產品設計組合
2014-07-14 分類: 網站建設
產品設計組合
2015年十一月我在視覺藝術學院談一談(SVA)紐約市設計Adobe的組合,與產品設計。你可以在這里觀看談話。我本來寫這篇文章的準備,但已經擴展到這里出版。它的目的是介紹產品,分享洞察設計的過程中,掃描我的素描本和一些規格/設計從幕后。我希望你覺得有趣。
一個小小的介紹。
你好,我是安得烈。我是領導產品設計師和創意總監的組合。我要與你分享我自己和一個偉大的開發團隊在Behance(Adobe)一直在過去的這一年。
什么是產品組合?
基本上它是一個產品,可以讓你快速簡單的創建一個網站來展示你的工作,和定制,以適應你的風格和需要。這不是一個新的概念,有幾十個產品在那里,這樣做只是。但投資組合有一些關鍵的差異:
它是專為廣告展示他們的投資組合。這意味著它做你需要它做的,簡單和快速。
這是免費的,所有的磚創意云計劃。
你可以訪問所有字體Typekit的庫,使用您的網站上。
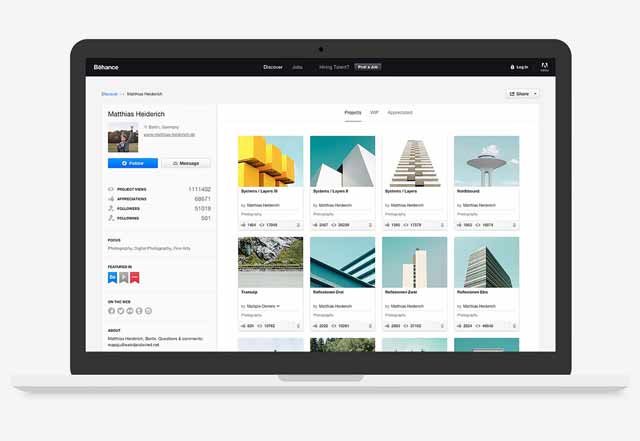
組合同步Behance。
讓投資組合最獨特的是,它可以同步Behance。的想法是,你創建一個組合美麗的定制網站,和同步你的項目,你的Behance簡介。在那里你可以得到你的一個創意平臺,數以百萬計的創意工作寶貴的曝光,人們的招聘廣告!但你不必使用Behance如果你不想?-?可以使用組合對自己的選擇不同步Behance。選擇是你的。
響應布局。
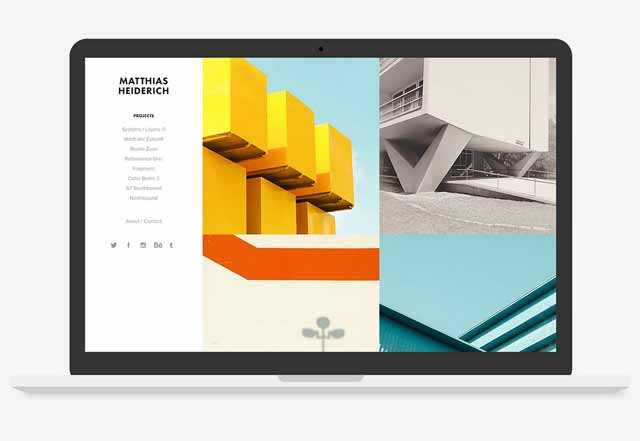
像任何網站的建設者,你需要一個起點。所以我們需要設計的許多東西是專門為展示創意工作布局,作為你可以輕松地定制和填充項目的基礎。
布局的目的是涵蓋各種風格,以適應不同的創意領域。它們可以作為一個現成的解決方案,快速填充你的項目和發布一個網站(在幾分鐘內),或使用編輯器的功能來改變結構和外觀,以適應你的風格。
下面是我們推出的布局。初始布局(為公開測試和產品發布)是很簡單的,重點項目占地、畫廊和項目。產品當然會成長,提供更多的功能像全屏覆蓋圖像,HTML和CSS的編輯,博客整合等的時間。隨著功能的擴展,布局的多樣性和數量也將作為一個起點選擇。
布局和他們命名的創意:麗娜、木屑、馬蒂亞斯、初級學院,奔馳和托馬斯
我們選擇在Behance的名字創意布局。我們入圍創意的作品借給自己一個特定的布局,當然也是極好的。
我應該說,這些布局是最后一件事是設計的(預測試),但我與他們一起領導這篇文章,介紹你的產品做,或至少,它的'最終產品'。
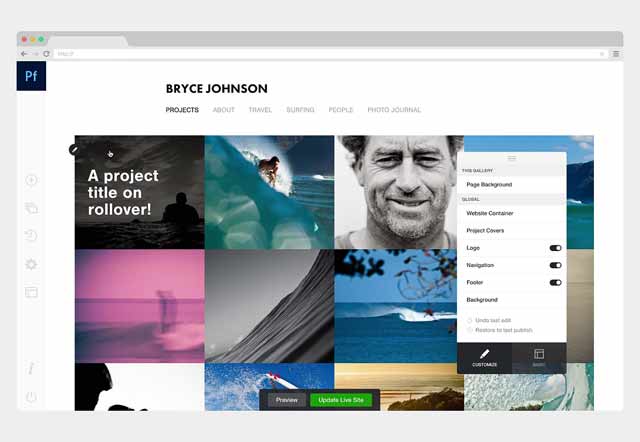
該產品(本身)必須使用戶能夠快速和簡單地編輯他們的網站,使用上面的一個布局作為起點。用戶界面是很小的?-?它走開,讓你專注于你的網站設計。所有的變化,你讓發生在編輯。
這聽起來有點老土,但我心里想的三件事,從品牌、營銷網站的一切設計,尤其是編輯:
它應該授權用戶:
輕松編輯任何他們可以看到。
管理和添加內容。
響應預覽他們的網站。
發布和更新一個網站。
下面是一系列的編輯方案,從產品(編輯):
產品設計師的角色。
我自己的角色,作為一個設計師在投資組合上的變化非常顯著,從今年以來,從概念到推出。作為一個數字產品的進步,你的角色也作為一個產品設計師。因此,回到開始:
PROSITE。
投資組合實際上是一個現有Behance進化產品(退休)稱為軟件。這是5歲,所以有很多,我們可以從該產品中學習:什么工作好?什么沒?Behance網絡。

另外,我們所學到的創意社區和展示工作,通過設計、策劃(使用!)Behance網絡是非常寶貴的理解如何建立一個產品組合。
了解你的聽眾是一個偉大的起點。
所以我花了很多時間吸收這些知識Behance已經多年,并研究它們的初始設計PROSITE的演變。提問。做筆記。素描觀念。
我總是先用鉛筆和素描本。
寫作和素描真的可以幫助我集中,從那里的思想流動。有時候,我只是寫的話,我與產品相關,或列出它需要做什么,只是把它從我的頭。它有助于聯合國混亂的思想和重點是什么重要的。
這工作自然演變為UI的素描寫生。有時我會畫一個功能,或一個小的用戶界面細節,或一個新的方法,完全的用戶界面。這是一個純粹的和簡單的設計和探索思想的快速方法。也許最重要的是,你不會被像素好、字體、顏色、網格、指南等分散注意力。就像你在使用電腦軟件時一樣。
總有一個點時,你知道你可以更進一步,并真正開始執行這些想法。在過去我用Adobe Illustrator或論壇熱帖,線框。但時間緊這個項目,所以我就直接到Photoshop。
下面是我的寫生一些掃描。一些涉及到產品(編輯),一些到營銷網站和品牌:
概念與原型。
所有這些想法和設計是明智的和進化的概念、原型和團隊討論。很好的與其他設計師和開發者聊天,甚至可能的目標受眾。例如:一個特定的想法來自我討論早期(產品)在廣電與外交部的插畫設計學生。一個全新的視角總是有幫助的,特別是對于這種復雜性的產品。
我們的工作很緊張的時間在這個項目上。根本沒有時間去構建任何復雜的原型。但我所做的是創建一系列PDF演練使用Photoshop中的圖層復合,顯示鼠標光標在屏幕上移動,顯示每一次互動,在產品功能和用戶流量。這允許開發人員(和其他利益相關者)的批判和/或了解所有功能和用戶流量?-?所以他們知道什么是必須建立,并確定在UI / UX任何潛在的缺陷,在建造和測試之前。
設計細節。
簡單的說:將從它的開發商。你的團隊需要了解什么需要建立。填補空白,使其響應,或猜測在任何給定的場景發生了什么,這不是他們的工作。我不能夸大這足以?-?我經歷了那么多的設計師設計和考慮產品的20%,而不是思考。
除了演練,用戶流量和原型,我說之前,我還想對所有的UI組件創建詳細的規格、功能和品牌。當你有一個大的團隊,我覺得這些都是很重要的,所以每個人都在同一個頁面上,用一個中心點(的)參考。規格的目標是覆蓋所有的情況,從側翻狀態、錯誤、積極/消極的狀態等,也包括PX值和尺寸(我甚至包括基本的CSS)

市場營銷與品牌。
個月,現在,隨著產品(編輯)的設計和建造,我重新集中我的注意力營銷,入職和品牌。這個產品是什么?你是怎么開始使用它的?它需要一個聲音。身份。
名字。
當我第一次加入了Behance,這個項目是有點開玩笑地稱為“序列2”內部。PROSITE產品送達的時間,但其繼任者已經成長為一個不同的野獸。此外他們與Behance,他們非常不同的產品,沒有1:1的關系。這不是一個重新設計/發射。我們從地面上建造一個令人興奮的新產品,而軟件。這是傳達?-?重要,開頭的名字。
我回到了我的素描本,又通過寫下這一切的產品沒有關聯詞練習,還什么語言每一個同類產品在市場上被使用。所有這些不停地回到“投資組合”的自然進展。因此,經過一番思考,我得出結論:“為什么不呢?!”?-?這不正是它在錫說。它是專為創建一個投資組合而設計的網站創建者/編輯。這個名字的簡單性和大膽性很好地結合了產品的設計和價值。因此我們稱之為“組合”,很快就成了'磚組合',以配合使用的產品。

創新互聯設計文章推薦:
蚌埠龍子湖網站制作_龍子湖網站制作公司
眉山做網站-品牌網站設計
標題名稱:產品設計組合
當前地址:http://m.newbst.com/news/20130.html
成都網站建設公司_創新互聯,為您提供響應式網站、網站收錄、網站導航、動態網站、Google、服務器托管
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 一個專業的標志設計 2014-07-13
- 有用的Web設計10個技巧 2014-07-13
- 10個網頁設計的規則需要打破 2014-07-12
- 設計人員提高收入的10個妙招 2014-07-11
- 頂尖的CSS設計的原則 2014-07-11
- 未來證明你的網頁設計技能的簡單方法 2014-07-10
- 系統化的設計過程 2014-07-09

- 10個網頁排版規則,每個設計師都應該知道 2014-07-13
- 6個原因設計師應該了解代碼 2014-07-12
- 網頁設計師10個有用提示 2014-07-12
- 優秀的博客設計的13個特點 2014-07-11
- 響應式網頁和自適應網頁設計之間的差異 2014-07-10
- 13個圖形設計iPhone應用程序 2014-07-10
- 所有你需要知道的關于材料設計 2014-07-09
- 為什么設計師不能解決的問題 2014-07-09
- 一個簡約的網頁設計工作站 2014-07-08
- 網頁設計中的就近原則 2014-07-08
- 網頁設計素材免費按鈕圖標字體 2014-07-08
- 網頁設計品牌建設9個小貼士 2014-07-07