討論在開始這個系列,這個網(wǎng)站在我們生活在個人電腦和不上網(wǎng)。在這一點(diǎn)上我們不能直接的朋友和家人在網(wǎng)絡(luò)上的地址,所以他們還不能查看我們的驚人的工作。
我們在討論的入門教程,文件需要生活的服務(wù)器,別人在網(wǎng)上查看。
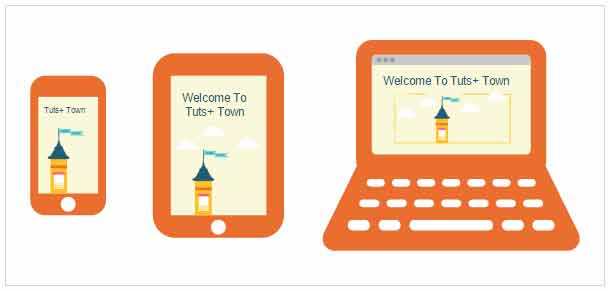
響應(yīng)式設(shè)計
響應(yīng)網(wǎng)頁設(shè)計是指網(wǎng)站以不同的屏幕尺寸考慮設(shè)計。我們在我們的智能手機(jī),花了很多時間,例如,作為設(shè)計師,我們需要確保我們的網(wǎng)站的作品在這些較小的屏幕,以及一個全尺寸的桌面屏幕。

雖然還有很多可以學(xué)習(xí)的加強(qiáng)和發(fā)展我們的網(wǎng)頁設(shè)計技巧,我們已經(jīng)完成了這么多,在這一系列中,現(xiàn)在有一個更好的設(shè)計和建設(shè)一個網(wǎng)站的基本認(rèn)識。
我們正式把網(wǎng)站的生命從草圖在紙上用自己的網(wǎng)站地址,一個真正的網(wǎng)站;所有的網(wǎng)頁設(shè)計師的一天!
創(chuàng)新互聯(lián)設(shè)計文章推薦:
馬鞍山網(wǎng)站制作網(wǎng)絡(luò)公司
當(dāng)前名稱:孩子們的網(wǎng)頁設(shè)計
文章轉(zhuǎn)載:http://m.newbst.com/news/20004.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供服務(wù)器托管、關(guān)鍵詞優(yōu)化、手機(jī)網(wǎng)站建設(shè)、App設(shè)計、用戶體驗(yàn)、全網(wǎng)營銷推廣
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)頁設(shè)計師如何從WEB設(shè)計啟動轉(zhuǎn)型 2014-06-01
- 成為一個成功的網(wǎng)頁設(shè)計師12提示 2014-06-01
- 讓您的網(wǎng)頁設(shè)計更加有黃金比例 2014-05-30
- 網(wǎng)頁設(shè)計排版問題 2014-05-30
- 現(xiàn)代網(wǎng)絡(luò)漸進(jìn)式設(shè)計 2014-05-28
- 網(wǎng)頁設(shè)計中的模式窗口 2014-05-26
- 一流的網(wǎng)頁設(shè)計布局的趨勢 2014-05-23

- 提高你的網(wǎng)頁設(shè)計工作流程 2014-05-31
- 網(wǎng)頁設(shè)計用戶的使用習(xí)慣 2014-05-30
- 漢堡網(wǎng)頁設(shè)計的極簡主義 2014-05-29
- 精心設(shè)計的網(wǎng)站風(fēng)格指南 2014-05-27
- 一個響應(yīng)式網(wǎng)頁設(shè)計的好處 2014-05-27
- 本周流行的網(wǎng)頁設(shè)計 2014-05-24
- 網(wǎng)頁設(shè)計師和開發(fā)人員如何更好地工作 2014-05-23
- 免費(fèi)的PSD網(wǎng)頁設(shè)計模型下載 2014-05-22
- 7例優(yōu)秀網(wǎng)站的側(cè)邊欄設(shè)計 2014-05-21
- 設(shè)計師資源網(wǎng)站推出 2014-05-19
- 蘋果設(shè)計事件影響 2014-05-19
- 網(wǎng)站布局使用的動畫效果 2014-05-19