5個常見的Ajax問題的解決方案
2016-08-20 分類: 解決方案
現代的Web開發人員不考慮Ajax在規劃或建設自己的網站,可能是錯過了一個強大的工具來提高可用性。
在網頁設計上實現Ajax功能的挑戰,5個常見的Ajax問題的解決方案

在這篇文章中我們將討論解決成都網站設計五個最常見的挑戰,使用Ajax增強內容在網站上,雖然有很多討論和研究所有五個話題,這個職位應該給初學者和中級Ajax開發者一些堅實的技巧實現Ajax功能更方便和易于理解的方式。
問題1:#內容不向后兼容
出現此問題時,設計師已經將JavaScript和Ajax增強到他們網站的架構沒有為已禁用JavaScript的瀏覽器規定。
什么是JavaScript和Ajax網站的錯誤,JavaScript的考慮應該是規劃過程的組成。但你還是應該確保網站是向后兼容。
解決方案:實現Ajax作為增強一個已經運作的網站
雖然Ajax可能對你的網站的整體的架構規劃,確保所有內容都可以通過常規的服務器端方法。
讓我們說你有一個“員工信息”頁面,有一個單獨的鏈路為每個員工。使用服務器端的技術,你可以顯示一個基于通過查詢字符串的值的特定員工的內容,這樣:

所有上面的鏈接指向同一個頁面,在“員工”的網頁,并根據變化的變量在查詢字符串。每個員工的信息將從服務器加載,可以做多種途徑:通過服務器端;通過數據庫;甚至使用XML。
無論員工鏈接被點擊時,頁面會加載為請求的信息被傳遞。
因此,在任何Ajax增強層之上的內容是完全可以的。然后,使用JavaScript,全頁面刷新可以中斷和內容而不是通過AJAX加載。點擊鏈接可以通過ID或通過檢查在錨href屬性的值確定。
雖然內容是完全可以禁用javascript,大多數用戶會看到增強的AJAX驅動版本。
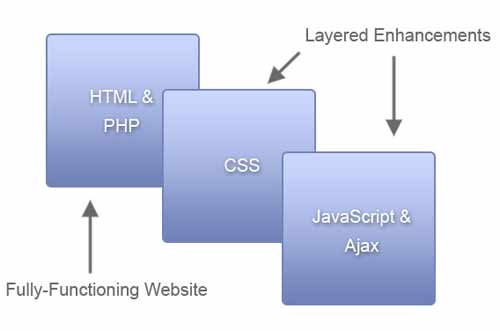
對Ajax的漸進增強的原則是眾所周知的,因為它是常用的JavaScript技術和固有的CSS,由下圖所示:

因此,建立你的網站沒有JavaScript,然后添加JavaScript作為一種增強,就像你將你的HTML內容,然后“增強”與CSS。
問題2:#瀏覽器加載指示器不通過Ajax請求觸發
幾乎所有的瀏覽器有一種直觀的顯示給用戶的內容是加載。在當前的瀏覽器,指示出現在標簽的加載內容。
下面的圖像顯示,這部動畫的指標從幾個流行的瀏覽器。

問題是,Ajax請求不會觸發這個“加載”指標,內置的瀏覽器。
解決方法:插入一個類似的負荷指標接近的內容,加載
這種常見的解決方案是將一個自定義進度指示器為Ajax請求。許多網站提供免費的“加載”的圖形。

實現自定義加載圖形,或進步的指標,為你的網站的Ajax功能只是一件簡單的顯示和隱藏它在適當的時候通過JavaScript。
Ajax代碼將包括代碼行,告訴你如果請求是在進步或完成。使用JavaScript,你可以顯示動畫圖形而請求被處理后,把它藏在動作已經完成。
問題3:#用戶不知道一個Ajax請求完成
這與以前的問題卻往往被忽視,因為開發人員可能會認為消失的“加載”指標可以通知用戶的內容已經完全加載。但在大多數情況下,它顯示的內容已經更新或刷新更好。
解決方案:使用一個獨特的“請求完成”的消息
這可以通過類似于表單提交確認。在聯系已經提交掘客的頁面,讓你知道得很清楚,你的提交已收到:
Digg的形式提交指示器
雖然這個指標沒有指出完成Ajax請求,原則是一樣的:“成功”的對話框出現后,提交表單的頁面加載完成,和盒子是豐富多彩的,不同的。
一個類似的圖形或指標可以用來在一個Ajax請求告訴用戶的內容已經更新結束。這是除了實施,而不是以前的問題,提出了進度指示器。
一個類似但微妙的方式表明,一個區域的內容已經更新為黃褪技術。這種方法是為用戶所熟悉,而工程與Ajax加載內容。
問題4:# Ajax請求無法訪問第三方網站的服務
這個對象對象,這是在所有的Ajax請求的根,是限制要求在同一域為發出請求的頁面。但有時當你想通過一個Ajax請求的訪問第三方數據。許多Web服務使他們的數據可以通過一個API。
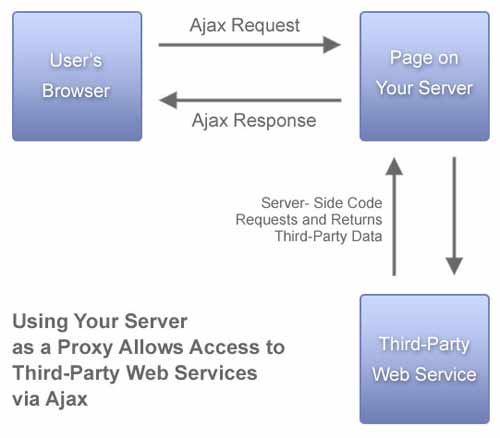
解決方案:使用你的服務器作為代理
解決這個問題的辦法是使用你的服務器和瀏覽器之間的第三方服務代理。雖然該方案的細節遠遠超出了本文的范圍,我們會去的基本原理在起作用。
因為一個Ajax請求來自客戶端的瀏覽器,它必須參考文件在另一位置,但在同一個域作為請求的源。

您的服務器,但不同于客戶端的瀏覽器,不是以這種方式限制。所以,當你的服務器上的頁面被調用,它在后臺運行,因為它通常會同時訪問任何域。
這不存在任何安全隱患的用戶因為第三方服務的請求是在您的服務器上。所以,一旦信息被服務器級的獲得,在Ajax調用的下一步是把響應返回給客戶端,這將包括從第三方的Web服務中獲得的數據。
問題5:#深層鏈接不可用
這是一個棘手的問題,但不可能取決于你的網站或應用程序類型的要求。發生問題時,內容是通過AJAX加載,那么“國家”的網站是沒有指向的頁面的URL改變的影響。
如果用戶返回到頁面通過書簽或與朋友分享的鏈接,更新的內容將不會自動顯示。該網站將恢復到原來的狀態。Flash網站曾經有過同樣的問題:他們不允許用戶鏈接到任何但初始屏幕。
解決方案:使用內部頁面的錨
確保一個特定的“國家”一個AJAX驅動網頁鏈接和書簽的,你可以用內頁鏈接,修改URL而不刷新頁面或影響其垂直位置。
這個簡單的代碼演示了如何做到這:
無功currentanchor =文件位置;
currentanchor =字符串(currentanchor);
currentanchor = currentanchor。分裂(“#”);
如果(currentanchor.length > 1){
currentanchor = currentanchor [ 1 ];
} {
其他
currentanchor = currentanchor [ 0 ];
}
開關(currentanchor){
案”第一節“:
/負載的內容1節
打破;
案”“”:
/負載的內容2節
打破;
案例“節”:
以上是不是一個功能塊代碼,而是一個理論的例子來證明所涉及的主要步驟。
代碼的前兩行把當前頁面位置(URL)中的一個變量。然后,位置轉換為字符串,我們可以操縱它。
接下來,我們“分裂”串成兩部分通過錨標記(#)和隨后查看陣列,從分裂創造大于一項。大于一項意味著URL的錨。
如果URL只有一部分,這意味著沒有錨的存在。隨后的“開關”聲明載內容根據錨定值。switch語句中有一個“默認”選項,如果沒有錨的存在,這將是在其原始狀態加載頁面相同。
此外,我們將代碼來處理鏈接,直接指向具體內容通過內部錨。一個鏈接,指向“內容”將在“內容的內容加載,“串”#內容”將被附加到當前頁面的URL。
這將添加一個內部錨改變URL,不改變頁面視圖但保留一個標識符,表示該頁所需的狀態。
這種解釋只是理論。作品的概念,它工作得很好。但我沒有說所有的可能性,缺點和其他微妙的這樣一個網站或網頁建設。
遵循一個更全面的專題討論,下面的鏈接,或嘗試它自己。另外,請注意,這可以使用的內容,改變與JavaScript單獨測試,而不需要利用Ajax。
創新互聯設計文章推薦:
晉寧網站制作、晉寧企業網站制作

網頁名稱:5個常見的Ajax問題的解決方案
文章源于:http://m.newbst.com/news/21025.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有解決方案等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 響應和解決方案的挑戰 2016-08-12
- 7個有用的jQuery選項卡導航解決方案 2016-08-10
- 化工行業案例華融化工解決方案介紹 2015-04-30
- 醫院及醫療行業網站建設解決方案 2014-06-26
- 物流網站建設解決方案與行業市場現狀 2014-02-26
- 機械設備行業網站建設解決方案 2013-12-26
- 成都網站建設的行業解決方案在這里 就問你約不約? 2015-04-06
- 自建B2C成都網站制作解決方案 2013-09-04
- 網站維護解決方案 2013-10-24
- 網站維護中被攻擊的解決方案 2013-10-16

- 深圳網站建設設計工作流移到云端解決方案 2014-09-01
- 法律服務行業網站建設解決方案 2014-01-18
- 企業郵箱注冊的問題解決方案 2013-11-24
- 企業網站建設解決方案 2015-02-21
- 門戶網站建設的解決方案 2015-02-17
- 旅游公司網站建設解決方案 2015-02-15
- 上市公司網站建設的解決方案 2015-02-14
- 關于企業網站建設的解決方案 2015-02-14
- 有關健身俱樂部網站建設的解決方案 2015-02-14