快速建設網站的指南
2016-08-26 分類: 網站建設
當你開始在網頁設計中,網站的速度似乎是別人的問題。至少,當我還是一個新手,似乎是那樣。
我開始在空白畫布上的每一個設計的PS圖象處理軟件,畢竟。沒有計劃,沒有線框。我通常甚至沒有計劃出有多少頁,我將有,或將要對他們。我只是“制作網站”,主要是為了娛樂,因為這是我決定如何度過我的青少年時期。
我想我可以想出如何優化速度,一旦我想出了如何建立網站的第一個地方。

你需要考慮。很多人仍然有相當慢的互聯網接入。3G不是很大,和移動用戶有那些討厭的數據上限。此外,還有可能數以百萬計的移動設備在那里與低端處理器。
雖然我可以提供一些技巧和技巧,
在這篇文章中,最重要的是你可以采用的是心態。
速度意味著轉換,銷售,和人們回到您的網站,為更多的內容。一個緩慢的網站意味著人們為了不測試他們的耐心和耐心去走了。和網站可以感覺速度慢,即使當他們加載速度快。
這是互聯網。你有競爭。
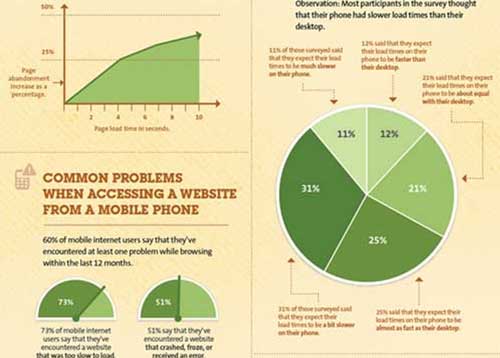
這里有一個圖表,如果你想如何網站速度影響你的底線,更直觀的解釋。
把它從頂部
你應該開始你的速度優化,你應該開始的設計過程中的每一個部分:與內容。除非所有的訪問者都是網頁設計人員,否則很可能他們不太關心你的網站設計,只要他們可以得到內容。
如果內容本身正在減慢你的站點,沒有優化網站的設計將解決它。
內容可以慢下來,在一對夫婦的大方式:
大量的圖像
這變得明顯,大的圖像傾向于更好地銷售。這是偉大的。但請謹慎使用這些海量圖像,確保他們適當壓縮,或者更好的是,使用SVG。
如果你要看看這些數據,你會發現平均頁面大小為移動設備(通常是較慢的速度和覆蓋的數據計劃)是快速接近1MB,和圖像問題的一半。
當設計本身是緩慢的
當然,這一切都是相反的。許多網站以輕,簡單的內容,如文本和一些小的圖像被稱為低計劃的設計和壞的代碼被稱為。
這部分是因為人們覺得有必要盡可能地讓他們的網站。我理解這一沖動,但閃光的日子已經來了,(大多)是因為一個原因。使用HTML5,CSS3和JavaScript取代Flash,不應該成為你的目標。
你的用戶不需要在屏幕上反彈的東西。他們需要得到你所提供的信息,或者你正在銷售的產品。
這些奇特的東西往往會使事情變慢
你的網站不需要視差效應,一堆動畫,或是閃閃發亮的小玩意兒是有效的。
現在,我不是說你應該把它簡單地把它作為一個沒有布局的白色背景上的黑色文字。我是說,每一個文體加上需要對用戶體驗進行權衡。
當你在網站上添加動畫和華麗的東西,如果你需要它,你需要它的一個或2件事情,或者如果你需要更先進的東西。有很好的機會,如果你不做出一個實際的應用程序,你不需要的東西那樣,比如jQuery。這是特別真實的小到中等大小的網站。
這不只是字節大小。我在網頁上看到過動畫,這是我的整個游戲機,這是不酷的。現在想象有人試圖瀏覽該網站上的低端智能手機或平板電腦。想象一下挫折。
如果你需要的只是一個或兩個要素你設計了香料,這是整個圖書館的JavaScript插件不需要jQuery或其他框架。
說的太多的代碼
這使我受到的HTML和CSS框架。機會是,你不需要整個龐大的框架,如引導或基礎,使一個簡單的網站。它可能會減少前端開發時間,但它可能不值得額外的加載時間。
如果你要使用一個框架,至少要自定義它,然后取出你不需要的東西。大多數的大的HTML / CSS框架提供簡單的方法來做這個。
關于這些圖像…
不,不是大的。我們談論了那些。現在我們看看細節。你的網站還使用光柵圖像的背景顏色,漸變,陰影,圖標,和那種事情?它不應該。
如果可以用HTML,CSS,SVG,那么它應該。這可能是更多的代碼,但代碼通常仍然輕。JPEG文件,甚至很多PNG文件。
所以我的網站現在快了,對嗎?
嗯,那里還有很多要學習,特別是如果你使用像WordPress的CMS,或任何復雜的主機設置。這個建議將只會讓你開始建立你的第一個網站.
分享標題:快速建設網站的指南
本文路徑:http://m.newbst.com/news/21171.html
成都網站建設公司_創新互聯,為您提供建站公司、Google、App設計、網站收錄、網站導航、虛擬主機
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 我學會了如何真正有創意 2016-08-26
- 汽車公司網站模版的WordPress主題 2016-08-26
- 谷歌移動彈出算法的影響 2016-08-26
- Web應用程序的界面展示 2016-08-26
- 破碎的鏈接建設變得容易 2016-08-26
- 內容組織決定什么是最重要的 2016-08-26
- 為什么客戶不關心標準 2016-08-26

- 圖形免費矢量編輯的新版本 2016-08-26
- 網站色彩和諧輕松找到 2016-08-26
- 如何讓你的文字干凈 2016-08-26
- 網站關鍵詞排名如何靠前 2016-08-26
- 我們的機器學習谷歌的算法 2016-08-26
- 如何校準網頁色彩 2016-08-26
- 漫畫制作網站 2016-08-26
- 解決聯系我們頁面混亂 2016-08-26
- 如何加快你的網站 2016-08-25
- 如何運用心理學原理來提高廣告文案 2016-08-25
- 單頁網站綜述 2016-08-25
- 如何制作導航網站 2016-08-25