網(wǎng)頁設(shè)計(jì)機(jī)遇和挑戰(zhàn)性
2014-07-18 分類: 網(wǎng)站建設(shè)
網(wǎng)頁設(shè)計(jì)機(jī)遇和挑戰(zhàn)性
2011八月7.12%全球所有網(wǎng)站點(diǎn)擊量來自手持移動設(shè)備。由8月的2012,這個數(shù)字已經(jīng)上升到11.78%。
我們可以從字面上看平板電腦和智能手機(jī)成為連接到互聯(lián)網(wǎng)的默認(rèn)的選擇。人們早已習(xí)慣了網(wǎng)絡(luò)作為他們生活中不可缺少的一部分,不愿意多活一天,甚至一刻沒有在不斷的聯(lián)系。
這種轉(zhuǎn)變,從桌面到移動需要設(shè)計(jì)師重新。不一定要遠(yuǎn)離桌面的設(shè)計(jì),但肯定對手機(jī)設(shè)計(jì)。有接近移動網(wǎng)絡(luò)存在的幾種方式,如一個獨(dú)立的移動網(wǎng)站或移動應(yīng)用程序。最新的和日益流行的方法是響應(yīng)式網(wǎng)頁設(shè)計(jì)。
響應(yīng)式設(shè)計(jì)解決了網(wǎng)頁設(shè)計(jì)師,失去的事實(shí),它拋出了自己的問題,很容易看到一個巨大的問題。
在這篇文章中我想討論的機(jī)遇和挑戰(zhàn),來響應(yīng)設(shè)計(jì)。我將揭示一些新的思維方式,幫助你為你的下一個項(xiàng)目做一個明智的選擇。
通過響應(yīng)式網(wǎng)頁設(shè)計(jì)的機(jī)會
響應(yīng)網(wǎng)頁設(shè)計(jì)是所有關(guān)于保持簡單。這個想法是創(chuàng)建一個網(wǎng)站,適合幾乎所有的屏幕尺寸,無論是臺式機(jī)或筆記本電腦的屏幕,平板電腦或智能手機(jī)在橫向或縱向模式。響應(yīng)式網(wǎng)站設(shè)計(jì)靈活的網(wǎng)格。他們使用媒體查詢來確定每一個人網(wǎng)站訪問的屏幕大小和縮放內(nèi)容。
讓我們來響應(yīng)的設(shè)計(jì)方法的優(yōu)點(diǎn),一看。
1。低維護(hù)
一個響應(yīng)式設(shè)計(jì),你只需要維護(hù)一個網(wǎng)站。而布局的變化,內(nèi)容不變,在不同設(shè)備。你可以同時更新內(nèi)容或修正錯誤的所有設(shè)備。

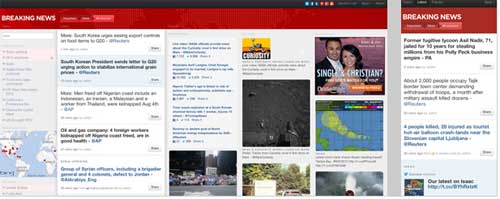
例如,新聞網(wǎng)站 如breakingnews.com這是一個很大的優(yōu)點(diǎn)。快速變化的內(nèi)容和頻繁的更新,需要很高的維護(hù)。一個響應(yīng)式設(shè)計(jì)不僅節(jié)省時間,也沒錢。
你可以集中在一個單一的網(wǎng)站,把你所有的資源轉(zhuǎn)化為該網(wǎng)站的優(yōu)化與維護(hù)。不再需要優(yōu)先考慮或處理您的網(wǎng)站 分別不同的版本。
2。品牌的一致性
有一個網(wǎng)站,在桌面和移動屏幕上的作品,你會發(fā)現(xiàn)它保持一致的品牌形象更容易。沒有更多的風(fēng)格指南,需要多個參與方之間的溝通,如不同的機(jī)構(gòu)為桌面和移動版本網(wǎng)站。

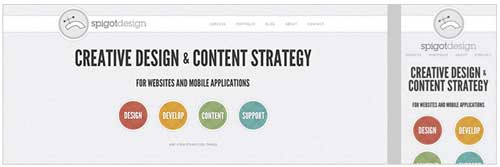
外觀和感覺一個響應(yīng)式網(wǎng)站將在所有的屏幕尺寸是一致的。spigotdesign.com 保持獨(dú)特的品牌體驗(yàn)對所有設(shè)備。這使人們認(rèn)識到網(wǎng)站很容易,不管他們在哪里以及如何訪問。
3。可用性
響應(yīng)網(wǎng)頁設(shè)計(jì)是非常用戶友好的。不僅可以瀏覽者更好地與你的品牌如果他們認(rèn)識到移動你的網(wǎng)站,他們也知道如何更好的使用它。風(fēng)格的一致和一致的內(nèi)容重要是因?yàn)橛脩舨幌M遣煌囊驗(yàn)樗麄兪褂貌煌脑O(shè)備。

好的可用性的一個重要方面是滿足用戶的期望。如果你做到了這一點(diǎn),他們會更容易瀏覽你的網(wǎng)站。smashingmagazine.com 使得他們的讀者瀏覽網(wǎng)站上的所有設(shè)備很容易,保持一個積極的用戶體驗(yàn)。一個很好的經(jīng)驗(yàn),增加了重復(fù)訪問的機(jī)會。
4。沒有重定向
你只有一個網(wǎng)站的所有設(shè)備也意味著你有相同的頁面的URL的內(nèi)容提供給你所有的用戶。你不需要擔(dān)心不同設(shè)備之間的重定向或不兼容。
在推動一個鏈接,你可以肯定的是,人們可以直接訪問它,無論他們在哪里,或者他們?nèi)绾卧L問你的網(wǎng)站。
例如,當(dāng)發(fā)送簡訊,機(jī)率很高,你的讀者會在移動設(shè)備上打開你的郵件。你不想讓他們必須切換到臺式電腦或筆記本電腦才可以打開你的鏈接。
任何內(nèi)容,你推廣也應(yīng)該可以,無論是在移動或不。
5。加載時間
那些游客,誰訪問您的網(wǎng)站有一個穩(wěn)定的無線或有線連接會有點(diǎn)小麻煩下載數(shù)據(jù)比較大的塊,如特殊的動畫或圖片。另一方面,移動用戶,誰使用3G或4G連接,將感激盡可能小的數(shù)據(jù)。
波士頓環(huán)球報(bào)

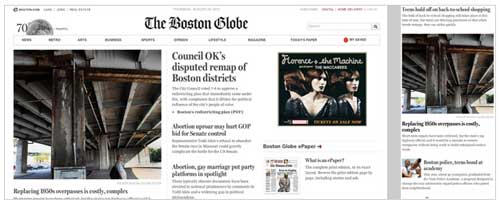
再次,新聞網(wǎng)站,如BostonGlobe.com 經(jīng)常在去,比如每天上下班。響應(yīng)式設(shè)計(jì)允許他們選擇為每個設(shè)備特定的內(nèi)容,或預(yù)壓縮圖像。
通過響應(yīng)式網(wǎng)頁設(shè)計(jì)提出的挑戰(zhàn)
響應(yīng)網(wǎng)頁設(shè)計(jì)是一個相對較新的移動網(wǎng)站設(shè)計(jì)方法。有人說這只是一種趨勢,也有人說這是一種新的思維方式。就我個人而言,我相信在快速和不斷變化的Web框架,一切都可以被視作一個趨勢。讓我們不要去太深。相反,讓我們來看看這個挑戰(zhàn)需要我們?nèi)タ朔⒊晒Φ木W(wǎng)站響應(yīng)。
1。開發(fā)時間
可能最明顯的負(fù)一點(diǎn)關(guān)于建立一個響應(yīng)式網(wǎng)站,它需要更多的時間。顯然,對于普通的桌面網(wǎng)站,你需要較少的準(zhǔn)備時間,更少的資源來構(gòu)建,并測試它需要較少的努力。
它通常需要更長的時間來將一個現(xiàn)有的網(wǎng)站為響應(yīng)比從頭開始構(gòu)建一個。如果你要移動的思維,這樣做使你的網(wǎng)站的響應(yīng),不要低估你的工作也會給你現(xiàn)有的桌面版。
2。不同的設(shè)備是不同的
的想法,你可以建立一個網(wǎng)站,同樣適用于任何裝置是一個神話。當(dāng)然,只有一套代碼,你的網(wǎng)站仍然是相同的有關(guān)內(nèi)容和結(jié)構(gòu),但不同的設(shè)備需要不同的思維方式。
人們會瀏覽您的網(wǎng)站根據(jù)自己的特定需要和目標(biāo),而不提獨(dú)特的使用語境。
選擇反應(yīng)
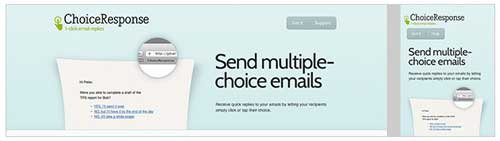
設(shè)計(jì)師從choiceresponse.com 顯然優(yōu)先考慮的內(nèi)容為移動使用。而桌面版本可以顯示很多內(nèi)容時,對于較小的屏幕,你需要知道什么事情。

想象一下,你正在負(fù)責(zé)一個公共交通網(wǎng)站。一個用戶可能會訪問桌面版,瀏覽的耐心,希望找到他的周末旅行特價商品。與此同時,其他人可能會檢查手機(jī)版,希望能找出他應(yīng)該運(yùn)行在不到一分鐘他的火車前的平臺。
一個網(wǎng)站,兩種情況,和完全不同的兩個用戶場景。為了您的所有用戶創(chuàng)建出色的用戶體驗(yàn),你需要考慮的人會用不同的情況和不同的目標(biāo),不同的設(shè)備。
3。不同的設(shè)備提供不同的相互作用
你的桌面版本不僅不同于在一個假設(shè)的移動版,而且在一個非常實(shí)際的方式。互動裝置作品的一個很可能是另一個不相干的。這主要是因?yàn)槲覀兣c桌面和移動設(shè)備的交互方式不同。
當(dāng)我們使用鍵盤快捷鍵和一個定義鼠標(biāo)指針來瀏覽一個網(wǎng)站的一個裝置,我們沒有什么比我們的手指在其他。
而桌面版forefathersgroup.com 包括一個懸停效果的幾個環(huán)節(jié),設(shè)計(jì)師運(yùn)用了這些影響的內(nèi)容,不讓它移動版。再次,要優(yōu)先考慮內(nèi)容是非常重要的在響應(yīng)式設(shè)計(jì)。
4。媒體查詢支持有限
響應(yīng)式網(wǎng)站與媒體查詢來確定每個訪問者的屏幕大小并顯示正確的布局。
這里的問題是,舊的瀏覽器,特別是Internet Explorer版本8及以上的,不承認(rèn)媒體查詢。目前全球14%網(wǎng)絡(luò)用戶仍然使用IE8。14%是你的觀眾的很大一部分,取決于你的目標(biāo)人口的數(shù)字可能會更高。
這并不意味著沒有辦法在這些老的瀏覽器中顯示你的網(wǎng)站。你只需要知道這個工作與媒體查詢時。有避免問題的幾種方法,如使用一個完全獨(dú)立的樣式表的瀏覽器,或者你的網(wǎng)站設(shè)計(jì)的移動第一。
沼澤
以移動第一種方法意味著只有風(fēng)格,應(yīng)該適用于更廣泛的布局的版本是一個媒體查詢里面,不是那些為移動版。這樣,不支持媒體查詢的瀏覽器只會看到移動版。
5。可擴(kuò)展的圖像細(xì)節(jié)丟失
另一個限制響應(yīng)式設(shè)計(jì)是圖像縮放。縮放圖像的細(xì)節(jié),從而迅速失去其意義。基本上,這里真正的限制是不結(jié)垢,但事實(shí)上結(jié)垢發(fā)生嚴(yán)格根據(jù)屏幕大小而不是上下文。
奧利弗羅素
打開(放)oliverrussell.com這個問題解決得很好 。圖像的重新安排使他們可以橫跨整個屏幕,如果有必要的話。這創(chuàng)造了足夠的空間讓大多數(shù)圖像被調(diào)整在所有。
另一種可能是作物的縮放圖像。還是他們的意義和經(jīng)驗(yàn),它最終會被改變。
6。導(dǎo)航菜單
最后但并非最不重要的,導(dǎo)航菜單彌補(bǔ)任何網(wǎng)站的重要組成部分。特別是在比較復(fù)雜的桌面網(wǎng)站我們用于多層下拉菜單。在較小的設(shè)備,你總是會遇到有限的屏幕房地產(chǎn),這使得設(shè)計(jì)直觀的導(dǎo)航菜單的一個挑戰(zhàn)。
星巴克
設(shè)計(jì)師Starbucks.com 決定默認(rèn)隱藏在小尺寸屏幕的導(dǎo)航菜單。只有當(dāng)跨欄小圖標(biāo)左上角的不同內(nèi)容類別出現(xiàn)手指友好的按鈕。
在任何設(shè)備上,經(jīng)驗(yàn)法則是打擊容易獲得信息和一個不顯眼的設(shè)計(jì)之間的平衡。不要重新發(fā)明輪子,如果你沒有。
需要考慮的事情
是否去響應(yīng)最終到你,但是如果你決定給它一個嘗試,這里有一些你應(yīng)該在你開始之前考慮的事情。
準(zhǔn)備是關(guān)鍵
徹底的響應(yīng)式網(wǎng)頁設(shè)計(jì)之前,你的第一個PS圖象處理軟件模型開始。在你的第一個線框還長。好的準(zhǔn)備是成功設(shè)計(jì)的關(guān)鍵。你越是有準(zhǔn)備的,更多的時間和金錢你會拯救到底。
因?yàn)槟愕木W(wǎng)站會有所不同,在不同的設(shè)備上,你需要有一個如何組織您的內(nèi)容,這些設(shè)備在頭腦清晰的畫面。較小的裝置,你擁有越多的選擇做出關(guān)于你的內(nèi)容優(yōu)先。
從零開始
如果你已經(jīng)有一個現(xiàn)有的臺式設(shè)計(jì),你考慮的第一次移動的存在,仔細(xì)想想。
你可以從你的舊桌面網(wǎng)站回收的設(shè)計(jì),但修改代碼可能要比從頭開始再。
不要重新發(fā)明輪子
有大量的在線工具和資源來幫助你開發(fā)一個響應(yīng)式網(wǎng)站。
不要試圖另起爐灶創(chuàng)建一個新的方法。從別人的錯誤中學(xué)習(xí),會加快你的開發(fā)時間。
測試,測試,再測試
這完全是新的,而不應(yīng)該是一個驚喜。早期的和重復(fù)的用戶測試,任何成功的設(shè)計(jì)是必不可少的,或是不。
并在同一時間兩個觸摸和普通屏幕設(shè)計(jì)的挑戰(zhàn)不同的行為需要一些過度測試。開始對所有你擁有的設(shè)備的試驗(yàn)。如果一切順利,借朋友和家人的設(shè)備和測試這些。最后但并非最不重要的,訪問一個電器店試試你的網(wǎng)站在他們的設(shè)備。
網(wǎng)頁題目:網(wǎng)頁設(shè)計(jì)機(jī)遇和挑戰(zhàn)性
標(biāo)題URL:http://m.newbst.com/news/20143.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供搜索引擎優(yōu)化、網(wǎng)站內(nèi)鏈、外貿(mào)建站、商城網(wǎng)站、面包屑導(dǎo)航、網(wǎng)站導(dǎo)航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)頁設(shè)計(jì)中的水彩畫 2014-07-18
- 色彩文化的設(shè)計(jì)考慮 2014-07-17
- 一個英語教授的創(chuàng)意網(wǎng)頁設(shè)計(jì)指南 2014-07-16
- 如何設(shè)計(jì)一個標(biāo)志 2014-07-15
- 網(wǎng)頁設(shè)計(jì)清潔標(biāo)記物嗎 2014-07-15
- 產(chǎn)品設(shè)計(jì)組合 2014-07-14
- 一個專業(yè)的標(biāo)志設(shè)計(jì) 2014-07-13
- 有用的Web設(shè)計(jì)10個技巧 2014-07-13

- 常見的錯誤移動設(shè)計(jì) 2014-07-18
- 連接速度和網(wǎng)頁設(shè)計(jì) 2014-07-17
- 雜志設(shè)計(jì)原理應(yīng)用到網(wǎng)頁設(shè)計(jì)中 2014-07-16
- 停止設(shè)計(jì)美學(xué)開始設(shè)計(jì)情感 2014-07-15
- 打破設(shè)計(jì)周期是創(chuàng)意 2014-07-14
- 10個網(wǎng)頁排版規(guī)則,每個設(shè)計(jì)師都應(yīng)該知道 2014-07-13
- 6個原因設(shè)計(jì)師應(yīng)該了解代碼 2014-07-12
- 10個網(wǎng)頁設(shè)計(jì)的規(guī)則需要打破 2014-07-12
- 網(wǎng)頁設(shè)計(jì)師10個有用提示 2014-07-12
- 設(shè)計(jì)人員提高收入的10個妙招 2014-07-11
- 優(yōu)秀的博客設(shè)計(jì)的13個特點(diǎn) 2014-07-11