網(wǎng)頁設(shè)計(jì)設(shè)計(jì)背景圖片的9種方式
2016-10-24 分類: 網(wǎng)站建設(shè)
本文講述的是網(wǎng)頁設(shè)計(jì)中,背景圖片與正文如何銜接,如何設(shè)計(jì)更上檔次。如果您想找的是網(wǎng)頁背景圖片設(shè)置的代碼,就更為簡單了,這樣在頁面樣式表里定義一下就可以了。不過今天創(chuàng)新互聯(lián)說的并不是這回事,而是作為背景色或圖片,如何跟接下來的正文或內(nèi)容版塊形成巧妙的銜接,產(chǎn)生高級的視覺效果。
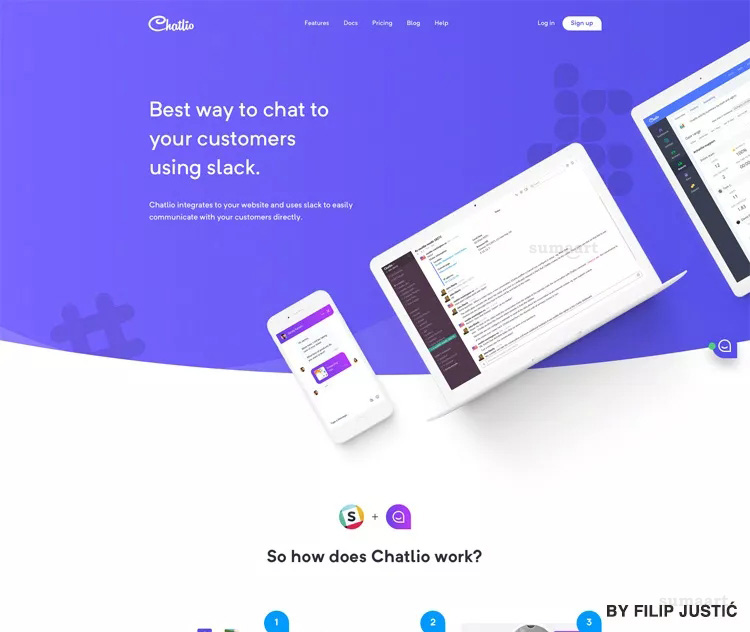
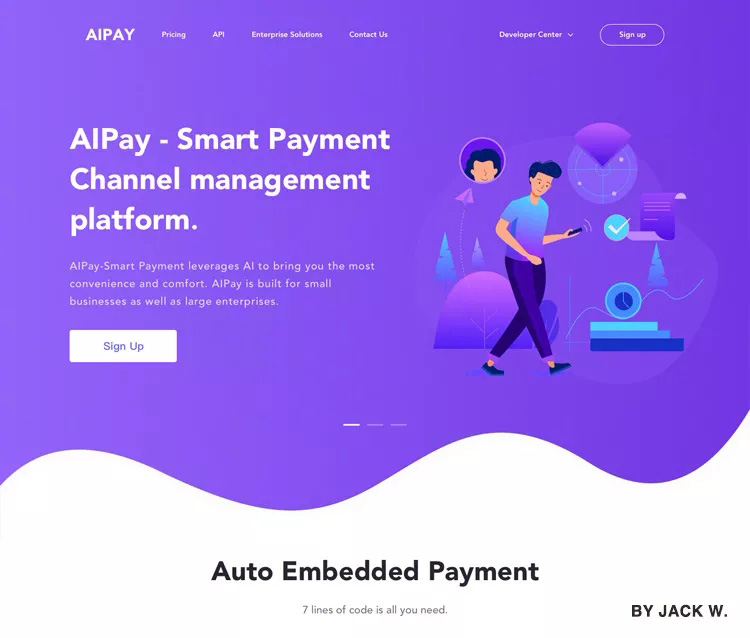
1. 曲線

這個(gè)曲線的弧度可根據(jù)實(shí)際需要而定,可以是對稱的,也可以是不對稱的。
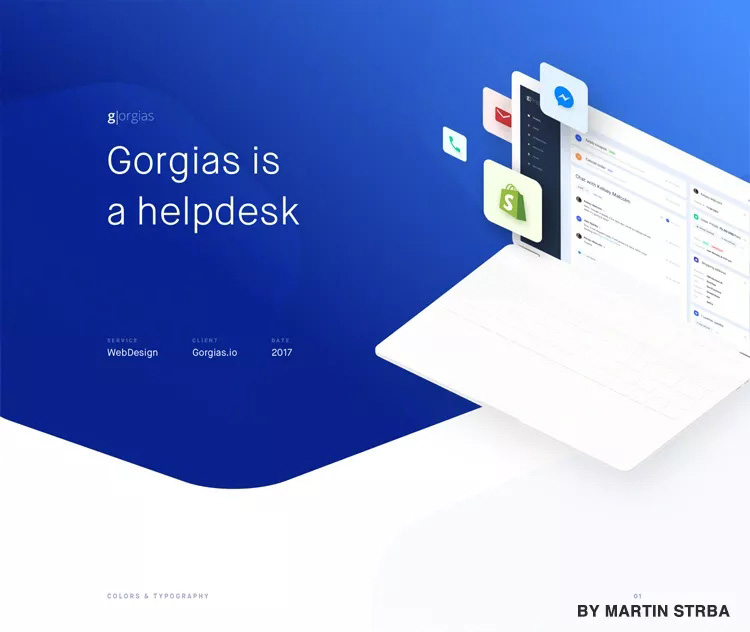
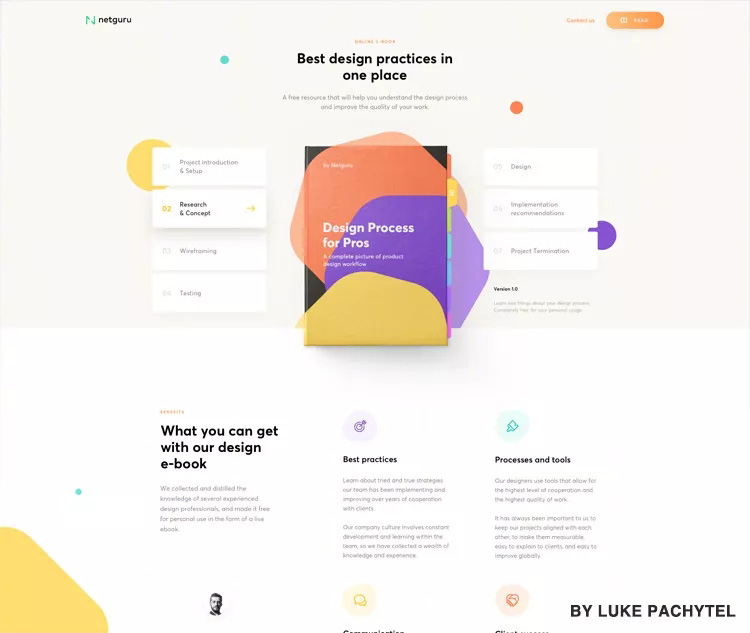
2.圓角曲線

這是不對稱的一種。
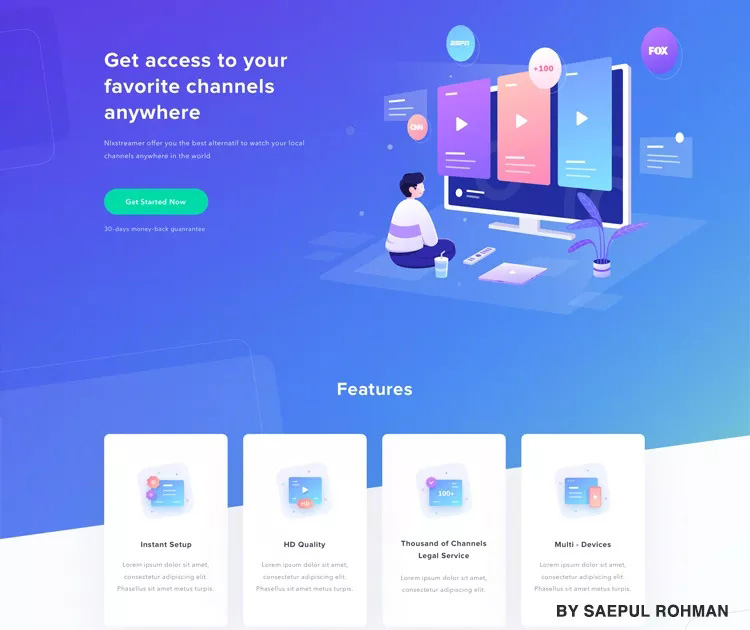
3.斜線

更容易產(chǎn)生空間感,動感
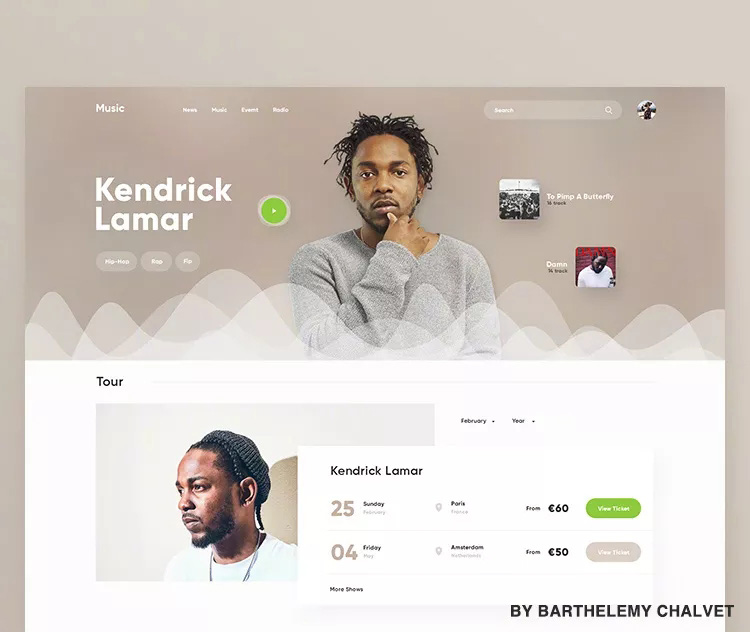
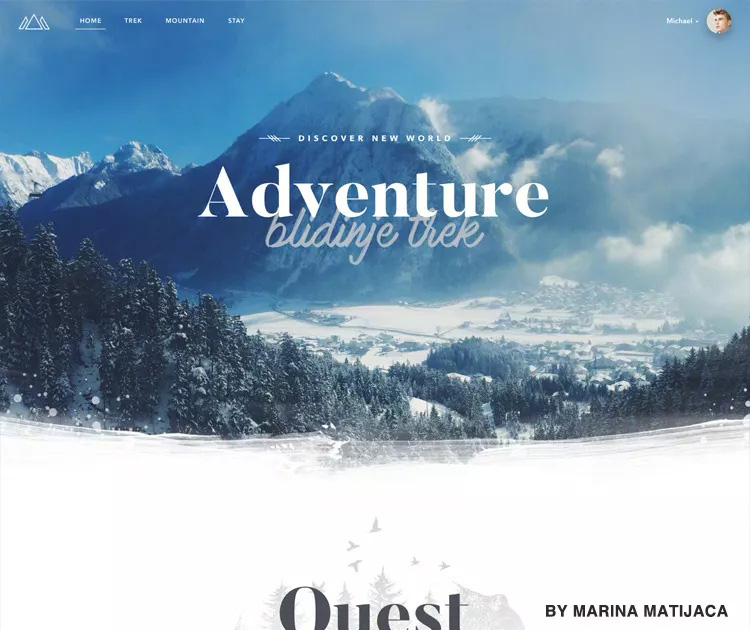
4.重疊山戀

5.波浪

6.直線

最為常見的一種,便于背景或色的直觀切割。
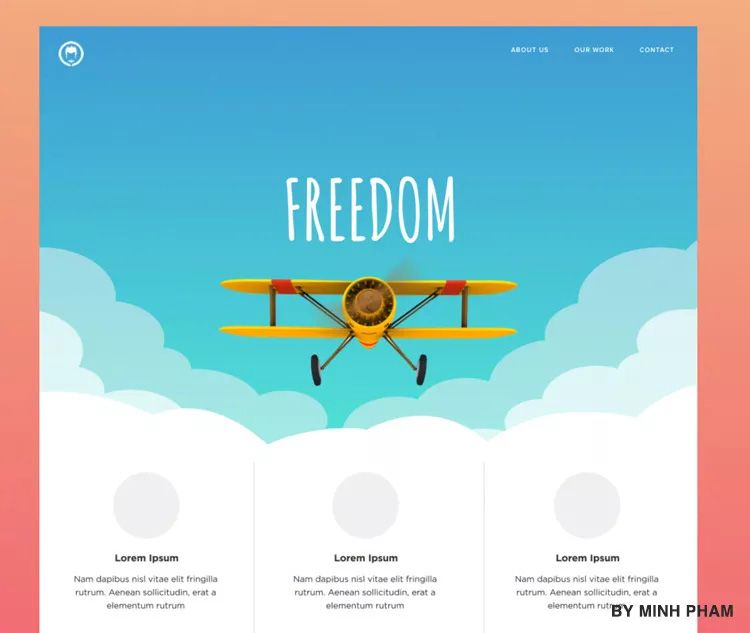
7.云朵

通常帶有卡通起息。
8.筆刷

有比較強(qiáng)的行業(yè)特征。
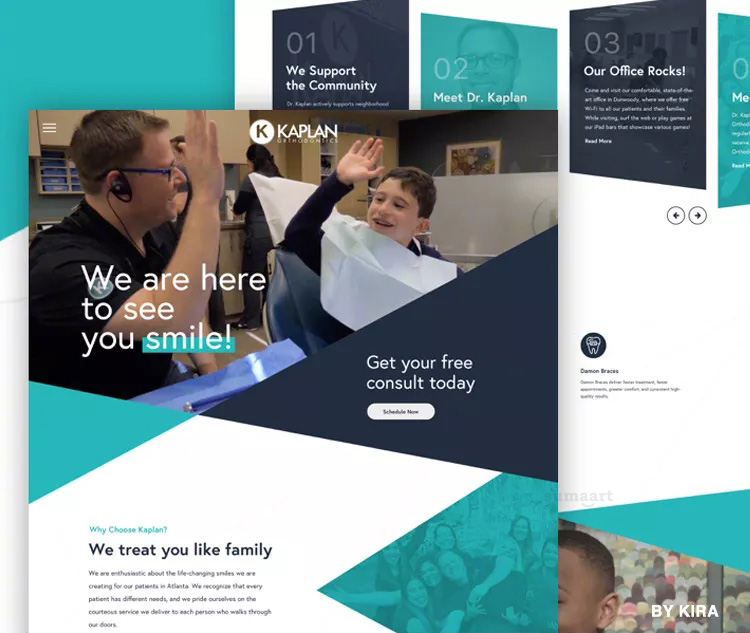
9.三角

個(gè)性化。
通常來說,背景切割的方式是根據(jù)行業(yè)特征來選擇的,如果你不能更好把握,可以選擇直線類型的。如品牌Logo中帶有很明顯的造型特征,可借助這個(gè)特征來做背景切割的延伸設(shè)計(jì),更容易得到客戶的認(rèn)同。
網(wǎng)站名稱:網(wǎng)頁設(shè)計(jì)設(shè)計(jì)背景圖片的9種方式
轉(zhuǎn)載來于:http://m.newbst.com/news/49542.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供微信小程序、建站公司、品牌網(wǎng)站設(shè)計(jì)、小程序開發(fā)、電子商務(wù)、關(guān)鍵詞優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成都網(wǎng)站建設(shè)淺析中網(wǎng)站制作中不容忽視的三個(gè)細(xì)節(jié) 2016-10-23
- 成都網(wǎng)站建設(shè)淺析移動端和PC端網(wǎng)站建設(shè)的區(qū)別? 2016-10-23
- 學(xué)校網(wǎng)站建設(shè)重心在哪 2016-10-23
- 企業(yè)網(wǎng)站建設(shè)中需考慮什么問題? 2016-10-23
- 網(wǎng)站建設(shè)四點(diǎn)細(xì)節(jié)總結(jié) 2016-10-23
- 網(wǎng)站布局怎么才能不單調(diào)? 2016-10-23
- 4種字體運(yùn)用的技巧 2016-10-23

- 成都網(wǎng)站建設(shè)淺析搜索引擎工具 2016-10-23
- 成都網(wǎng)站建設(shè)淺析網(wǎng)站內(nèi)鏈都需要哪些步驟 2016-10-23
- 成都網(wǎng)站制作淺析三個(gè)成都SEO優(yōu)化常犯的錯(cuò)誤 2016-10-23
- 企業(yè)網(wǎng)站建設(shè)為企業(yè)塑造形象 2016-10-23
- 成都網(wǎng)站建設(shè)淺談如何提高網(wǎng)站用戶粘性 2016-10-23
- 成都網(wǎng)站建設(shè)淺析影響網(wǎng)站打開速度的因素有哪些 2016-10-23
- 成都網(wǎng)站建設(shè)淺析國外網(wǎng)站建設(shè)時(shí)不能忽視的重點(diǎn) 2016-10-23
- 高端網(wǎng)站建設(shè)有4個(gè)特質(zhì) 2016-10-22
- 成都網(wǎng)站建設(shè)內(nèi)容營銷才是王道 2016-10-22
- 網(wǎng)站建設(shè)導(dǎo)航欄每個(gè)環(huán)節(jié)都需把控好 2016-10-22
- 網(wǎng)站建設(shè)后怎么去經(jīng)營網(wǎng)站 2016-10-22
- 網(wǎng)站建設(shè)從哪些方面考慮 2016-10-22