當網頁信息特別多時,該采用分頁式設計還是瀑布流滾動設計?
2016-11-05 分類: 網站建設
當頁面內容信息很多時,設計上應該使用分頁,還是瀑布流無限滾動的方式呢?今天這篇好文詳細分析了大信息流網站谷歌。無論是電子商務網站、搜尋結果、圖片瀏覽、歷史紀錄等等,只要是內容信息量大時,設計師總是會面對到同樣的問題。
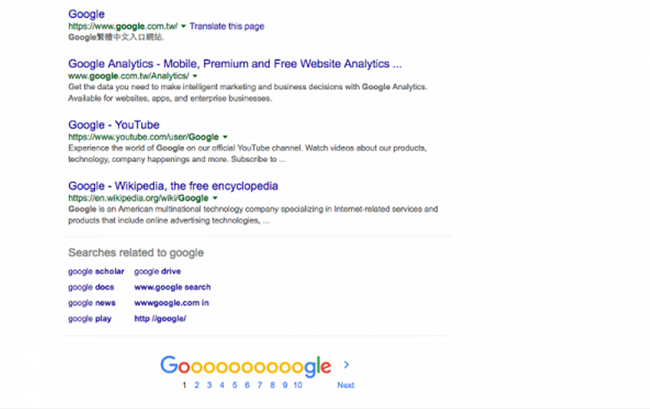
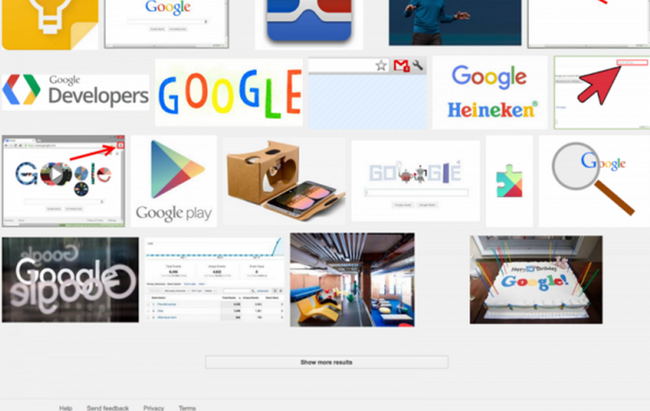
來看看Google的設計,它在一般搜尋時,采用Pagination(頁碼)的方式,可是在圖片搜尋時,卻使用Infinite scroll(無限滾動,瀑布流)。為什么會有如此的差異呢?

△ Google image search

其實pagination和Infinite scroll有各自的特性,適合在不同的情境。Pagination把數據分成一頁一頁,下方有頁數或是指示可以點擊換頁,讓人有停頓的時間。而Infinite scroll則是將內容都放在同一頁,當滾輪滾到頁面下方時,會自動加載新的內容,無需點擊換頁。
簡單分析一下Infinite scroll的優點
Infinite Scroll 優點
1. 流暢的體驗,可以持續瀏覽內容:
在滾輪滾動的同時,背后也悄悄開始預載窗口下方的內容,用戶可以無縫閱覽,比較容易沉浸其中,不像pagination,點擊完下一頁之后,需等待頁面載入。 它其實適合運用在沒有特定目的的活動上,無聊的時候,可以打發時間的隨意瀏覽,例如Facebook News Feed。
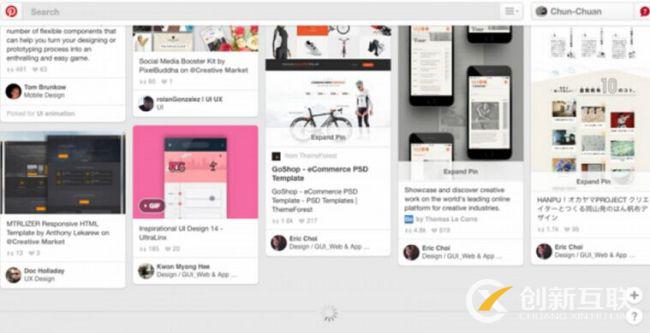
Infinite Scroll架構也相對扁平,適合展示相同階層架構的東西,而圖片就是最好的內容物,因為視覺的信息比較文字更快被人所接收,我們總是能很掃射完圖片,Pinterest就是利用Infinite Scroll的特點,不停給予各式圖片,供設計師快速找尋靈感、給予源源不絕的刺激。
2. 操作簡易快速:

不用過多瞄準點擊的操作,只需滾動,就能有新的內容,操作效率較佳。而且在手機上,scroll瀏覽也比點擊來得方便。
新聞名稱:當網頁信息特別多時,該采用分頁式設計還是瀑布流滾動設計?
瀏覽路徑:http://m.newbst.com/news/59789.html
成都網站建設公司_創新互聯,為您提供Google、網站制作、網站內鏈、用戶體驗、云服務器、響應式網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何玩轉創意十足網頁設計? 2016-11-05
- 企業郵箱用多大的才合適 2016-11-04
- 百度快照優化技巧 2016-11-04
- 穩定搜索引擎排名的三個方面 2016-11-04
- 文本鏈接對網站優化推廣真的有用嗎 2016-11-04
- SEO營銷與SEO網站推廣 2016-11-04
- 一個好站點地圖應該具備的特點 2016-11-04
- 企業網站優化:要客觀認識seo的作用與效果 2016-11-04

- 產品專題頁面如何設計 2016-11-05
- 網站優化外鏈建設之論壇資源使用的5大策略 2016-11-04
- 網頁制作時要考慮網站打開的速度 2016-11-04
- 百度優化過程中的7個技巧 2016-11-04
- 網站優化需要注意的十七方面 2016-11-04
- 注冊搜索引擎進行網站的宣傳與推廣 2016-11-04
- 什么是域名搶注 2016-11-04
- 九種方法提煉所有行業差異化 2016-11-04
- 淺談對于公司網站優化工作的操作步驟 2016-11-04
- 如何為當前應用優化云計算成本? 2016-11-04
- 做好網站,企業的網絡營銷才有希望! 2016-11-04