觸摸屏是如何影響用戶體驗
2016-08-26 分類: 用戶體驗
觸摸屏是如何影響用戶體驗
Windows Phone界面的Windows用戶界面更直觀的使用觸摸屏,蘋果巧妙地適應OSX的隨著時間的推移,精簡日益共享他們的移動和桌面操作系統的特點。雖然我們還沒有看到一個觸摸屏Mac,很明顯,觸摸屏革命即將在我們的用戶花更多的時間在他們的移動設備比家里的電腦。
這一點成都網站制作不斷增加的瀏覽以智能手機和平板電腦的地方的比例,網站必須決定他們將如何適應人們沒有鼠標和鍵盤訪問他們的內容。而這個默認的反應也往往只是做一個獨立的移動界面!',一個已經在過去的小型移動設備如手機的解決方案,有較大的手機和平板顯示器占據中間很小的范圍。
本文將以大量的下降了兩規和標準的網站設計更加觸摸友好的網站看一看。
網站與網站響應
許多網站已經創建了子公司的網站或應用程序專門為觸摸屏的用戶,讓他們在一段時間集中于一種類型的用戶。 的一個問題是,由于網站是分開的他們依靠URL重定向,這往往會導致諸如用戶被發送到錯誤的網站的鏈接問題,或貧窮重定向由于需要重定向到移動用戶的頁面格式。
隨著移動用戶而單獨的網站大的問題,就是經常移動版缺乏桌面用戶接收功能或信息;功能和接口往往簡化,按鈕和選項縮小放大。這可以通過使用一個'響應'設計解決。響應網站的設計可以很容易地看到在兩個平臺上沒有任何一個失去質量。這也有好處,只有一個網站的需求來設計,而不是兩個,但是這往往導致妥協為平臺。
基本設計的差異
有明顯的差異,一個觸摸屏和桌面之間你需要思考創造你的網站的時候。在觸摸屏上你刷網頁,向下滾動,然而在桌面上移動你的鼠標滾輪下你。蘋果試圖鞏固他們的觸摸界面技術為觸控板的筆記本電腦和臺式電腦都正確,但是PC用戶或使用傳統的滾輪或滑塊滾動網頁甚至Mac用戶都處于劣勢。
按鈕必須在移動設備上大得多,攻遠準確的用鼠標點擊,沒有什么更多的憤怒比試圖點擊下一個網頁的鏈接,不小心被發送回一個網頁或廣告而上。一個光標的缺乏也意味著你不能有懸停狀態來解釋一個鏈接到哪里去了,是一個字的意思,甚至什么是可點擊的。
還有一個區別在手機觸摸屏輸入精度由于有電阻或電容輸入具有不同的靈敏度和精度,可以在隨后失去了電阻式觸摸屏。除此之外,設計必須包括兩個非常不同的,有兩個方向移動設備的分辨率。
屏幕方向和縱橫比
多分辨率超越常規的顯示器尺寸意味著你可以不再覺得只是在標準屏幕分辨率和垂直運動的條件。 在技術市場的快速變化產生的屏幕大小不同型號和生產廠家,所有關于所謂的智能手表我們可能會開始看到屏幕,不再局限于四個邊界謠言。手機屏幕添加更多的復雜性,因為他們可以在肖像和風景模式是通過旋轉。
答案是液態布局自我調整適應任何分辨率和縱向和橫向觀看。一些網站使用液態布局,徹底改變了網站要看優化容易控制和使用基于它的定位屏幕的全部潛力。
雖然小鼠專為方便多用戶垂直滾動條滾動輪遷移到觸摸板和觸摸屏,因為蘋果已經接受這類似于拖動頁面而不是滾動的觸摸滾動的更多的創新形式,水平滾動的更多的創意不可能出了問題。大多數應用程序使用水平滾動作為工具和迄今為止大的成功是在水平滾動的Kindle,所以為什么不落實到你的Web UI?很多單頁網站有一個單獨的水平軸,但是他們經常要使用按鈕來煽動滾動的用戶可能不了解非標準格式。
水平滾動可能類似于在設計上的垂直滾動,然而兩者的使用可能會打開雙軸滾動的可能性,它可能無法正常工作在瀏覽器。很多用戶喜歡的是固定的軸,顯然這通常是X軸,這是靜態的,所以如果用戶迷失在網頁上他們可以滾動起來,并回到主導航。在雙軸網站這可能不是那么簡單,所以導航需要粘,使用HUD風格的酒吧。
那么,你的網站的用戶界面應該使用?
顯然不是每個UI網站的各個類型是合適的,那么問自己一些基本的問題:你的目標觀眾是誰?你想什么'賣'?你想給的印象是怎樣的?年輕人更容易使用觸摸屏比老年人口可能會使用桌面,但仍可能需要更大的按鈕和清晰的用戶界面。有創造想象最創新的用戶界面沒有點如果沒有人能理解如何使用它,所以總是記得創建UI,用戶可以立即知道如何使用。
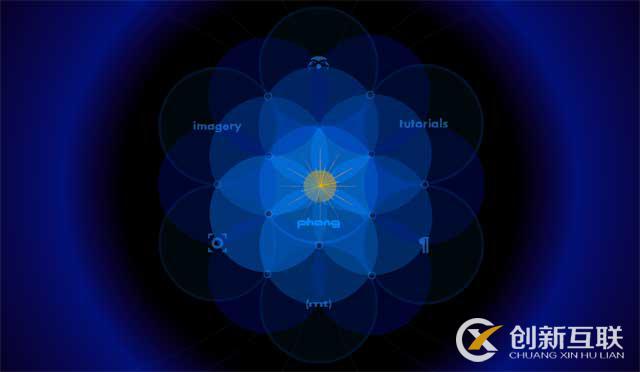
徑向菜單
徑向菜單,也被稱為一個餡餅菜單,是一個圓形的上下文菜單,采用多方位的語境而不是高度或寬度的選擇工具。
這是一個偉大的直觀的設計,防止用戶迷失在子菜單的幾十個形式。另一個優勢是,觸摸屏用戶更好地控制正常的下拉列表,如方向控制比開發更準確。在形式的徑向菜單和網站可以極大的提高網站上的一個觸摸屏用戶的使用體驗,并延伸到個搖桿如那些用于游戲機,在徑向菜單通常是因為它允許游戲可以很容易地移植到PC等桌面用戶不要失去了它仍然如此,徑向菜單可以簡化為簡單的類長名單,增加使用或生產力的網站上方便使用。
徑向菜單是一個偉大的方式顯示上下文敏感的信息,這樣的一個例子是點擊圖片上的食物網站給出的選擇轉發的一道菜,食譜鏈接,成分列表或保存圖片。但是你必須小心,你仍然可以訪問菜單和簡單的,否則你很容易讓用戶特別是結合符號和文字在同一徑向菜單。徑向菜單時使用的是靜態而非動態的因為這會導致對象選擇困難等之類的網站更容易蓬在這種情況下,尤其是當使用鼠標光標跟蹤使它特別直觀。

擬物化
skeuomorphic設計模仿創造一個直觀的用戶界面的外觀和功能,為日常生活中的對象,而最近已經不時髦了,尤其是自從史葛Forstall先生辭去蘋果和Jony Ive的扁平化設計了iOS和OS X的未來可能。借殼被蘋果推向更直觀的設計的很大一部分,最近在Mac被設計為一個實際的地址簿中的聯系人,或報刊亭和iBooks在iOS實際書架。本設計是一個更明顯的好處的觸摸界面的用戶,因為我們不能與我們周圍的世界互動與光標。
親密感增加了直觀的使用任何用戶界面的時候,這是借殼的點,帶來一種熟悉的額外維度的加入與真實物體所以用戶立即知道如何與它互動。一個成功的skeuomorphic設計意味著只要一看網頁,你就會知道什么主題/頁面用于制作鼠標懸停提示和鏈接,凸顯過時。
撥號界面
這是一個結合了以上的在整個用戶界面形式,一個簡單的撥號;設計類似于徑向菜單,而是掛在中心,選擇從那里,表盤轉動到一個單點的選擇。這是非常有效的情況下,如音樂,撥經常用于組合跟蹤和控制量。在網絡標簽 案例shsk'h 他們使用一種改進型的撥號界面選擇你想玩的軌道。

極簡主義的運動
極簡主義是其中一個網站是剝奪了其必需的元素。這是偉大的為移動用戶減少加載時間和數據的使用以及讓用戶能夠訪問在一個清晰的界面,更容易使用較小的決議,所有必要的信息。目前的極簡主義已經超越了剝離網站的最基本的要素,形成了新的風格被稱為平面設計。這取決于相信直覺不再是必要的設計因為接口和他們的使用已經成為人們生活的重要組成部分,設計可以超越告訴用戶做什么,用戶界面可以是一個工具,而不是作為一個導師也加倍。平面設計一直以大膽的顏色塊的使用,但隨著iOS7的推出,梯度在無國界的平面設計世界占有一席之地,從花哨的提取的優雅。

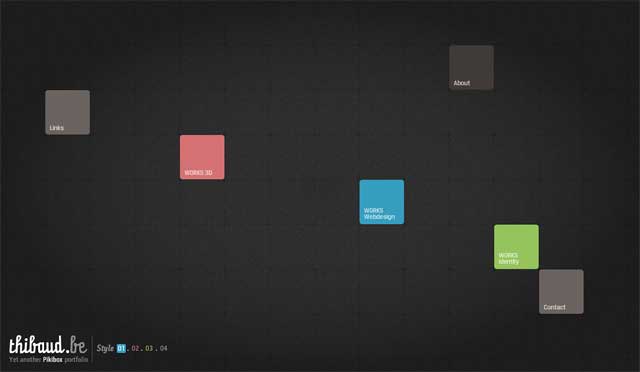
最后,成都網站制作要結束這篇文章與一個網站,做一些不同的事情。 蒂博 是一種創造性的開發人員設計了一個投資組合的網站建設者稱為pikibox。該網站是非常友好的觸摸而阻礙其進入桌面用戶,但在較小的觸摸屏設備用戶發送到一個集中的重定向與移動界面。
簡單的設計可以很好的在炫耀他的整個投資組合以專業的方式,同時保留了一個有趣的新面貌,非常直觀。當然,很大一部分的設計在用戶的手中,能夠改變導航的位置調整是如何使用的空間,有些人可能會說,不正是構成設計的選擇。桌面版有四種風格,我邀請你去玩,并得出自己的結論是這只是優柔寡斷或巨大的創造性。
文章題目:觸摸屏是如何影響用戶體驗
本文來源:http://m.newbst.com/news/21162.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有做網站、用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 極簡主義,簡化你的用戶體驗 2016-08-23
- 10個博客幫你成為用戶體驗專家 2016-08-23
- 用戶體驗是從哪里來的 2016-08-22
- 一個分析用戶體驗的方法 2016-08-21
- 項目管理在用戶體驗的重要作用 2016-08-18
- 觸覺如何影響用戶體驗 2016-08-14

- 4個錯誤的用戶體驗 2016-08-23
- 產品相關的內容用戶體驗 2016-08-23
- 如何將虛擬現實影響用戶體驗? 2016-08-22
- 強大的用戶體驗通過導航3個原則 2016-08-20
- 用戶體驗的核心和本質 2016-08-18
- 如何從用戶方面提高網站用戶體驗參與感 2016-08-17
- 優秀的登陸頁面用戶體驗 2016-08-15
- 如何完善用戶體驗的應用程序 2016-08-13
- 6種數字啟示影響你的用戶體驗 2016-08-13
- 用戶體驗的首頁按鈕 2016-08-12
- 用戶體驗真的那么重要嗎 2016-08-10
- 網站結構如何利于用戶體驗 2016-08-09
- 如何完善你的UX用戶體驗 2016-08-09