網頁設計中的就近原則
2014-07-08 分類: 網站建設
最近,我看了一本舊的網頁設計書讓我在感動,它讓我想起了一個網頁設計原則,我們許多人付諸實踐可能只是下意識的。
這本書論述了將成為一個重要話題討論網頁設計的背景。
就近原則要求相關的項目進行分組的視覺,創造和決策組織布局。彼此無關的物品應該放遠,強調他們沒有關系。
我們將討論設計的細節,這可以有效實施的一些方法,正確使用就近原則,與其他設計原則,有一個大的影響了用戶體驗,最終,一個網站的整體成功。
不要害怕白色的空間
第一步正確執行就近原則是理解的重要性的白色空間設計。
白色空間不足是業余設計常見的問題。設計是信息傳達的手段,當業余愛好者試圖傳達信息的設計,他們的自然傾向是把內容均勻地填充空間,卻沒有考慮到組織嚴密的白色空間的潛力。
白色的空間可以影響用戶的行為一樣多,如果不是更多,比網頁上的實際內容。白色空間引導用戶的眼睛在預定的方向,產生的對比讓人印象深刻。
所以不要擔心空的空間在您的設計。正確使用白色空間是實現就近原則的第一步,因此,使設計更具視覺吸引力。
視覺相關的元素
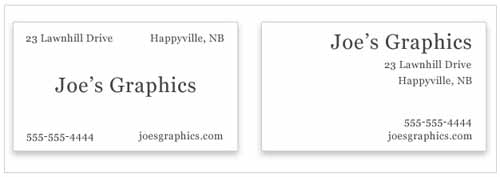
白色的空間,然而,是實施接近只是其中的一部分。設計一個可有大量的白色空間,但如果項目不分正確,白色的空間影響很小,如圖所示的兩張名片下面:

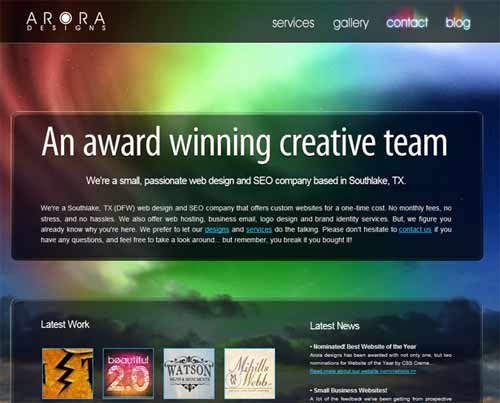
這個例子說明了印刷設計接近的重要性,和類似的想法可以用于網頁設計元素,如下面的截圖。

雖然該設計的網站并不復雜或信息重,其使用的白色空間和視覺元素分離的有效組合。這里要注意的是“白色空間”不一定是白的;它可以是元素之間的任何空間,無論顏色。
創造視覺層次
使用白色空間進行分組的相關元素,給你的網站一個清晰的視覺層次的關鍵。當然,該網站的體系結構和信息流程的基礎上有效的接近。
層次結構是通過這樣的元素進行分組和分。
這種層次結構可以幫助用戶了解他們和他們想去的地方,因此,有助于溝通目的的網站。
實施這一原則在某個網站上一個簡單的HTML列表是很容易的。面臨的挑戰是如何使用這個原則作為指導因素在網站的建設從規劃階段到設計線框圖。
布局,易于瀏覽和閱讀
內容,組織成一個層次結構和邏輯分組是容易閱讀和掃描。
標題,例如,應該允許用戶通過清楚地說明要點掃描。不用說,內容應該是從一開始就反映出合適的視覺層次計劃;上述清單與縮進的條目是一個可憐的例子,因為內容不匹配的視覺層次。
一個網站,使用鄰近的建筑設計并沒有壓倒了用戶信息。
所以,雖然它是比較容易實現的,對網站內容接近的原則,接近更重要的是內容豐富的網站。

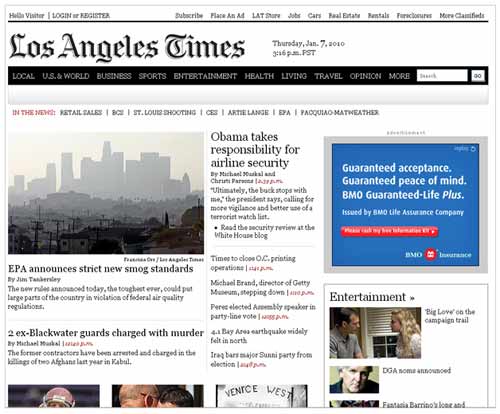
總的來說,洛杉磯時報網站有一個討人喜歡的設計主要是因為顏色和字體的選擇。但它也有一個干凈整潔的外觀,特別是在標題部分。
這個標志是大而突出,有效促進網站的品牌。對象最近的標志是橫向導航欄下面。由于導航欄是黑色的,它有標志的對比。
網格有助于接近
一組項目,使用白色空間適當是開始于一個網格。
在洛杉磯時報和環球郵報的網站從一個粗略的一瞥,只有洛杉磯時報似乎已經對網格的設計為基礎,或至少使用基于網格的原則在規劃階段。環球郵報的網站顯示一個網格格式的小證據。
一種基于網格的布局,以適當的排水溝的大小,允許房間之間的部分很多,而且在許多情況下,它迫使設計師實施原則接近甚至沒有思考。

引導用戶沿著正確的路徑
鄰近的另一個重要的好處是,它幫助用戶瀏覽一個網站,沒有不必要的延誤或障礙。當主導航顯然是從網頁上的其他元素分離,它會馬上發現不可能忘記的。
適當的視覺層次的方式接近幫助用戶深入了解你的網站,而不必擔心他們已經在那里或他們要去的地方。
他們會感到舒適,他們會最重要的部分你的網站快速有效。
很少或沒有經驗的網頁設計師,平面設計可以大大受益的原則,平面設計師已經付諸實踐,因為網絡繁榮時期之前。
接近是不是唯一的設計原則,將幫助網站更有用和視覺上的愉悅,但這是考慮到許多剛剛討論的原因的重要因素。
文章名稱:網頁設計中的就近原則
文章來源:http://m.newbst.com/news/20112.html
成都網站建設公司_創新互聯,為您提供微信小程序、網站導航、網頁設計公司、響應式網站、建站公司、外貿建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 重新設計網站的準備與規劃 2014-07-06
- 藝術和設計之間的差異 2014-07-05
- web2.0與傳統的設計規則一起 2014-07-05
- 網頁設計的質量和代碼的速度 2014-07-04
- Web設計的配色方案和工具 2014-07-03
- 掌握UI設計模式更聰明 2014-07-02

- 網頁設計素材免費按鈕圖標字體 2014-07-08
- 網頁設計品牌建設9個小貼士 2014-07-07
- 建筑與網頁設計 2014-07-06
- 網頁設計大師訪談網站可用性 2014-07-06
- 黑暗的網頁設計注意事項 2014-07-04
- 公司的設計很簡單 2014-07-04
- 特殊包裝設計的靈感 2014-07-02
- 設計師成長的幾個階段 2014-07-02
- 公司網頁設計 2014-07-01
- PS圖象處理軟件免費網站原型設計 2014-06-30
- 平面設計師對的裝飾字體的愛 2014-06-30
- Web UI設計電子書(色彩,空間,對比) 2014-06-30
- 加利福尼亞頂級交互設計機構 2014-06-29