網(wǎng)頁設(shè)計(jì)動畫的一些基本概念
2014-06-11 分類: 網(wǎng)站建設(shè)
網(wǎng)頁設(shè)計(jì)是所有關(guān)于運(yùn)動,有很多是說一個靜止的畫面:你能看到它,思考它的復(fù)雜性,大多數(shù)網(wǎng)站添加了在線的動畫存在,可以使游客看到,這是讓他們感動。
有各種各樣的方法來完成一個可接受的設(shè)計(jì)師使用用戶的參與度,但話題涉及CSS和JS的過渡動畫。這些聰明的動畫提供即時反饋給用戶,所需的動作美學(xué)的獎勵。經(jīng)典的召喚和回應(yīng),創(chuàng)造音樂的網(wǎng)頁的設(shè)計(jì)和諧。
下面你會看到在今天的動態(tài)網(wǎng)頁可能是幾個驚人的例子。動畫的選項(xiàng)是真正令人震驚的,你將學(xué)習(xí)如何運(yùn)用所有您最喜愛的影響以及。
菜單
全屏幕推導(dǎo)航
回到菜單只是一瞬間,有一個特別的網(wǎng)頁設(shè)計(jì)的趨勢,我們看到越來越多的喜歡所看到的。
全屏幕菜單在手推上增加任務(wù)用戶集中一個奇妙的方式:在網(wǎng)站上找到他們的下一個目的地。一旦他們決定離開當(dāng)前頁面,除了導(dǎo)航菜單變得多余。這將是很好的如果,在這一點(diǎn)上,一切就消失了。
是什么讓這些推屏幕值得稱贊。所有用戶需要做的就是點(diǎn)擊菜單圖標(biāo),然后所有不必要的元素都熄滅,通過導(dǎo)航屏幕更換。這允許用戶與一個他們目前關(guān)注互動,導(dǎo)航。如前述,他們變得非常流行:

現(xiàn)在,一個完整的菜單變化比我們已經(jīng)經(jīng)歷了這之前的動畫稍微復(fù)雜,所以你通過閱讀本教程這codyhouse.co寫在主題。
在那里你會找到對HTML的結(jié)構(gòu)要求,對CSS3的詳盡的解釋,和一個方便的鏈接下載CSS和JS文件,你需要在你的網(wǎng)站上的菜單的實(shí)現(xiàn)。
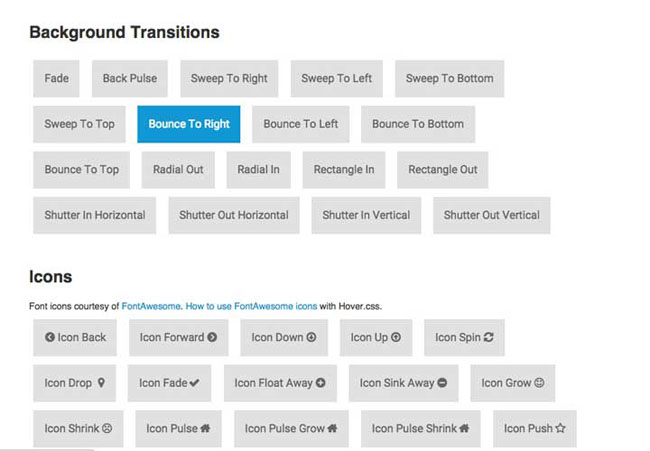
懸停
最常見的過渡效果(可能是因?yàn)槌袚?dān)很容易但仍極具吸引力)是懸停的反應(yīng)。隨著移動設(shè)備,鼠標(biāo)懸停通常是一個小的觸覺接觸代替。不管怎樣,動畫仍然是瞬時反饋的目的。
對這種效果看起來像幾個例子看看,學(xué)習(xí)至少一個簡單的方法來實(shí)現(xiàn)它。
按鈕

當(dāng)然,總是有多于一種的方式,或動畫的一個元素,對于這件事。
讓我們看看一些其他的東西,你可以在你的網(wǎng)頁動畫。
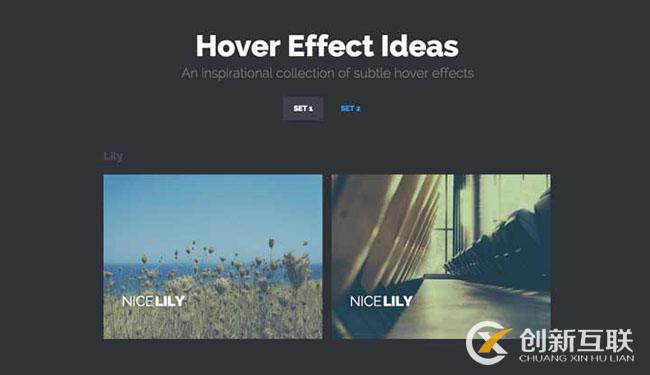
圖像

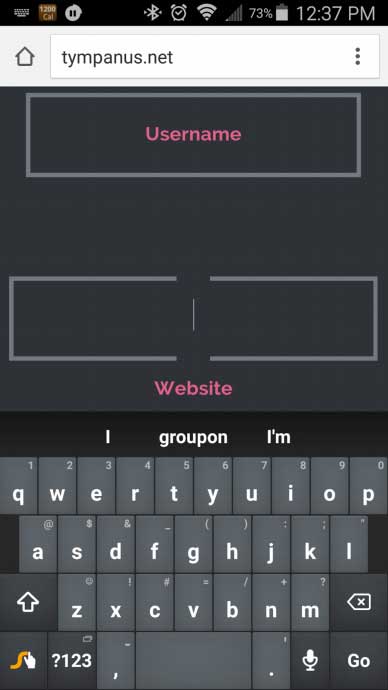
文本輸入
從鼠標(biāo)懸停,這是我們給我們的鍵盤有些愛擬合。文本的輸入轉(zhuǎn)換為用戶提供反饋的另一個奇妙的措施。動畫領(lǐng)域,你需要用戶輸入的文字告訴他們,該網(wǎng)站是準(zhǔn)備接受他們試圖給信息。不僅如此,但它是以一種更加明顯的方式比閃爍的光標(biāo),他們習(xí)慣于看到。
這可以為用戶提供較慢的設(shè)備工作是非常有幫助的。該警告是雙時,他們試圖在智能手機(jī)或平板型:

正如你可以看到,在網(wǎng)頁設(shè)計(jì)的動態(tài)轉(zhuǎn)換選項(xiàng)和實(shí)現(xiàn)方式是多種多樣的。此外,這些CSS和JS動畫服務(wù)的寶貴作用。他們增加了用戶的注意力,同時減少用戶的挫折感。
分享文章:網(wǎng)頁設(shè)計(jì)動畫的一些基本概念
分享URL:http://m.newbst.com/news/20031.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站設(shè)計(jì)公司、移動網(wǎng)站建設(shè)、ChatGPT、品牌網(wǎng)站建設(shè)、網(wǎng)站策劃、外貿(mào)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- UI界面元素和設(shè)計(jì)例子 2014-06-11
- 新的設(shè)計(jì)人員和開發(fā)人員提供的CSS資源 2014-06-09
- 一個設(shè)計(jì)師的敏捷方法 2014-06-09
- 網(wǎng)站的布局和外觀 2014-06-08
- 網(wǎng)頁設(shè)計(jì)師的最新設(shè)計(jì)開發(fā) 2014-06-07
- 網(wǎng)頁設(shè)計(jì)之客戶的報價問題 2014-06-06
- 創(chuàng)意設(shè)計(jì)要跨界思考網(wǎng)頁設(shè)計(jì)法則 2014-06-05
- 9個設(shè)計(jì)技巧讓你的客戶ok 2014-06-04

- 平面設(shè)計(jì)自由職業(yè)者應(yīng)用 2014-06-10
- 分享想法設(shè)計(jì)及“互聯(lián)網(wǎng)思維”“設(shè)計(jì)思維” 2014-06-08
- 響應(yīng)網(wǎng)頁設(shè)計(jì):我們要從這里去哪里? 2014-06-07
- 網(wǎng)頁設(shè)計(jì)項(xiàng)目的一種有效方法 2014-06-06
- 何謂隱形設(shè)計(jì) 2014-06-05
- 策劃視頻UI設(shè)計(jì)師和數(shù)字藝術(shù)家 2014-06-04
- 30個Web設(shè)計(jì)網(wǎng)頁設(shè)計(jì)行業(yè)書籍 2014-06-04
- 網(wǎng)站頁面設(shè)計(jì)精美分析 2014-06-03
- 金色海岸的網(wǎng)頁設(shè)計(jì)師 2014-06-03
- 與主題預(yù)做布局 2014-06-02
- 孩子們的網(wǎng)頁設(shè)計(jì) 2014-06-02