成都網站優化:網站加載速度優化分析!
2014-04-09 分類: 網站建設
成都網站優化:網站加載速度優化分析!網站打開的快慢,在一定程度上影響著用戶的流失率。據不完全統計網站打開時間超過3s,就有將近40%的用戶會選擇關閉。
因此,加載速度也成為了,搜索引擎排序中的一項因素。讓我們一起看看有哪些優化點是我們值得關注的!為了更加直觀的看到效果,我們來看一個案例:

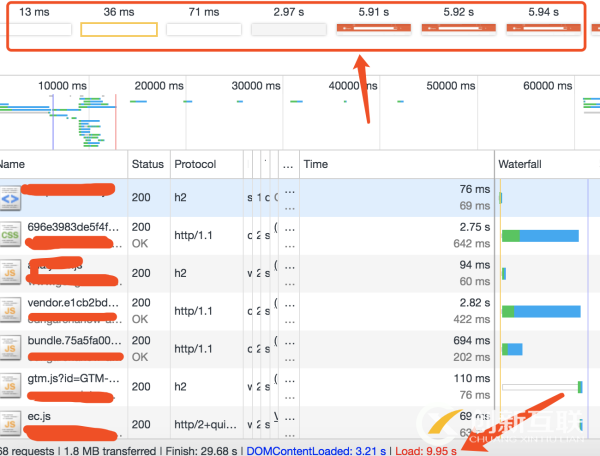
網站優化加速
PS:這里load是指資源完全加載時間,不是指跟用戶首屏交互時間
在上圖數據可以發現: 從用戶點擊網站,到給用戶呈現畫面的過程,整體花了5.91s。其實這是非常糟蹋的加載速度了!
那么有什么方法可以優化呢,讓網站更快打開呢?
其實想要優化網站的打開速度,就應該從網站慢的原因入手。那就基本得了解從輸入url到用戶看到網頁這個過程都發生了什么?
大概流程如下:
1、用戶輸入url
2、瀏覽器對域名進行dns解析,獲取到服務器ip地址。
3、客戶端(瀏覽器)與服務器建立tcp連接,三次握手
4、握手成功后,發送請求,服務器處理相關邏輯,并把對應的數據返回給客戶端(瀏覽器)
5、瀏覽器接受到數據,開始解析數據(HTML)
6、DOM樹構建、CSS解析 Style Rules(CSS樹)
在這過程中,從上往下一直解析。如果碰到css樣式(link、style)和 js腳本,會解析對應的樣式或者腳本。此時會阻塞DOM元素構建
7、DOM樹與CSS樹生成呈現樹,然后繪制頁面,呈現給用戶。(當然這里還有許多細節,暫時省略... 有興趣朋友可自行了解)
可能有人還是會問:就算我看懂了這個流程,可是我還是不知道怎么優化啊?到底要怎么操作呢?
別著急,在段亮認為,網站優化可以分為以下幾部分:
一、網絡優化
1、打開谷歌的debug調試工具 (F12)會彈出一個類似這樣的窗口:

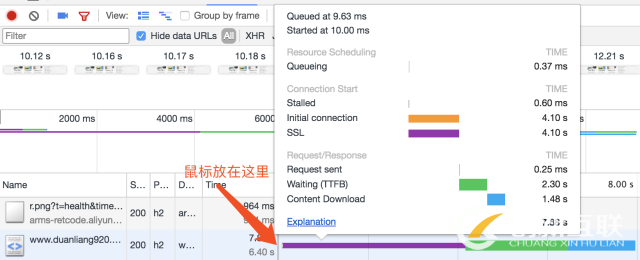
然后找到waterfall選項,有個進度條的東西。然后鼠標放上去,你就會看到如下圖,例如:

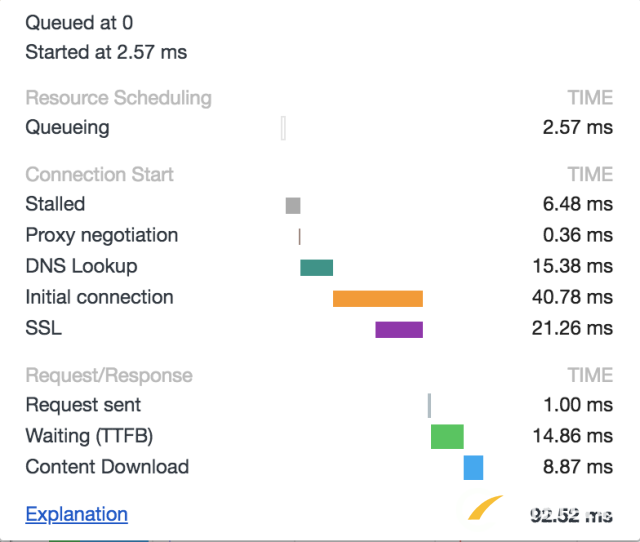
由于上圖有些參數,可能大家不知道,我來給大家講解下:
1、DNS Lookup DNS查詢時間 [深綠色]
2、Initial connection TCP連接消耗時間 [橙色]
3、SSL SSL/TLS完成握手時間 [紫色]
4、TTFB 是網絡請求被發起到服務器返回第一個字節所花費的時間 [綠色]
5、Content Download 文檔下載時間 [藍色]
那么知道上述幾個參數有什么含義呢? 比如:
如果你發現網站資源加載非常多,拖慢了網站加載時間,怎么解決呢?
1、可以合并資源,減少http請求。 比如:js、css合并,小圖片合成雪碧圖...
2、分域名加載資源,突破瀏覽器限制(因為在同源資源加載的情況下,瀏覽器最多允許同時6個請求加載)或者利用HTTP2.0多路復用
3、減少DNS lookup時間,提前解析DNS 比如:
html head中添加link標簽:
二、 前端優化
1、如果追求首屏優化,比如:電商這種行業。可以把首屏css樣式寫入head頭中,減少http請求次數,讓首屏更快的渲染。
2、靜態資源壓縮打包走cdn,減少主服務器的壓力,然資源加載的更換。(因為cdn公司的服務器節點比你服務器更加靠近用戶)
3、根據具體情況,把js設置異步延遲加載,減少阻止dom渲染時間。比如
DOM構建完成加載
資源加載完成加載
三、服務端優化
1、開啟服務端緩存,減少服務器壓力。
2、開啟gzip壓縮,減少資源大小,傳輸更快。
3、數據做好緩存和優化,減少服務端IO操作
寫在最后:當然網站的優化有很多方面,但這篇文章只是從技術的角度去談,并未結合SEO和營銷的角度去講解。往往我們很多時候,只是看到事物的表面,對于底層和細節而被忽略。出了問題,一定得要從根源入手,才能解決根本問題。
網頁名稱:成都網站優化:網站加載速度優化分析!
網站地址:http://m.newbst.com/news/7484.html
成都網站建設公司_創新互聯,為您提供網站改版、企業建站、做網站、品牌網站制作、外貿網站建設、網站策劃
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站建設制作設計中單頁設計好還是多頁設計好! 2013-05-25
- 成都網頁設計之分屏切割布局法! 2013-05-24
- 國內外服務器空間優缺點對比! 2013-08-08
- 什么是營銷型網站?怎么判斷一個網站具不具備營銷效果! 2013-08-07
- 網站被黑被掛馬了怎么辦?網站什么會被掛馬? 2013-05-28
- 什么是SAAS建站? 2013-08-05

- 網站建設開發需要注意什么? 2013-08-08
- 網頁設計時要考慮哪些問題! 2013-05-25
- 成都網站設計常用視覺技巧! 2013-05-24
- 怎樣的網站設計才能提升網站品質和視覺效果? 2013-05-23
- 成都網站優化:網站流量少,跳出率高?這幾點沒做到位! 2013-05-22
- 使用php建網站有哪些好處? 2013-08-07
- 什么是建站需求分析,網站需求分析有哪幾個步驟! 2013-08-06
- 制作企業網站的方法技巧! 2013-08-05
- 外貿企業站入手谷歌海外推廣優化的技巧 2013-08-04
- 企業網站推廣大概需要多少錢?企業網站推廣是怎么計費的? 2013-08-03
- 企業為什么要建設企業網站?到底有哪些用處? 2013-08-03
- 自己建設網站有什么步驟? 2013-08-02
- 什么是泛站群?泛站群的原理是什么? 2014-04-09