版式設計中的小細節(jié)有大講究,這些你都知道嗎?
2021-02-02 分類: 網站建設
設計圈里一直盛傳這樣一句話:“設計細節(jié)決定設計品質”。筆者從事UI設計8年很認同這句話!今天就帶各位小主扒一扒版式設計中的那些有大講究的小細節(jié)。
元素層級關系
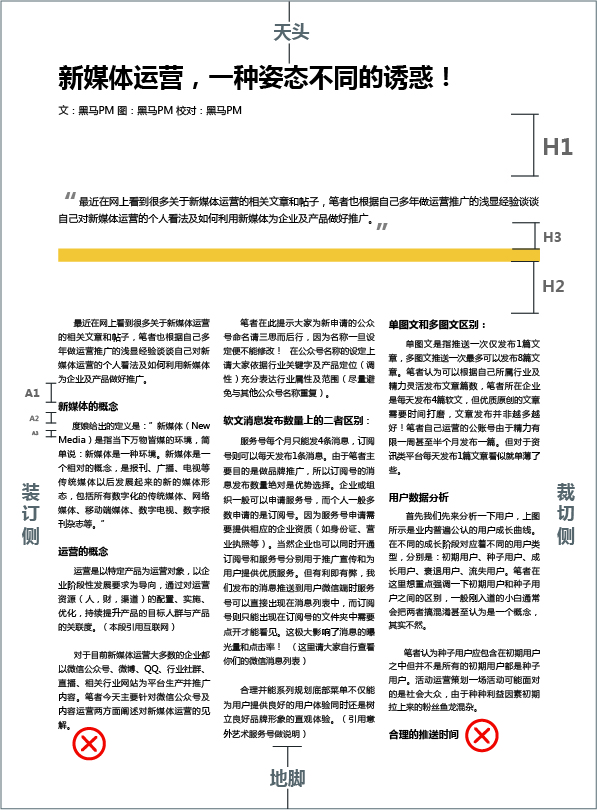
我們來看版式設計中元素大小之間的層級關系。(見下圖)

首先我們來看字號,在版式設計中,一級標題應大于二級標題、二級標題應大于正文字號。和web端網頁設計不同,出版印刷的最小字號不能小過5號,正文一般在8號左右;筆者之前排雜志正文是8.5號,段落小標題是12號,大標題應掌握在24-30號之間。行距一般是正文字號的1.5-2倍在視覺上比較舒服。正常情況下,天頭邊距應略小于地腳邊距,裝訂側邊距一定大于裁切側邊距,正常在1.5-2倍為宜。(看上圖)
地腳>天頭>H1>h2>h3>A1>A2>A3
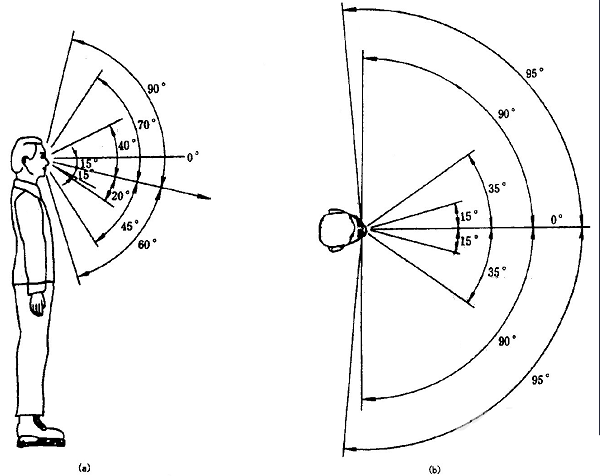
在文字排版中一行文字不能太多太長,這樣很容易造成閱讀疲勞而且在行距小的情況下很容易串行。尤其對于男士則更加吃虧(夸張點),相傳在遠古時代男人們負責外出打獵,通常會很專注的盯著獵物而忽視周圍的風吹草動;而女人們則負責四處尋找野果野菜,照顧亂跑的孩子。所以在視界上,女性會比男性更寬廣一些。所以在排版的過程中需要將正文按照兩欄或者三欄的分欄式進行布局。

標點符號
接下來再說說標點符號,我國最早的古書是沒有標點的。進入20世紀,現(xiàn)代白話文的使用日漸廣泛,人們迫切需要有比較完備的新的標點符號。一些學人開始向國內介紹歐美最通行的一些標點符號,并根據(jù)古代的句讀符號,參考西洋方法研究制定出了適合中國文字需要的我國最早的新式標點符號。筆者這里強調的不是標點用法,而是在排版中標點的特殊對待方式。
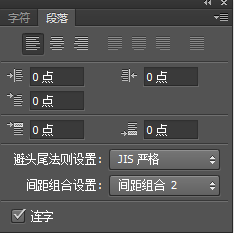
一般句號、問號、嘆號、逗號、頓號、分號、冒號等不能出現(xiàn)在行首;換言之,引號、括號、書名號等的前半部分不能出現(xiàn)在行末,后半部分不能出現(xiàn)在行首。很多專業(yè)的排版軟件比如Photoshop/Illustrator/Indesign/方正飛騰在段落設置面板中都有如下圖的設置:段落面板—避頭尾法則設置:JIS嚴格

連字:連字符是在每一行末端斷開的單詞間添加的標記。在將文本強制對齊時,為了對齊的需要,會將某一行末端的單詞斷開至下一行。勾選“段落”面板中的“連字”選項,便可以在斷開的單詞間顯示連字標記。
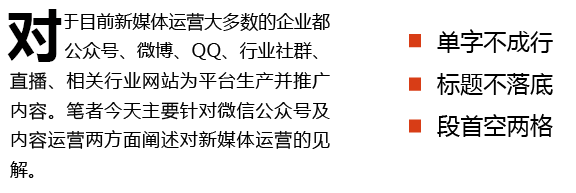
單字不成行。在文字排版的時候還會經常遇到這樣的問題,就是一個字帶一個標點單獨出現(xiàn)在一段的最后一行。通常業(yè)內不成文規(guī)定是要將最后的文字及標點縮進到上一行。其道理是因為一個字無論在閱讀還是視覺上都不夠分量足以撐起一行的空間,視覺上會顯得很孤也不協(xié)調。(見上圖畫叉出)
與此類似的規(guī)則還有標題不落底。(見上圖畫叉出),標題作為一段的統(tǒng)領和總結是需要整段文字為其說明服務的;所以標題在排到一頁或一欄的最后是不能與該段落文字首身分離的,這個細節(jié)大家平時一定要注意!如果出現(xiàn)此類情況,需要調整上一段的文字行距將標題強制擠到下一頁或下一欄。
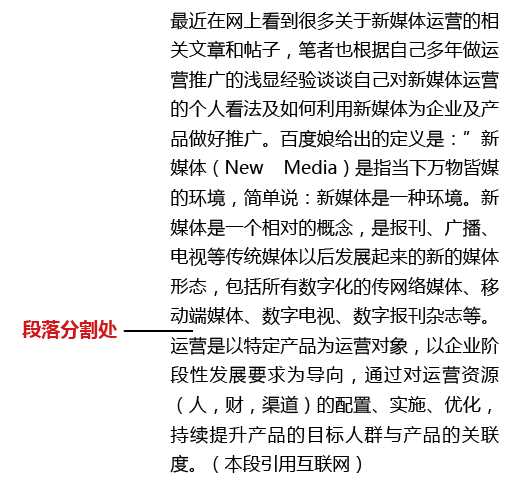
我們上小學寫作文的時候老師都會教我們段首需要空兩格,但是大多數(shù)老師都不會告訴你這么做的原因,只不過一代一代流傳下來了。其實并沒有硬性規(guī)定一定要段首空格,只不過在排版中會出現(xiàn)一種情況讓你傻傻分不清楚!(見下圖)下文其實是兩段文字,但剛好排到第一段段尾與第二段段首時首尾相接了,這就需要用空格來區(qū)分段落之間的關系,就好比上文說到的要有段間距是一樣的道理。如果段間距明顯的話,段首完全沒必要再空格。

同樣的道理還有項目符號,其作用也是引領一段的開始,讓讀者更能精準分辨出段落開始與結束。這里還要提到一種比較特殊的段首提示法就是首字下沉,相信大家都會在書本或雜志中看到過。(見下圖)首字下沉一般開始于一篇文章或章節(jié)的第一段。其字號高度是兩行或三行的文字高度。

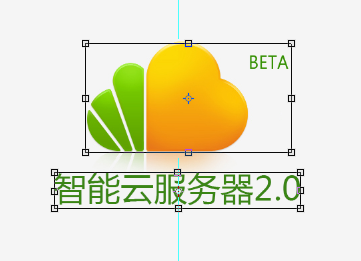
設計元素之間的對齊問題很多同學都是靠軟件的對齊功能,比如全選上下兩個塊然后垂直居中。但往往元素之間的對齊應該是視覺上的對齊而非控件中心對齊,因為視覺中心不一定就是控件中心。(看下圖),圖形和文字的控件中心并未中軸對齊,但視覺上是平衡的。

想必大家在排版的時候經常會用到細細的分割線,如果你是web端設計那么線的顏色可以任選,但是如果是出版印刷的話細線的顏色必須是單色。比如黑色K:100,藍色:C:100。有的同學可能會問細到什么程度算細線呢?大約和文字的筆畫差不多一樣細的就算細線,因為在制版的時候細線如果是雙色、三色很容易套不準。
在顏色上還要注意一個關鍵細節(jié)就是文字顏色與背景色的對比度。根據(jù)WCAG的規(guī)定,文本和所處的背景的對比度至少為4.5:1;大文本和背景的對比度應為7:1。這套規(guī)范主要是要確保弱視者、色盲看清楚屏幕上顯示的文字內容。
以上是筆者工作多年來總結的關于版式設計中需要注意的一些細節(jié)問題。如果有遺漏或者補充,請小主直接聯(lián)系筆者!共同學習、交流、進步!!!
作者:黑馬PM?? 微信號:jackie987423
當前標題:版式設計中的小細節(jié)有大講究,這些你都知道嗎?
瀏覽地址:http://m.newbst.com/news/98825.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供搜索引擎優(yōu)化、網站設計公司、建站公司、云服務器、Google、外貿建站
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 大數(shù)據(jù)是啥,可以吃的嗎? 2021-02-02
- 新零售下,小賣部會消失嗎? 2021-02-02
- 超級APP+小程序=私域流量 2021-02-02
- 大數(shù)據(jù)精準營銷和傳統(tǒng)營銷的區(qū)別是什么 2021-02-02
- 網站服務器常識大科普 2021-02-02
- 5G到底有多快,來看看量子傳輸就知道了。愛因斯坦也錯了 2021-02-02
- 中國商業(yè)已進入5.0時代,想要在這個時代賺到錢一定要看懂這些 2021-02-02
- 營銷人必看篇之品牌怎么推廣 2021-02-02

- 怎么開微店才能更快的賣出去東西? 2021-02-02
- 目前連鎖加盟模式都有哪幾種? 2021-02-02
- 創(chuàng)新制作的網站和別的網絡公司相比有何優(yōu)勢? 2021-02-02
- 你知道嗎?80%工作10年的人月薪不過萬 2021-02-02
- 云計算作為當前趨勢 能帶給你哪些好處? 2021-02-02
- 解讀開源的方舟編譯器,創(chuàng)新的RC與多層的IR 2021-02-02
- 商標是企業(yè)的無形資產和價值財富! 2021-02-02
- 小程序的風口,時不我待 2021-02-02
- 搜索引擎SEO優(yōu)化的一些經驗 2021-02-02
- 為什么你開的微店賣不出去東西? 2021-02-02
- 那些你想太多的“過度設計” 2021-02-02