如何創(chuàng)建一個用戶友好的網(wǎng)站設計
2016-10-20 分類: 網(wǎng)站建設
創(chuàng)建一個用戶友好的網(wǎng)站是每個開發(fā)者的首要目標。即使網(wǎng)站充滿了有用的信息,如果不方便使用,訪問者也會很快離開。方便的標準是什么?是什么讓每個用戶都覺得網(wǎng)站舒適?
用戶是不同年齡、不同國籍、不同教育程度的人。他們的口味是獨一無二的。一個人對同一事物或產(chǎn)品的評價可能是積極的,也可能是消極的。盡管用戶的口味和喜好各不相同,但他們還是有一些共同點。簡而言之,這是:
導航很容易理解。
正確和自然地使用顏色組合和動畫。
簡單和方便的布局。
完全符合主題的內(nèi)容。
易于閱讀和理解的文本。
讓網(wǎng)站設計更人性化最重要的是什么,其次是什么,這是很有爭議的。對于這個問題最正確的答案可能是一切都很重要,包括功能和設計元素。從這個角度來看,可以突出某一特定網(wǎng)站受歡迎的主要原因。
如何創(chuàng)建一個用戶友好的網(wǎng)站設計:10個有用的技巧
技巧1:在各種平臺上提供可用性

用戶應該能夠在桌面上查看站點。然而,由于目前智能手機的廣泛分布,網(wǎng)站的可訪問性和在平板電腦或智能手機上使用的便捷性同樣重要。如果用戶在桌面上看到他們感興趣的東西,而不是在智能手機上,他們可能會離開網(wǎng)站。
技巧2:好的導航非常重要!

導航對于用戶來說應該是簡單直觀的。頁面的名稱應該清楚而容易記住。最重要的信息應該包含在主菜單中。一般來說,每個用戶都有時間限制,并且急于找到必要的信息。平均每個用戶在站點頁面上停留的時間不到一分鐘。
訪客在網(wǎng)站停留的前十秒鐘特別重要,在這段時間里他們通常決定是留下還是離開。因此,如果網(wǎng)站結構糟糕,難以瀏覽,訪問者很有可能會反彈,再也不會回來。
為您的網(wǎng)站提供一個搜索選項。即使是有經(jīng)驗的用戶,也更容易找到他們需要的東西。此外,它允許您擺脫大量的菜單和快捷方式。您還應該將屬于不同類型或類別的產(chǎn)品信息分解為子部分,以便更容易找到它們。
提示#3:用提示幫助和鼓勵訪問者

用戶友好的網(wǎng)站響應式設計包含了刺激訪問者執(zhí)行某種動作的提示。以下是這些提示的例子:
“下載”
“訂單”
“按此聯(lián)絡經(jīng)理”
“點擊了解更多(產(chǎn)品名稱)”等。
這提高了效率,并為用戶創(chuàng)造了額外的便利。
技巧4:注意網(wǎng)站的外觀

網(wǎng)站的第一印象是在你瀏覽主頁時形成的。顏色和色調(diào)的選擇取決于你的品味,但要讓文本在顏色背景上易于閱讀,這是很有必要的。
不要低估了選擇正確字體設計的力量及其對網(wǎng)站訪問者的影響。有經(jīng)驗的設計師理解這一點,并仔細選擇他們的字體。此外,重要的是訪問者的注意力要立即集中在頁面中最重要的元素上(例如,公司標識或銷售的主要產(chǎn)品)。
公司標識的好位置是左上角。這是一個普通的位置,訪客很熟悉。在任何地方的公司標識都可以將訪問者導向主頁,這也很方便。聯(lián)系信息,常見問題和類似的鏈接應該放在頁面的底部。
技巧5:考慮聽眾的具體情況

老年人和年輕人的口味和喜好有顯著差異。一般來說,老年人更喜歡比較內(nèi)斂和寧靜的色彩,而年輕人則更喜歡色彩豐富、生動活潑的設計。
因此,如果正確地考慮到網(wǎng)站主要面向的年齡組,網(wǎng)站成功的機會就會大大增加。但在任何情況下,設計的圖形元素應該包含一個正確和愉快的顏色組合,以供人眼使用。
技巧6:網(wǎng)站不應該花費很長時間來加載

注意下載速度!如果你的網(wǎng)站需要超過三秒的時間來下載,那么反彈率將會顯著增加。您可以使用谷歌服務檢查下載速度。
技巧7:給內(nèi)容增加活力

避免使用不尋常的語言和復雜的技術文本。網(wǎng)站上的文字應該對絕大多數(shù)訪問者來說是清晰的。除此之外,盡可能用圖形、高質(zhì)量的圖像或視頻來說明文本。我們這個時代的趨勢是,大多數(shù)游客不喜歡閱讀,而是喜歡看。
如果你正在考慮如何設計一個用戶友好的網(wǎng)站,試著提供一個選項去到產(chǎn)品描述點擊顯示的圖片-它是非常方便的訪問者。聲音可以增加表現(xiàn)力,但應該適度使用,而不是惱人的。
技巧#8:保持用戶熟悉的元素

如果該站點很受歡迎,并且客戶經(jīng)常訪問它,那么就不需要對其進行重大更改。想要改善它的愿望會導致相反的效果。習慣了以前網(wǎng)站格式的訪問者可能會失望,并停止訪問它。
眾所周知,人們喜歡他們熟悉的東西,而改變會嚇跑忠實的顧客。但是,這只適用于網(wǎng)站的結構和設計。對于新聞、關于產(chǎn)品、服務或公司政策的信息,更新不僅是可取的,而且是必要的,而且必須定期和頻繁。這是有助于吸引顧客的有價值的信息。
技巧9:清除壞掉的鏈接

有必要確保網(wǎng)站上的所有鏈接都能正常工作。經(jīng)驗表明,壞鏈接會給訪問者帶來極大的失望,并且不會引起訪問者再次訪問網(wǎng)站的興趣。
技巧10:利用社交網(wǎng)絡的力量

社交網(wǎng)絡目前在人們的生活中扮演著重要的角色。數(shù)以百萬計的人通過社交網(wǎng)絡交流信息,這一事實被積極地用于促進商業(yè)。不要忘記在你的網(wǎng)站上放置分享按鈕。用戶很可能想要與他們的朋友分享他們在你的網(wǎng)站上發(fā)現(xiàn)的信息。
真正用戶友好的網(wǎng)站設計的例子
毫無疑問,最成功和最受歡迎的網(wǎng)站都是基于以上考慮而設計的。因此,設計藝術的原始樣本被創(chuàng)造出來,因為創(chuàng)建網(wǎng)站的過程可以被稱為一種應用藝術。考慮到用戶友好的網(wǎng)站設計實例,可以看出,優(yōu)秀的設計與高功能和眾多的便利設施相結合。
社交網(wǎng)絡目前在人們的生活中扮演著重要的角色。數(shù)以百萬計的人通過社交網(wǎng)絡交流信息,這一事實被積極地用于促進商業(yè)。不要忘記在你的網(wǎng)站上放置分享按鈕。用戶很可能想要與他們的朋友分享他們在你的網(wǎng)站上發(fā)現(xiàn)的信息。
真正用戶友好的網(wǎng)站設計的例子
毫無疑問,最成功和最受歡迎的網(wǎng)站都是基于以上考慮而設計的。因此,設計藝術的原始樣本被創(chuàng)造出來,因為創(chuàng)建網(wǎng)站的過程可以被稱為一種應用藝術。考慮到用戶友好的網(wǎng)站設計實例,可以看出,優(yōu)秀的設計與高功能和眾多的便利設施相結合。
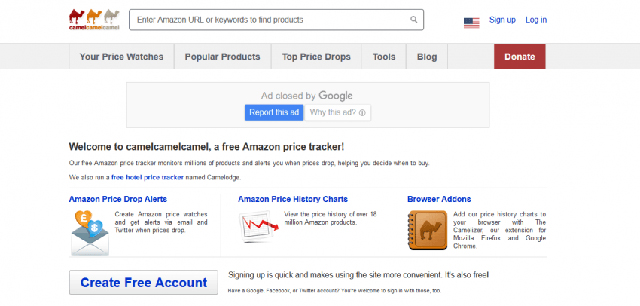
CamelCamelCamel

很多人都在亞馬遜購物,但是很多產(chǎn)品的價格變化卻很難跟上。這個網(wǎng)站幫助你在價格波動中導航。當某一產(chǎn)品上市銷售時,你可以通過電子郵件或Twitter獲得相關信息。還可以跟蹤過去一年半以來每種產(chǎn)品的價格動態(tài)。該網(wǎng)站方便,設計良好,非常有用。
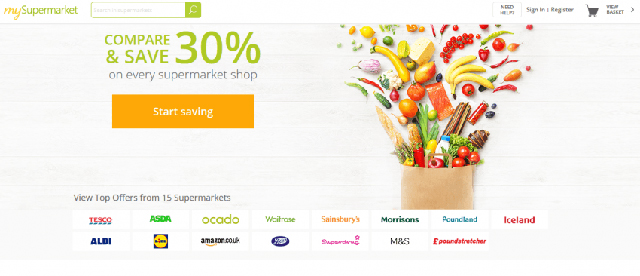
mySupermarket

另一個非常有用、組織良好、設計良好的網(wǎng)站,允許用戶瀏覽大型商店――亞馬遜(Amazon)、沃爾瑪(Walmart)、塔吉特(Target)等――提供的商品的海洋。你可以仔細檢查,以最優(yōu)惠的價格選擇你需要的商品,也可以從任何一家商店定貨。
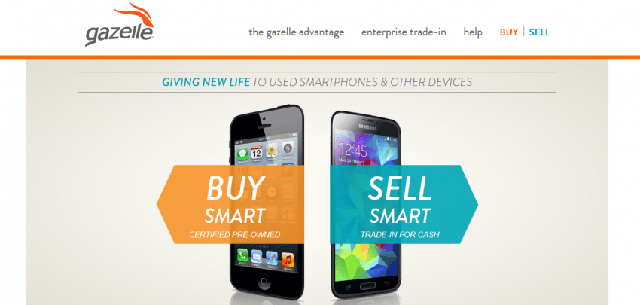
Gazelle

瞪羚為那些想賣手機或其他小玩意的人以及想買手機的人提供了極大的便利。它有助于瀏覽拍賣網(wǎng)站和購物網(wǎng)站提供的價格。因此,用戶可以毫無困難地進行銷售或購買。這個網(wǎng)站的設計和功能都很好。
CrimeReports

我們這個時代的現(xiàn)實是這樣的,關于你所在地區(qū)的犯罪情況的信息可能是至關重要的。犯罪港口網(wǎng)站結合了谷歌地圖和當?shù)鼐降男畔ⅰS锌赡茏粉櫟阶罱睦锇l(fā)生了犯罪以及它們是什么。方便的鏈接可以讓你迅速提醒朋友和鄰居發(fā)生了什么。
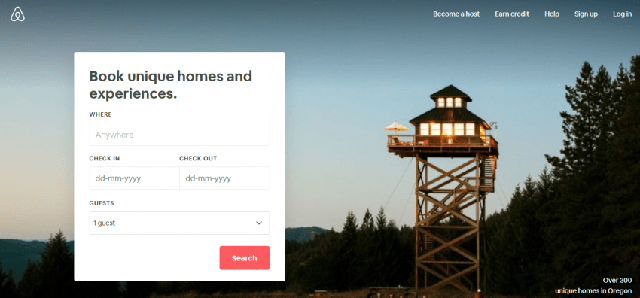
Airbnb

當準備旅行時,每個人都可以訪問這個網(wǎng)站,它提供關于世界各地的家庭和興趣點的信息。創(chuàng)造性的設計允許網(wǎng)站開發(fā)者將極簡主義和功能性結合起來,突出對用戶最重要的東西。
如何創(chuàng)建一個人性化的網(wǎng)站設計:結論
鑒于商品和服務制造商在市場上的激烈競爭,擁有獨特的網(wǎng)站在所有其他網(wǎng)站中脫穎而出并吸引用戶的注意是很重要的。
然而,經(jīng)驗表明,對原創(chuàng)的渴望不應該違背這篇文章中提出的構建方便、有吸引力的網(wǎng)站的原則。相反,為了創(chuàng)造好的用戶友好的網(wǎng)站設計,有必要盡可能密切地遵守這些規(guī)則。
總之,有可能給網(wǎng)站所有者提供更多的建議。當站點準備就緒時,從用戶的角度對其進行評估。畢竟,您是各種服務的客戶和消費者,訪問許多網(wǎng)站尋找信息和購物。去你自己的網(wǎng)站看看:你在那里感覺舒服嗎?你想再去一次嗎?
本文名稱:如何創(chuàng)建一個用戶友好的網(wǎng)站設計
新聞來源:http://m.newbst.com/news/49370.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供全網(wǎng)營銷推廣、動態(tài)網(wǎng)站、網(wǎng)站內(nèi)鏈、App開發(fā)、移動網(wǎng)站建設、Google
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 平面設計排版學習5種技巧秒變大牛 2016-10-20
- 成都網(wǎng)站優(yōu)化中關鍵詞的密度設置多少合適? 2016-10-19
- 如果去規(guī)劃網(wǎng)站建設的重點信息內(nèi)容 2016-10-19
- 網(wǎng)站建設初期,企業(yè)應該準備哪些內(nèi)容? 2016-10-19
- 網(wǎng)站建設要注意哪些問題? 2016-10-19
- 網(wǎng)站建設越來越偏向于定制型? 2016-10-19
- 網(wǎng)站建設中使用模板制作網(wǎng)站有哪些弊端? 2016-10-19
- 成都 網(wǎng)站建設 2016-10-19

- 網(wǎng)站建設售后都包括哪些內(nèi)容? 2016-10-19
- 2020年網(wǎng)站建設的5個趨勢 2020-10-19
- 網(wǎng)站建設應該以客戶的體驗度為最終目的來進行建設 2016-10-19
- 網(wǎng)站建設規(guī)范性內(nèi)容 2016-10-19
- 這樣學習色彩搭配才少走彎路 2016-10-19
- UI界面設計中的八大要素 2016-10-19
- 一個優(yōu)秀設計師的自我修養(yǎng) 2016-10-18
- 簡單版式設計排版 讓作品更耐看 2016-10-18
- “中文域名到期需續(xù)費” 實為變相騙局 2016-10-18
- 建站到seo優(yōu)化的整體思路是什么樣的? 2016-10-18
- 新手開發(fā)網(wǎng)站需要注意什么? 2016-10-18