2014-07-04 分類(lèi): 網(wǎng)站建設(shè)
黑暗的網(wǎng)頁(yè)設(shè)計(jì)注意事項(xiàng)
黑暗的網(wǎng)頁(yè)設(shè)計(jì)很受歡迎,可以有一個(gè)優(yōu)雅的創(chuàng)意訴求。
他們也適合多種類(lèi)型的客戶(hù)工作,但是,他們并不適合每一個(gè)網(wǎng)站,應(yīng)該只有在適當(dāng)?shù)臅r(shí)候使用。
在醒目的視覺(jué)沖擊,這些黑暗的設(shè)計(jì)可以有很多設(shè)計(jì)師不知道如何有效地將它們關(guān)閉不關(guān)閉游客。
一個(gè)黑暗的設(shè)計(jì)是可讀性差,大多數(shù)讀者不上訴的機(jī)會(huì)少的傳統(tǒng)設(shè)計(jì)元素。
在這篇文章中,我們將討論一些提示,讓你的下一個(gè)黑暗的網(wǎng)站設(shè)計(jì)吸引廣大觀眾,同時(shí)讓你的設(shè)計(jì)師,發(fā)揮你的創(chuàng)造力。
一最近的民意調(diào)查表明光設(shè)計(jì)的通用Web觀眾高達(dá)47%的優(yōu)先。主要原因是可讀性。大多數(shù)人不喜歡看光在黑色背景文字網(wǎng)站因?yàn)檫@株他們的眼睛,使一個(gè)更愉快的體驗(yàn)。
相比之下,10%的受訪(fǎng)者表示,他們總是選擇深色背景的網(wǎng)站,而另外36%的人說(shuō),選擇將取決于類(lèi)型的網(wǎng)站。
所以,正確的答案是什么?當(dāng)它來(lái)的時(shí)候,每個(gè)人都有自己的觀點(diǎn),那就是。
但這樣一個(gè)大比例的用戶(hù)說(shuō),黑暗的網(wǎng)站設(shè)計(jì)是可以接受的,有時(shí)甚至是選,我們作為網(wǎng)頁(yè)設(shè)計(jì)師必須了解如何創(chuàng)建我們自己和我們的客戶(hù)有效的設(shè)計(jì)深。
這意味著讓所有的光,黑暗的背景設(shè)計(jì)可以更具可讀性和用戶(hù)友好的真正的信徒。
使用更多的空白
或者應(yīng)該叫“黑空間”?白色空間的有效使用任何類(lèi)型的設(shè)計(jì)是很重要的,但它是必不可少的深色背景的網(wǎng)站。
黑暗的設(shè)計(jì)有一種傾向,覺(jué)得“重”,并使他們可以加強(qiáng)這種感覺(jué)。在一些流行的黑網(wǎng)站設(shè)計(jì)下面一看,注意他們的自由使用空白的空間有很大的影響。
黑色的地產(chǎn)看到所有在互聯(lián)網(wǎng)上的暗網(wǎng)的設(shè)計(jì)展示。這的確是一個(gè)所有美麗的設(shè)計(jì)和值得關(guān)注。大量的白色空間是整個(gè)設(shè)計(jì)的,是什么讓這個(gè)獨(dú)特的設(shè)計(jì)是多么的空格是用來(lái)勾勒的某些元素,從而有效地。
標(biāo)志有很多白色的周?chē)目臻g,我們首先看到的是游客。我們看到在右下的主要內(nèi)容和瓶。正如你看到的,白色的空間用好突出瓶子上的主要內(nèi)容和標(biāo)題文本。
特色內(nèi)容滴答滴答和相應(yīng)的圖像在該設(shè)計(jì)框架最白的空間。當(dāng)我們向下,我們看到白色的空間更少,這使得我們注意所顯示的內(nèi)容。
這里的關(guān)鍵是,白色的空間逐步引導(dǎo)用戶(hù)到最后的頁(yè)面。
黑暗的背景加至設(shè)計(jì)深度。因?yàn)榫W(wǎng)站非常依賴(lài)于空白,也沒(méi)有黑暗背景的創(chuàng)意效果是那么有趣。
這個(gè)Mark Dearman網(wǎng)站在其布局的自由和均勻分布的白色空間。
白色的空間框架各組合件提供呼吸的空間足夠它的內(nèi)容,它是一個(gè)很好的休息點(diǎn),然后移動(dòng)到下一個(gè)塊。
大量的白色空間是黑暗的設(shè)計(jì)必不可少的因?yàn)樗粌H有助于清潔的布局而制定的重要元素和添加優(yōu)雅的整體外觀。

文本的空白
因?yàn)榭勺x性是那些不喜歡深色背景的頭號(hào)關(guān)注的問(wèn)題,設(shè)計(jì)師必須特別關(guān)注文本本身。
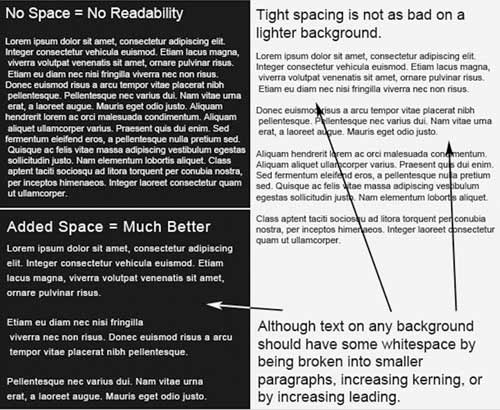
正如在總體設(shè)計(jì)中,一種方式來(lái)提高可讀性在黑暗的網(wǎng)站是增加白色空間通過(guò)調(diào)整段落大小,字距和領(lǐng)導(dǎo)。
下面的例子說(shuō)明了什么不同的間距和字符進(jìn)行比較黑暗與光明的布局。
另一種方法來(lái)提高可讀性在黑暗的網(wǎng)頁(yè)設(shè)計(jì)是增加字體大小。最喜歡的其他規(guī)則,在這篇文章中,更大的字體大小,意味著更多的白色空間。更大的字母,更白的空間會(huì)出現(xiàn)在每一封信。
例如,一個(gè)“下變得更白的空間就更大的信”,在它周?chē)蛢?nèi)部的封閉空間和面積的屋檐下。
注意閱讀小文本是很容易在淺色背景上的黑暗。當(dāng)設(shè)置字體的一個(gè)新的網(wǎng)站,一定要看一些虛擬的文字是否清晰。如果不是,看是否增加文字大小的幫助。

另一種方法來(lái)提高可讀性在黑暗的網(wǎng)頁(yè)設(shè)計(jì)是增加字體大小。最喜歡的其他規(guī)則,在這篇文章中,更大的字體大小,意味著更多的白色空間。更大的字母,更白的空間會(huì)出現(xiàn)在每一封信。
例如,一個(gè)“下變得更白的空間就更大的信”,在它周?chē)蛢?nèi)部的封閉空間和面積的屋檐下。
注意閱讀小文本是很容易在淺色背景上的黑暗。當(dāng)設(shè)置字體的一個(gè)新的網(wǎng)站,一定要看一些虛擬的文字是否清晰。如果不是,看是否增加文字大小的幫助。
文本對(duì)比
許多人普遍認(rèn)為大多數(shù)的黑網(wǎng)站引起眼睛疲勞。太多或太少的對(duì)比通常是罪魁禍?zhǔn)住H绾握业揭粋€(gè)平衡?
如果你在一個(gè)漆黑的房間,突然直視光不愉快。但看著那么明亮的光在黑暗的房間里就好少。同樣的原則也適用于網(wǎng)頁(yè)設(shè)計(jì)。
尋找好的對(duì)比度意味著平衡黑暗的背景與明亮的文字。
下面是一個(gè)(非常)粗略的說(shuō)明文字和背景之間的對(duì)比。注意當(dāng)背景變得更亮,那么文本。
對(duì)于文本中發(fā)現(xiàn)愉快的對(duì)比是一個(gè)純黑色的背景更加困難。
找到好的平衡,用深淺不同的實(shí)驗(yàn)。結(jié)果通常是一個(gè)背景,不是純黑色和純文本,不是純白色。
處理字體
字體設(shè)計(jì)中起著很大的作用,應(yīng)該與黑暗的布局考慮周到。下面的圖像顯示在一個(gè)黑暗的背景14點(diǎn)字體在襯線(xiàn)和無(wú)襯線(xiàn)字體。
sans-serif字體明顯更清晰。但許多設(shè)計(jì)師仍然選擇他們的優(yōu)雅的襯線(xiàn)字體。
雖然伎倆,,是把大的文本字體,使多余的空格的洪水在每個(gè)字符使文字很清晰。
下面的截圖是一個(gè)網(wǎng)站討論這篇文章之前。它的特點(diǎn)是襯線(xiàn)和無(wú)襯線(xiàn)字體,但使用他們的智能方法。
較大的文本,如標(biāo)題、導(dǎo)航和標(biāo)題,是為增加優(yōu)雅的字體。為了更好的對(duì)比度和提高可讀性,正文是一個(gè)干凈的無(wú)襯線(xiàn)字體。

使用最小的配色方案
給他們黑暗的設(shè)計(jì)看起來(lái)更干凈、整齊,設(shè)計(jì)師應(yīng)盡量選擇最小的配色方案。
從下面的幾個(gè)例子中,我們可以看到繁忙的配色方案真的在暗背景的方式,因?yàn)閷?duì)比太強(qiáng)烈。
堅(jiān)持一種或兩種顏色。添加更多的顏色,試試深色的背景。
當(dāng)然,許多黑暗的網(wǎng)頁(yè)設(shè)計(jì)有更多精彩的配色方案。所以這個(gè)規(guī)則經(jīng)常被打破,但只有用正確的方法。
一般來(lái)說(shuō),雖然,顏色通常是什么使網(wǎng)站看起來(lái)很忙。因?yàn)楹诎档木W(wǎng)站已經(jīng)有深度,用色謹(jǐn)慎。
提供一個(gè)樣式切換器
雖然我們有很多好的做法,使黑暗的網(wǎng)頁(yè)設(shè)計(jì)更具吸引力,再多的努力滿(mǎn)足每一位用戶(hù)。
一定要包括一個(gè)樣式切換器,這樣用戶(hù)最終可以選擇查看深色文字在淺色背景。
兩個(gè)樣式表是必須的,一個(gè)默認(rèn)的黑暗的布局,一個(gè)布局選擇光。
在這一個(gè)優(yōu)秀的教程SitePoint:在CSS創(chuàng)建一個(gè)簡(jiǎn)單的樣式切換器。而不是使用“橙色”、“藍(lán)色”、“白色”版本的教程,只是用“光”和“黑暗”的樣式表。
當(dāng)黑暗的網(wǎng)頁(yè)設(shè)計(jì)作品
如前所述,很大比例的網(wǎng)民認(rèn)為,一個(gè)黑暗的網(wǎng)頁(yè)設(shè)計(jì)可以為網(wǎng)站的某些類(lèi)型的工作。但是研究沒(méi)有這些類(lèi)型是什么。
一般來(lái)說(shuō),黑色最適合創(chuàng)意或優(yōu)雅的設(shè)計(jì)。現(xiàn)代時(shí)尚的網(wǎng)站,深色背景增添優(yōu)雅。對(duì)于低劣或手繪風(fēng)格,深色背景提高布局的創(chuàng)新。
優(yōu)雅的黑色設(shè)計(jì)
黑暗可以深、權(quán)威性強(qiáng),往往看起來(lái)優(yōu)雅恰當(dāng)?shù)厥褂谩_@里有幾個(gè)例子,帶出優(yōu)雅的在一個(gè)黑暗的一些設(shè)計(jì)技巧。
網(wǎng)站Larissa Meek在背景簡(jiǎn)單的復(fù)古風(fēng)格的圖案,設(shè)置一個(gè)優(yōu)雅的色調(diào)。其他奇特功能的設(shè)計(jì)添加個(gè)人觸摸。
這種技術(shù)可用于許多類(lèi)型的網(wǎng)站。古董或經(jīng)典的圖案和紋理可以創(chuàng)建一個(gè)看起來(lái)既優(yōu)雅又適合年齡。
我們大多數(shù)人復(fù)古圖案與高階層,所以創(chuàng)造這樣一個(gè)高級(jí)的網(wǎng)站是容易的。
深度核心有一個(gè)非常干凈的設(shè)計(jì),一個(gè)黑暗的背景,增加了風(fēng)格和類(lèi)。一種權(quán)威感的設(shè)計(jì)也很明顯。這種優(yōu)雅也可能使一個(gè)設(shè)計(jì)師的作品集出現(xiàn)更多有價(jià)值的結(jié)果。
注意,這個(gè)設(shè)計(jì)沒(méi)有紋理或圖像比其他組合件和標(biāo)志。否則,這些設(shè)計(jì)都太忙碌;是的,內(nèi)容是編織在一起的好。
一個(gè)好的過(guò)程,遵循的是添加重要內(nèi)容先把設(shè)計(jì)元素的需要。設(shè)計(jì)師可以停下來(lái)反思是每增加一個(gè)新的元素,使版面不超過(guò)供電。
正如藝術(shù)品可以出現(xiàn)在一個(gè)優(yōu)雅的設(shè)計(jì)更為重要,所以可以的產(chǎn)品。一個(gè)黑暗和圓滑的設(shè)計(jì),如Tapbots和很多其他人,有助于展示產(chǎn)品被出售。
設(shè)計(jì)反映了設(shè)備本身,其梯度和照明效果;有些設(shè)計(jì)甚至模仿他們的高科技產(chǎn)品質(zhì)地。
黑暗的設(shè)計(jì)創(chuàng)意
除了出現(xiàn)優(yōu)雅,黑暗的網(wǎng)站設(shè)計(jì)也可以產(chǎn)生更強(qiáng)的情緒反應(yīng)比標(biāo)準(zhǔn)的燈光設(shè)計(jì),使他們理想的創(chuàng)意項(xiàng)目。讓我們看一些創(chuàng)意設(shè)計(jì)是盡可能的實(shí)例看。
這個(gè)站點(diǎn)以下內(nèi)容很少但有一個(gè)獨(dú)特的布局和黑暗的顏色深度。深色的背景是好的網(wǎng)站內(nèi)容很少。
因?yàn)樗麄冃枰嗟陌咨臻g,設(shè)計(jì)師有更多的空間來(lái)工作。
網(wǎng)頁(yè)設(shè)計(jì)教程有很多種形式,因?yàn)槔?ldquo;黑暗和骯臟的,黑暗的背景是其中的一個(gè)形式。
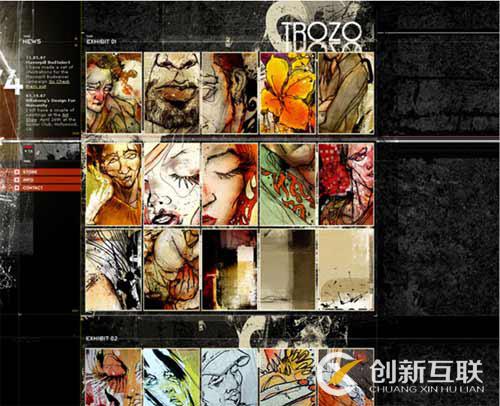
黑暗的車(chē)庫(kù)設(shè)計(jì)trozo似乎打破了所有的規(guī)則:繁忙的紋理,擁擠的布局和寬范圍的顏色。然而,該網(wǎng)站仍然有效。這怎么可能呢?
有這么多的混亂元素的工作,垃圾設(shè)計(jì),可狡猾的初學(xué)者。是什么使這一工作的組織。
背景有清楚的塊,引導(dǎo)用戶(hù)的目光,幫助把內(nèi)容分成可管理的部分。
其次,它有大量的白色空間。背景可能變形,但重復(fù)的圖案是由用戶(hù)視為白色的空間,有助于減輕設(shè)計(jì)。
這個(gè)白色的空間是最明顯的標(biāo)志在左,右側(cè)的導(dǎo)航。
甚至在“圖01”和“圖02”是一個(gè)更大的白空間比通常在一個(gè)網(wǎng)站上找到像這樣的。
白色的空間事件的事情了,即使它不看起來(lái)像白色的空間,因?yàn)樗屑y理。最小的文字和幾節(jié)(三)也有助于這種外觀簡(jiǎn)約。

深色的背景通常用來(lái)制作燈光效果和鮮艷的顏色更突出。
這樣的設(shè)計(jì)是一個(gè)很有創(chuàng)意的例外規(guī)則的最小顏色。但規(guī)則應(yīng)該被注意:避免分心的漸變、紋理和色彩的進(jìn)一步下降的頁(yè)面。
結(jié)束了
深色的背景給人一種高雅的感覺(jué)和創(chuàng)意的網(wǎng)頁(yè)設(shè)計(jì),使他們好的一些組合,但他們并不適合每一個(gè)網(wǎng)站。
對(duì)于大型的網(wǎng)站,特別是那些有視覺(jué)障礙和其他殘疾的人,黑暗的設(shè)計(jì)是沒(méi)有,即使有一個(gè)樣式切換器。
希望到時(shí)候,你需要一個(gè)黑暗的背景的網(wǎng)站設(shè)計(jì),這些技巧和策略將有助于。
新聞標(biāo)題:黑暗的網(wǎng)頁(yè)設(shè)計(jì)注意事項(xiàng)
鏈接URL:http://m.newbst.com/news/20101.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供標(biāo)簽優(yōu)化、網(wǎng)站收錄、動(dòng)態(tài)網(wǎng)站、網(wǎng)頁(yè)設(shè)計(jì)公司、域名注冊(cè)、面包屑導(dǎo)航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
